Moodle Accessibility
In aller Kürze
Die Wahl von Moodle als zentrale Plattform zur Präsentation und Distribution Ihrer Lernmaterialien wird mit Blick auf die Zugänglichkeit für und die Inklusion von Menschen mit Behinderungen explizit empfohlen. Für viele Studierende ist das Zusammensuchen der Lerninhalte aus verschiedenen Quellen selbst eine erste grosse Hürde. Moodle als Trägermedium für Lerninhalte bringt alles mit, um eine gute Zugänglichkeit im Sinne des Universal Designs zu gewährleisten. Aber auch in Moodle müssen die üblichen Accessibility-Aspekte der inhaltlichen Aufbereitung beachtet werden:
- Gliederung der Inhalte mittels Überschriften
- Alternativtexte für Bilder
- Tabellenüberschriften für Tabellen
- Auflistungen als Listen
- Selbstredende Linktexte
- Verwendung von Farben und Kontraste
- Video und Audioinhalte
Viele Aspekte betreffen die Maschinenlesbarkeit der Inhalte zur Sicherstellung der Kompatibilität mit assistiven Technologien, wie Screenreader- oder Spracheingabe-Software.
Obschon Moodle, wie oben behauptet, als Trägermedium für Lerninhalte alles mitbringt, um eine gute Zugänglichkeit zu gewährleisten, sind zwei Dinge ganz besonders zu beachten:
- HTML vs. PDFs: Moodle entfaltet sein grösstes Potenzial, wenn die Inhalte direkt als Webinhalte (HTML) präsentiert werden (siehe Moodle Kurs zum TeachingLab).
- PDFs: Wenn Moodle, entgegen dieser Empfehlung, in erster Linie dafür genutzt wird, Dokumente in anderen Formaten zum Download bereitzustellen, ist darauf zu achten, dass diese Dokumente ihrerseits barrierefrei aufbereitet sind (siehe Accessible PDFs).
- Aufgepasst mit Moodle Plugins wie H5P und anderen Moodle Komponenten und Modulen von Drittparteien.
Aufgepasst bei Moodle-Plugins und Komponenten
Moodle verspricht mit seinen Core-Komponenten die Voraussetzungen zu schaffen, gut zugängliche Inhalte zu produzieren. Im nächsten Abschnitt sind dazu die wichtigsten zu beachtenden Aspekte beschrieben.
Vorsicht ist geboten bei den unzähligen zusätzlich erhältlichen Modulen und Komponenten, wie H5P Quizzes, Video-Player uvm..
Wir sind zurzeit daran, Erfahrungen über die Zugänglichkeit häufig eingesetzter Komponenten und Plugins zu sammeln und aktuell zu halten. Helfen Sie uns dabei!
Arbeiten Sie aktuell an der Überarbeitung Ihrer Moodle-Inhalte oder erstellen Sie gerade einen neuen Kurs in Moodle? Melden Sie sich bei für eine Einschätzung der geplanten Komponenten/Module. Wir helfen gerne, optimale Konfigurationen zu entwickeln oder alternative Wege aufzuzeigen und profitieren von Ihren Erfahrungen.
Zugängliche HTML-Inhalte in Moodle
In diesem Hauptteil des vorliegenden Artikels finden Sie Schritt-für-Schritt-Anleitungen zur Umsetzung der wesentlichen Aspekte zugänglicher HTML-Inhalte in Moodle.
Überschriften-Struktur
Für komplexere digitale Inhalte gilt auch in Moodle, dass zugängliche Inhalte in eine klare und saubere Überschriftenstruktur eingebettet sind, welche die Inhalte hierarchisch gliedert. Dabei ist insbesondere darauf zu achten, dass die Überschriften die nachfolgenden Inhalte jeweils kurz und prägnant beschreiben und dass sich die hierarchische Gliederung in den gewählten Überschriftenebenen widerspiegelt. In korrekt verschachtelten Überschriftenstrukturen werden keine Überschriftenebenen übersprungen.

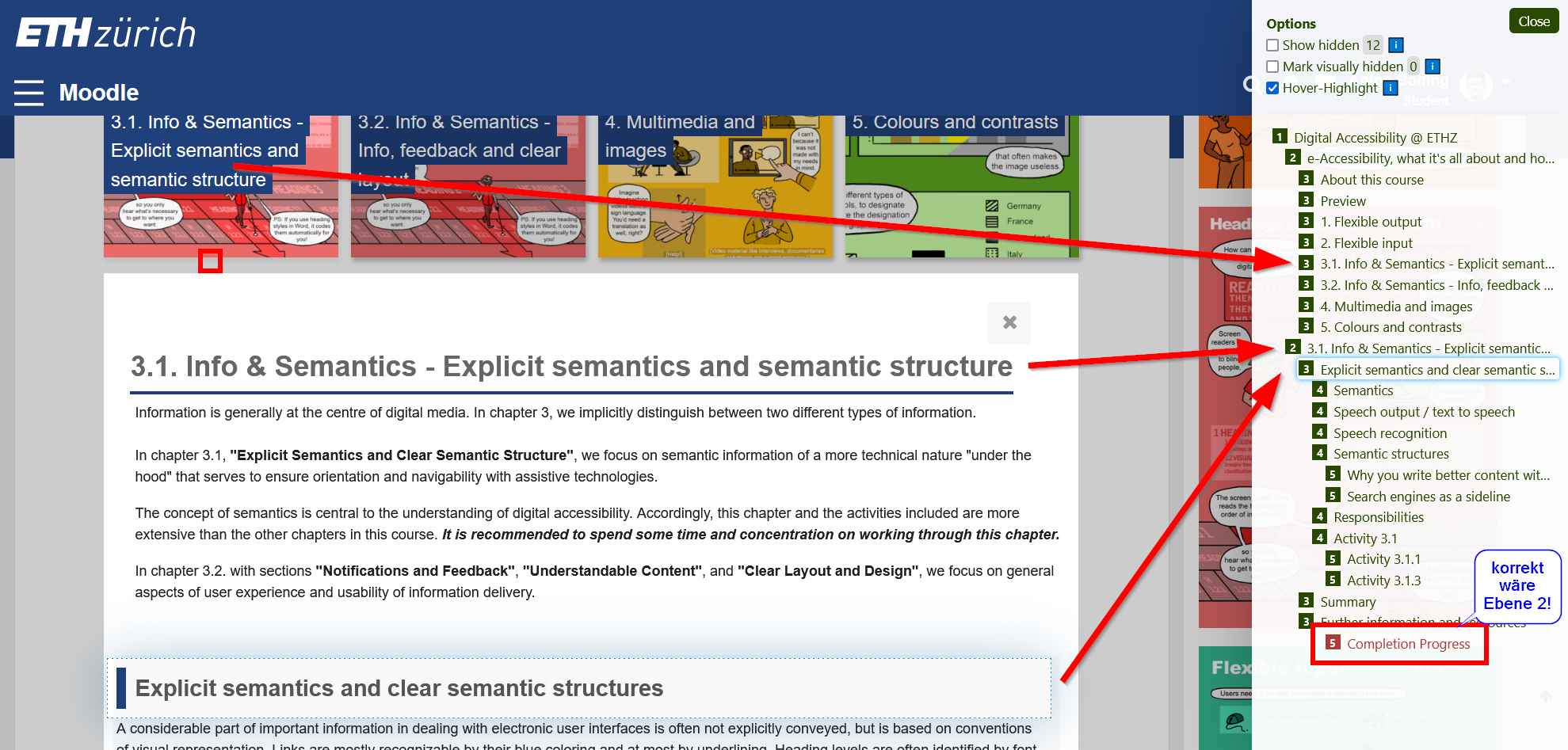
In Moodle ist dies nicht immer ganz leicht umzusetzen. Erstens setzt Moodle eigenmächtig Überschriften-(ebenen) für bestimmte Komponenten (in der Abbildung gut ersichtlich am Beispiel der Komponente «Completion Process» auf Ebene 5 anstatt Ebene 2). Zweitens stehen im visuellen Moodle-Editor nur drei Überschriftenebenen zur Auswahl: Heading (large), Heading (medium) und Heading (small).
Überschriften im Moodle-Editor
Der visuelle Editor von Moodle erlaubt innerhalb einer Komponente die Vergabe von drei Überschriftenebenen: Large, Medium und Small. In unserem Beispiel trägt der Gesamtkurs korrekterweise die Überschrift der Ebene 1 «Digital Accessibility @ ETHZ» und der Inhalte des ersten Kapitels die Überschrift «3.1. Info & Semantics – Explicit semantics and semantic structure» auf Ebene 2. Entsprechend stehen die drei Überschriften-Formatvorlagen «Heading (large)», «Heading (medium)» und «Heading (small)» für Überschriften der Ebenen 3, 4 und 5.

Überschriften zuweisen
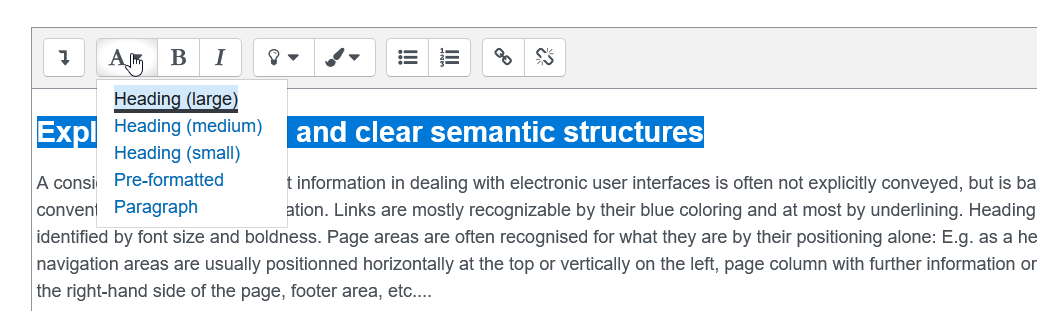
Markieren Sie den Text, welchen Sie als Überschrift einer bestimmten Ebene auszeichnen wollen, klicken Sie auf das Drop-Down Item mit dem A-Symbol und wählen Sie Heading (large) für Ebene 3, Heading (medium) für Ebene 4 oder Heading (small) für Ebene 5.
Überschriften-Struktur überprüfen
Da die Gesamtstruktur der Überschriften in Moodle recht schnell unübersichtlich wird, empfehlen wir das Bookmarklet h123 von Hinderling Volkart einzusetzen, um (Achtung: in der Rolle als «student») die Überschriftenstruktur vor Veröffentlichung Ihres Kurses nochmal zu überprüfen und zu überarbeiten.
Das Bookmarklet lässt sich in den meisten Browsern ganz leicht in die Lesezeichenleiste ziehen und dort für jegliche Webinhalte benutzen. Eine ausführliche Anleitung dazu gibt es im Moodle-Kurs zum TeachingLab.
HTML-Ansicht im Moodle-Editor
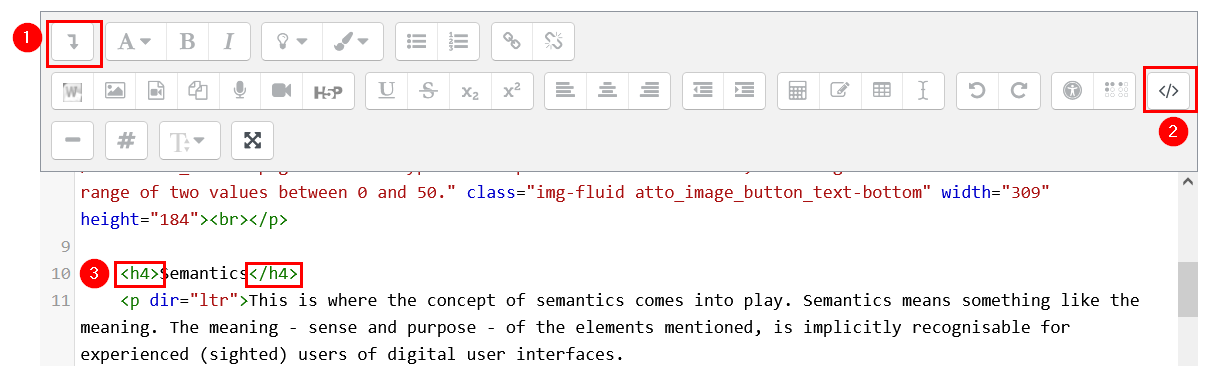
Oft ist es einfacher und übersichtlicher die semantischen Auszeichnungen (tags, wie eben h1-h6) in der HTML-Ansicht des Editors händisch nachzubearbeiten. Erweitern Sie zu diesem Zweck die Editor-Optionen mit Klick auf das erste Symbol (show/hide advanced buttons) in der Leiste und aktivieren Sie dann die HTML-Ansicht des Editors mittels Klick auf das HTML-Symbol (</>).

Alternativtexte
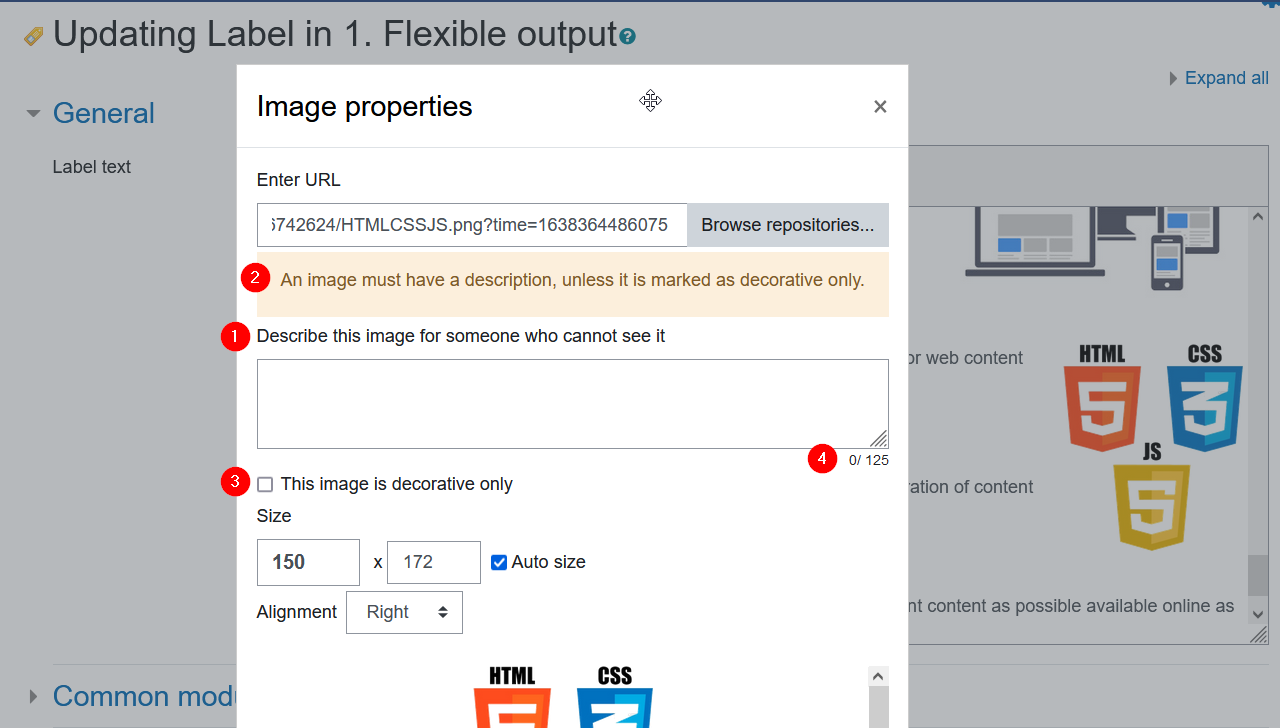
Wenn Bilder in Moodle hochgeladen und eingebettet werden, verlangt Moodle explizit einen Alternativtext: «Describe this image for someone who cannot see it» (Pkt. 1 in der Abbildung unten). Will man das Bild speichern, ohne einen Alternativtext eingegeben zu haben, erscheint eine Fehlermeldung: «An image must have a description, unless it is marked as decorative only.» (2).

Das Bild lässt sich nur speichern, wenn Sie entweder einen Alternativtext erfassen oder das Bild als mithilfe der Checkbox «This image is decorative only» (3) als dekorativ deklarieren.
Schreiben Sie sinnvolle, aussagekräftige Alternativtexte. Allgemein gilt für:
- Simple Grafiken: eine kurze präzise Beschreibung dessen, was das Bild vermitteln will. Im vorliegenden Fall wäre das beispielsweise «Logos: HTML, CSS, JS».
- Verlinkte Grafiken: Beschreiben Sie das Linkziel
- Dekorative Grafiken: Checkbox «This image is decorative only» (3)
- Komplexe Grafiken: Reichen die 125 Buchstaben (4) für eine präzise Beschreibung nicht aus, verweisen Sie im Alternativtext an die Stelle im Inhalt, wo sich eine ausführliche Beschreibung des Inhalts befindet.
Unter Alternativtexte und Textalternativen finden Sie eine ausführliche Anleitung, die hilft zu entscheiden, was in einem konkreten Fall ein eine sinnvolle Textalternative sein könnte, sowie eine Reihe von Best-Practice Beispielen für Textalternativen für komplexe Grafiken aus dem Lehralltag an der ETH.
Tabellen und Listen
Tabellen

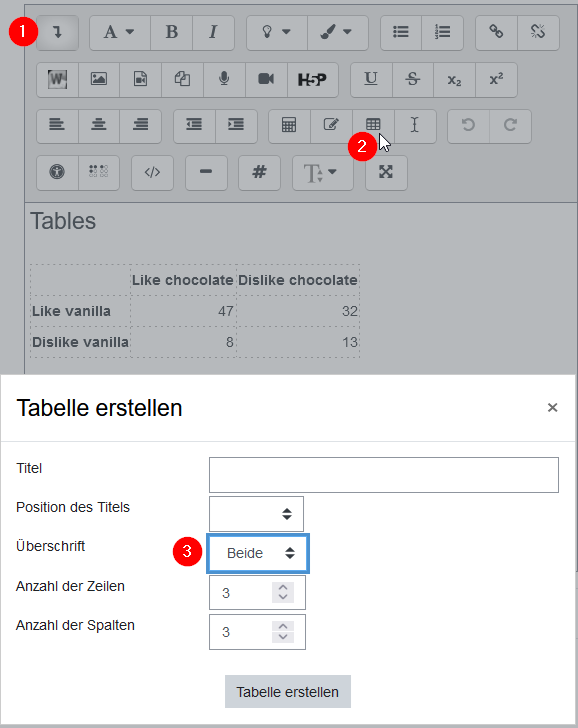
Wenn Tabellen semantisch richtig eingesetzt werden, handelt es sich in den meisten Fällen um Daten, welche nach mindestens zwei Dimensionen klassifiziert werden. In Tabellendarstellung widerspiegelt sich diese Zuordnung dann als Spalten und Zeilen. Deshalb müssen zugängliche Tabellen auch meist sowohl mit Spalten- als auch mit Zeilenüberschriften versehen werden.
Moodles visueller Tabellen-Editor verfügt über die Möglichkeit Tabellen mit Spalten-, Zeilen- oder Tabellenüberschriften in beiden Dimensionen zu versehen. Wahlen Sie dort Beide aus dem Drop-Down-Menü (3).

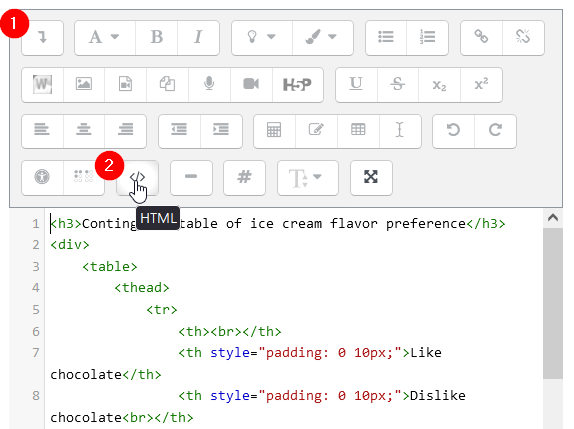
Hinweis: Nicht immer enthalten die ersten Spalten resp. Zeilen die Informationen mit den relevantesten Informationen (z.B. bei Laufnummern in der ersten Spalte). HTML erlaubt daher auch Tabellenüberschriften (<th>-Elemente) in Zellen anderer als der ersten Spalte/Zeile, oder gar mehrere <th>s. Nutzen Sie in diesen Fällen, oder auch zum Aufhübschen der Tabelle die HTML-Ansicht des Editors.

Eine ausführliche Anleitung zu zugänglichen Tabellen, auch sehr komplexen, finden Sie auf der Seite externe Seite«Benimmregeln für Datentabellen»call_made der Aktion Mensch.
Listen
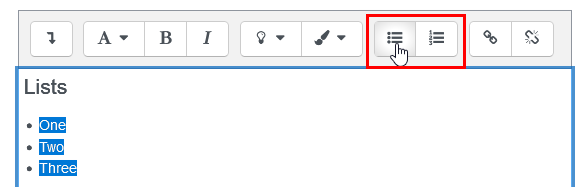
Zugängliche Auflistungen von Items jeglicher Art müssen immer explizit als Listen gekennzeichnet sein. Moodle formatiert Listen, auch wenn sie mit Minus- oder Stern-Zeichen angeführt werden, nicht automatisch als Listen. Nutzen Sie zu diesem Zweck die Formatierungsoptionen des Moodle-Editors.

Schreiben Sie die Listenelemente, markieren Sie diese und wählen Sie aus dem Moodle Editor «Geordnete Liste» oder «Ungeordnete Liste».
Linktexte
Zugängliche Linktexte sind selbstredend, was das Linkziel des Links betrifft. Vermeiden Sie daher Linktexte wie «hier» oder «weiter», insbesondere, wenn mehrere Links auf der Seite so bezeichnet sind.
Überlegen Sie sich stattdessen für jeden Link kurz, wie eine präzise und dennoch kurze Beschriftung lauten könnte.
Weitere wichtige Aspekte der Zugänglichkeit
Wie für alle digitalen Formate und Technologien sind auch in Moodle die folgenden allgemeinen Aspekte zu beachten:
- PDF Accessibility
- Alt-Texte und gute Textalternativen
- Umgang mit Farben und Kontrasten (siehe Accessibility Basics)
- Captions und Integrated Descriptions in Videos (Accessibility Basics)
Vertiefen Sie Ihr Know-How in einem unserer TeachingLab Workshops
Der gekonnte Umgang mit Moodle, und die Angewöhnung der oben beschriebenen Massnahmen zur Sicherstellung einer guten Zugänglichkeit Ihrer Inhalte benötigen Übung.
Gerne empfehlen wir Ihnen einen unserer TeachingLab Workshops oder einen massgeschneiderten Workshop für Ihre aktuellen Fragen.
- TeachingLab
- Accessibility Basics (Hintergünde, Warums und Wozus)
- Massgeschneiderte Workshops für Ihr Team? Melden Sie sich bei
