Zugängliche statistische Grafiken / Diagramme
Erfahren Sie nachfolgend die wichtigsten Anforderungen an zugängliche statistische Grafiken anhand einiger Gegenüberstellungen von zugänglicheren und weniger zugänglichen Beispielen.
Die in den Beispielen thematisierten Anforderungen betreffen hauptsächlich die Bedürfnisse von Menschen mit einer Vielzahl unterschiedlicher Sehschwächen wie eingeschränkte Sehschärfe, Tunnelblick oder Farbenblindheit.
Die Anforderungen an komplexe Grafiken und Illustrationen für Blinde werden im Akkordeontab «Textalternativen» weiter unten behandelt.
In aller Kürze

Bei der Erstellung von barrierefreien statistischen Grafiken und Diagrammen ist insbesondere auf drei Aspekte zu achten.
- Sorgen Sie dafür, dass die Kontraste zwischen der Darstellung der Daten (Punkte, Linien, Flächen) und dem jeweiligen Hintergrund der Charts gut sichtbar sind.
- WCAG: 1.4.3 Kontraste (externe Seitehttps://www.w3.org/TR/WCAG21/#contrast-minimumcall_made)
- Vermeiden Sie, dass die Zuweisung zwischen den dargestellten Daten und allfälligen Legenden nur durch Farbe gegeben ist. Verwenden Sie zur Darstellung der Daten verschiedene Symbole, Schraffierungen oder Muster. Ausserdem empfiehlt sich, die Daten, auch zusätzlich zu allfälligen Legenden, direkt in den Grafiken oder deren Achsen zu beschriften.
- WCAG: 1.4.1 Use of Colours (externe Seitehttps://www.w3.org/TR/WCAG21/#use-of-colorcall_made)
- Versehen Sie ihre statistischen Grafiken immer auch mit Textalternativen, welche die wichtigsten Informationen aus den Grafiken explizit beschreiben. Mehr zu geeigneten Textalternativen im Akkordeontab «Textalternativen». Stellen Sie Ihren Leserinnen und Lesern zu diesem Zweck wenn immer möglich auch die entsprechende Datengrundlage zur Verfügung, z.B. als zugängliche Tabelle.
- WCAG: 1.1.1 Non-Text-Content (externe Seitehttps://www.w3.org/TR/WCAG21/#non-text-contentcall_made)
Grundlagen und Hintergrundwissen zu den hier dargelegten How-Tos finden Sie unter e-Accessibility Basics und in unserem Moodle-Kurs.
Beispiele
Im Folgenden stellen wir für Sie oft gesehene, typische statistische Diagramme ihren zugänglicheren Versionen gegenüber.
Bar charts / Balkendiagramme
Balkendiagramme sind ein typisches Beispiel für Grafiken, wo die Beschriftungen der einzelnen Datendarstellungen oft über Legenden bewerkstelligt werden.
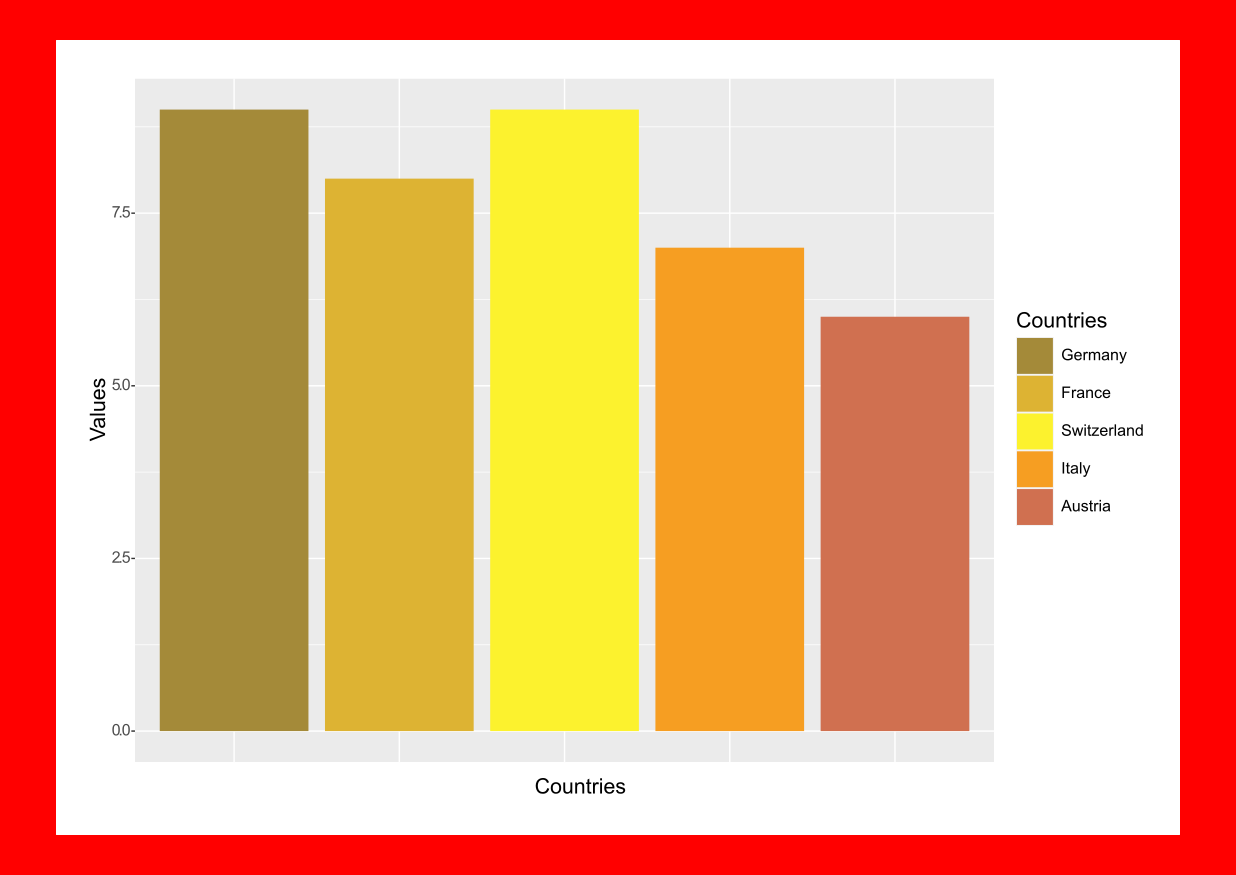
Schlecht zugängliches Beispiel
Dieses Beispiel verstösst gleich in zweifacher Hinsicht gegen die internationalen Richtlinien für zugängliche elektronische Inhalte WCAG. Die Farben der Balken sind wenig kontrastreich und können schlecht voneinander unterschieden werden. Die Verbindung zwischen den einzelnen Balken und den entsprechenden Legenden geschieht einzig über deren Farbgebung. Ausserdem ist zu bemerken, dass die Beschriftungen im Allgemeinen etwas klein sind.

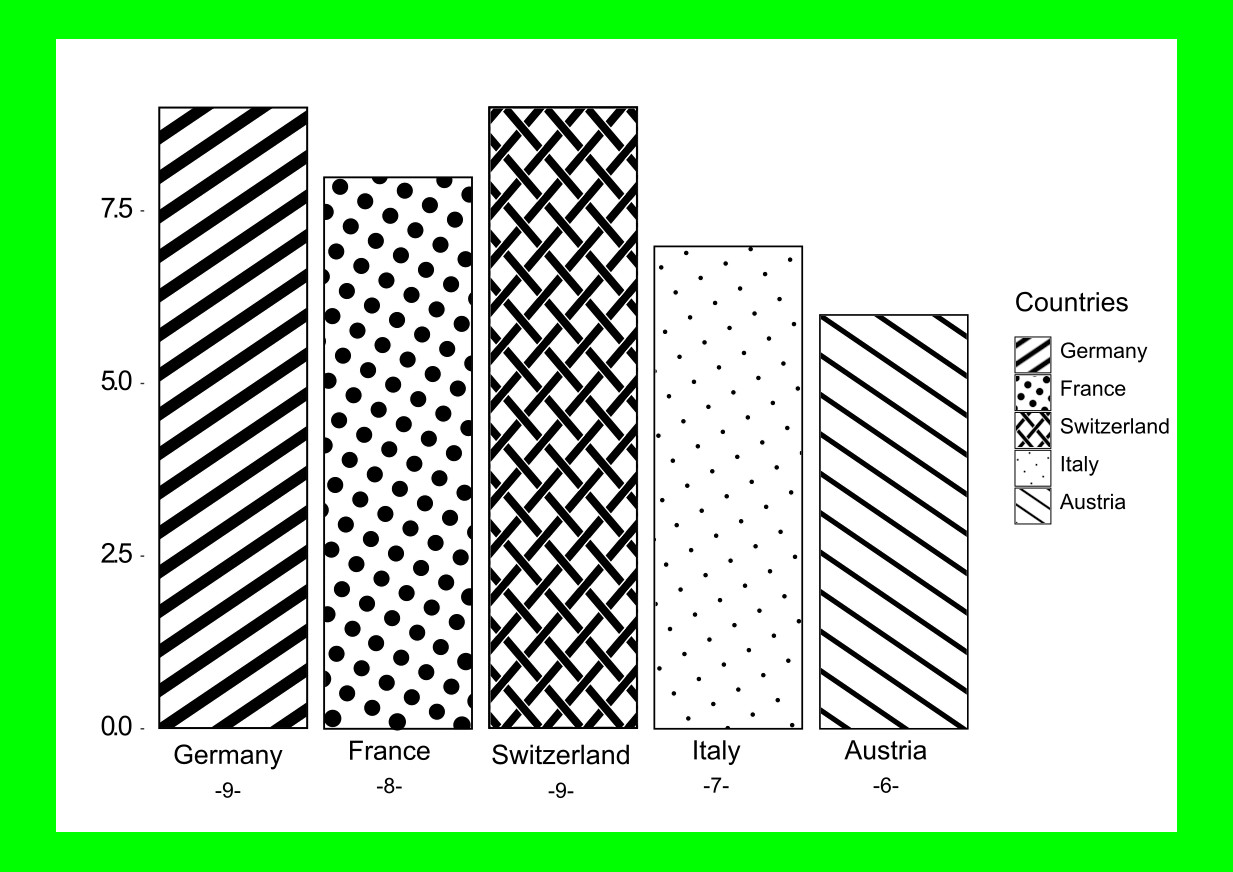
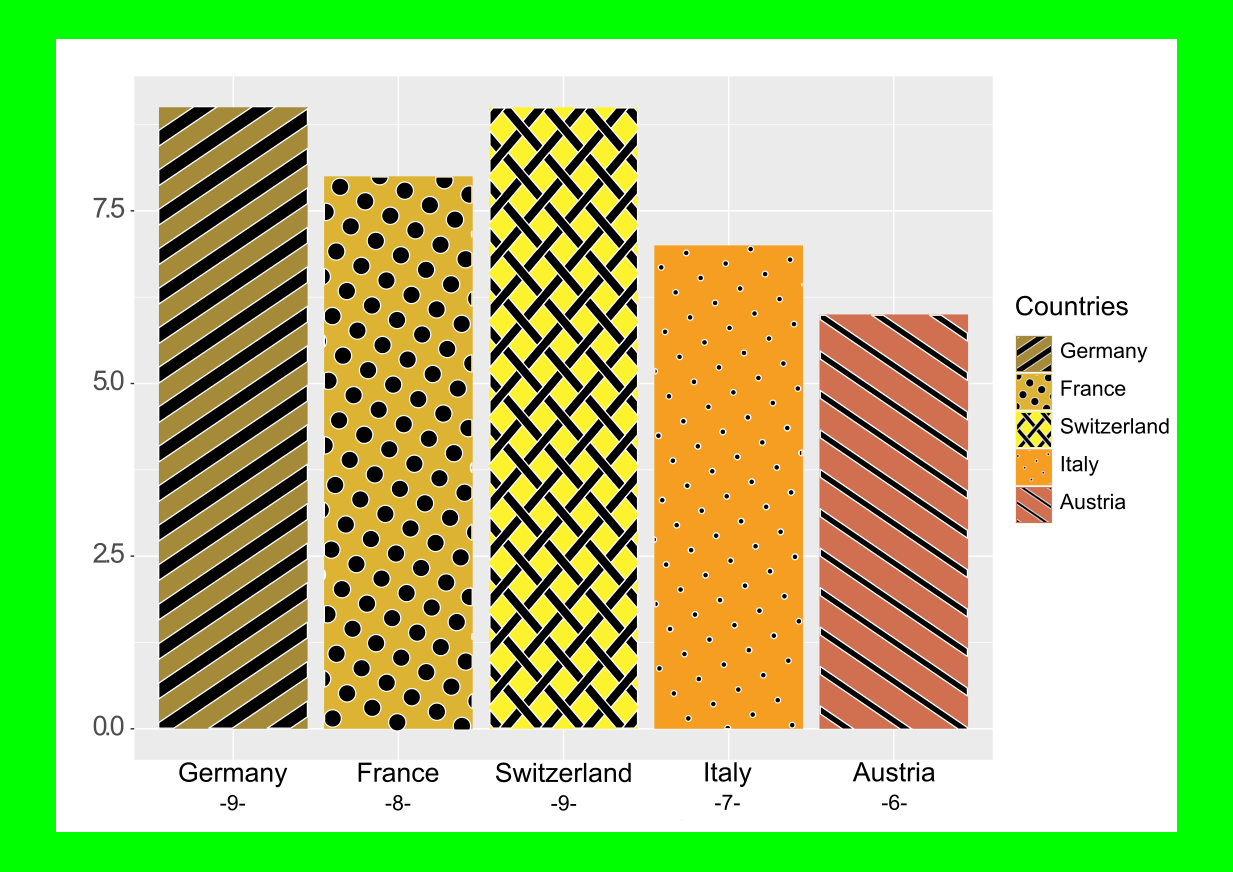
Zugänglichere Beispiele
Diese, etwas tristere, aber zugänglichere und druckfreundlichere Version erfüllt die Richtlinien betreffend Kontraste wie auch jene betreffend die Verwendung von Farben. Nicht nur lassen sich hier die Balken gut unterscheiden und den jeweiligen Legenden zuordnen. Die Balken sind auch alle direkt beschriftet und die Beschriftungen sind etwas grösser gewählt.

Zusätzlich sind die einzelnen Balken direkt auf der x-Achse beschriftet und sogar mit den jeweiligen Werten (y-Achse) versehen.
Die Beschriftung der einzelnen Balken und die Verbindung der Balkenmuster zur Legende sind redundant. Somit könnte hier auch ganz auf die Legende verzichtet werden.
Die Darstellung bleibt auch zugänglich, wenn die Balken zusätzlich zu den Schraffierungen farblich gestaltet werden:

Dieselben Techniken lassen sich auch auf andere Diagrammtypen anwenden. Siehe Flächendiagramme (weiter unten).
Scatterplots / Streudiagramme
In Streudiagrammen werden oft verschiedene Datenreihen zum Direktvergleich auf einer Zeichnungsfläche dargestellt. Dabei unterscheiden sich die Datenpunkte der verschiedenen Datenreihen einzig durch deren Farbgebung und können auf keine andere Weise voneinander unterschieden werden.
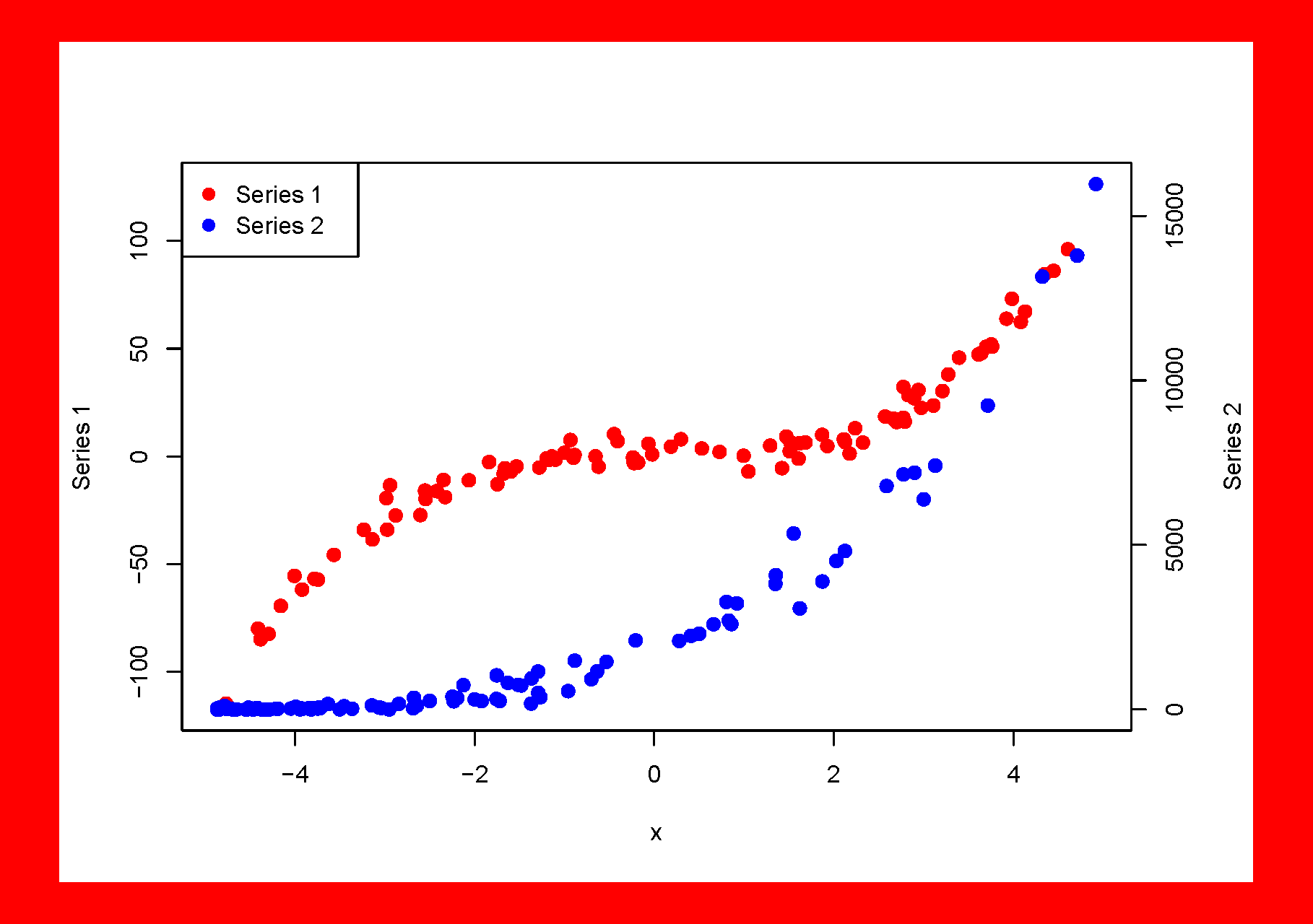
Schlecht zugängliches Beispiel
Die roten und blauen Punkte im nachfolgenden Beispiel können von vielen Menschen mit schlechter Farb- und Kontrast-Wahrnehmung nur schlecht unterschieden werden.

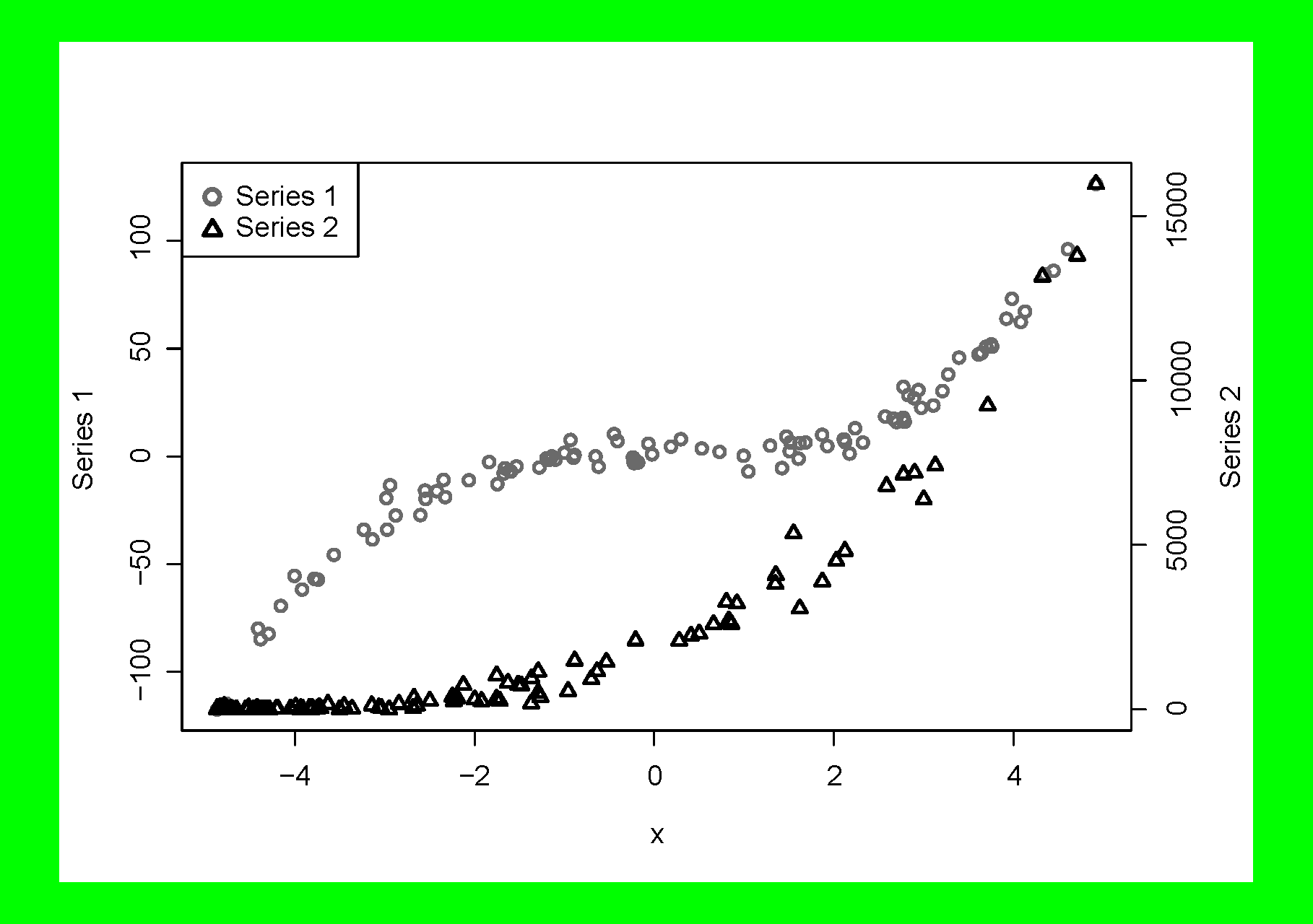
Zugänglicheres Beispiel
Anstelle durch Farben werden die Datenpunkte der verschiedenen Datenreihen mittels Symbolen voneinander unterschieden. Selbstverständlich dürfen die Datenpunkte zusätzlich zur Darstellung als verschiedene Symbole auch farblich gestaltet werden, solange der Kontrast zum Hintergrund ausreichend bleibt.

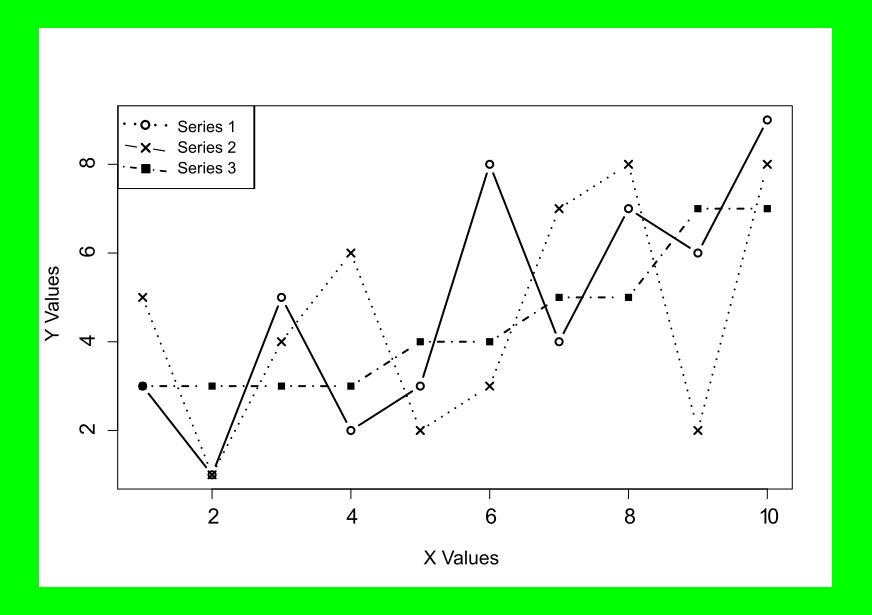
Line charts / Liniendiagramme
Ähnliche Techniken wie für Streudiagramme lassen sich auch auf Liniendiagramme anwenden. Anstelle von Farben als Unterscheidungsmerkmale zwischen unterschiedlichen Datenreihen lassen sich zu diesem Zweck unterschiedliche Linienarten verwenden.
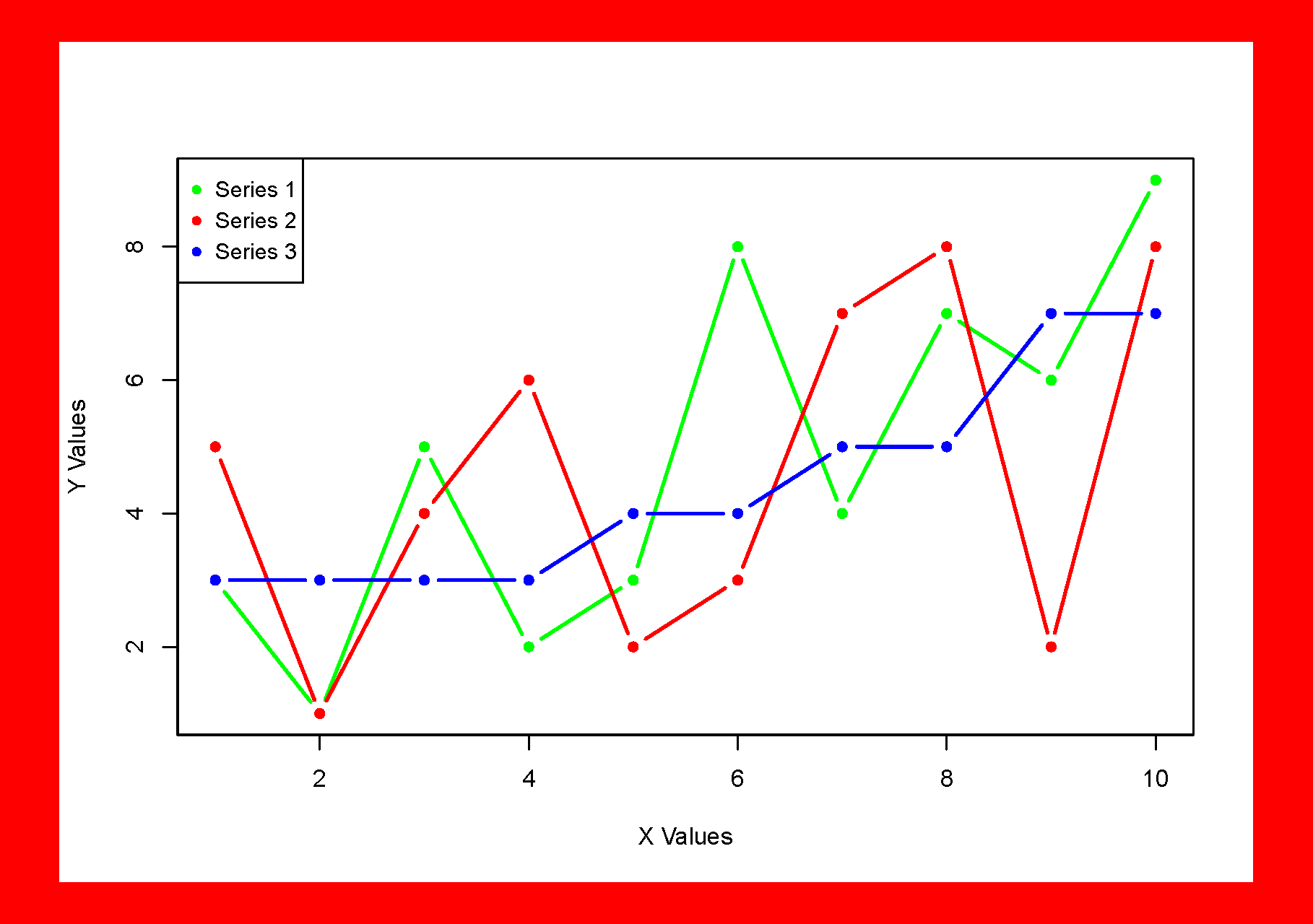
Schlecht zugängliches Beispiel

Zugänglicheres Beispiel

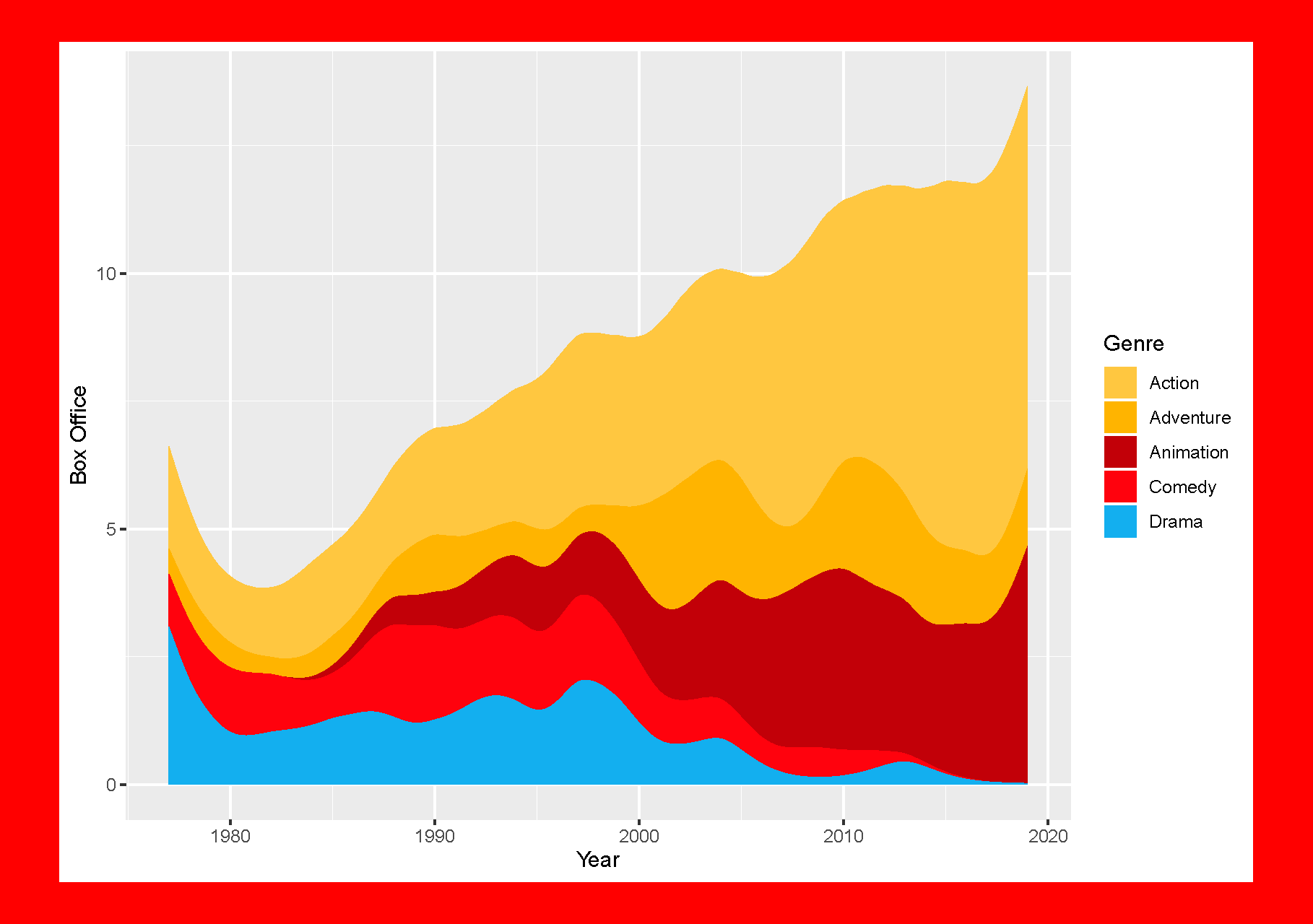
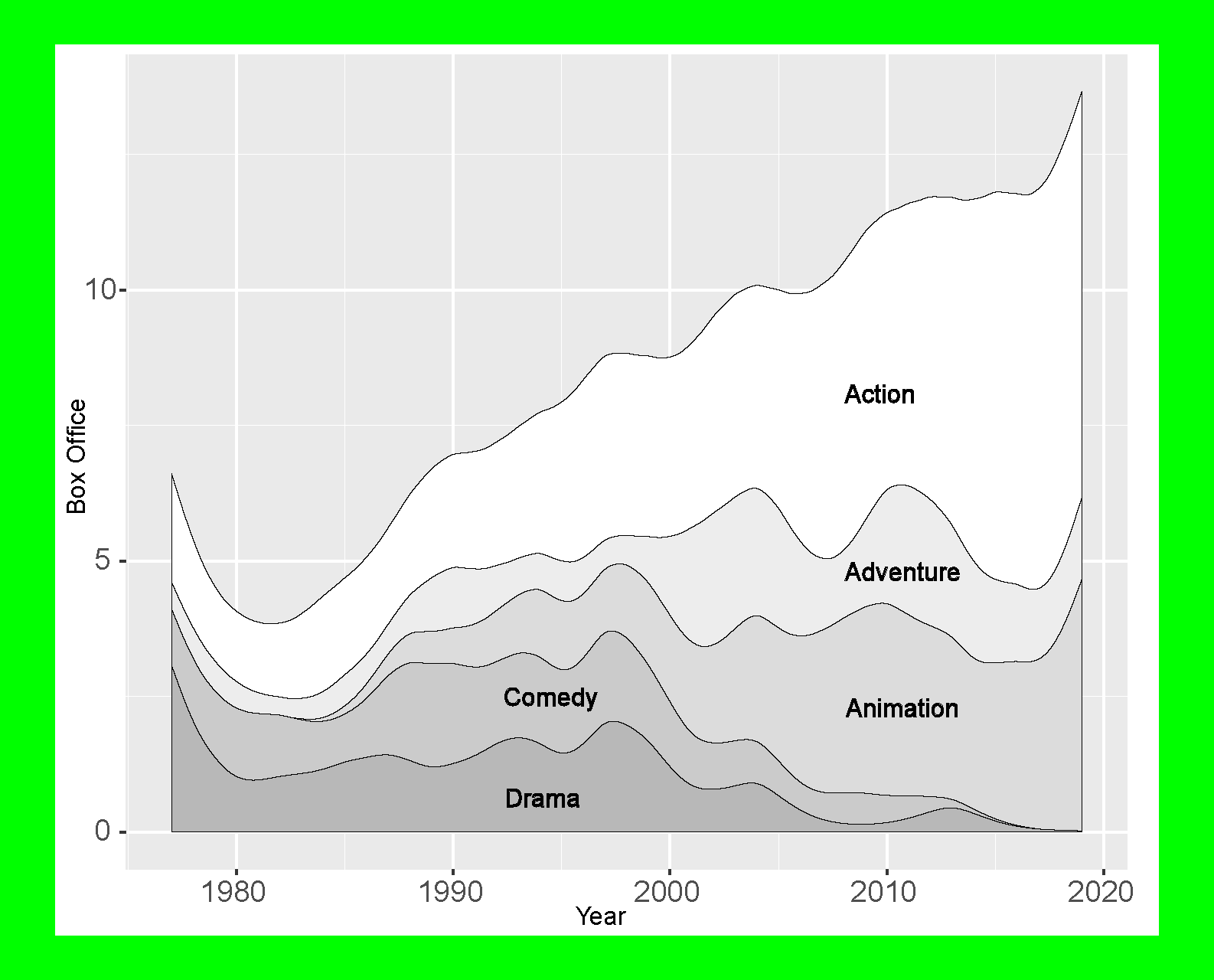
Surface Area Plots / Flächendiagramme
Für Flächendiagramme bestehen ähnliche Problemstellungen wie bei den Balkendiagrammen. Hauptsächlich die Verbindung zwischen den Flächendarstellungen auf der Zeichnungsfläche und den entsprechenden Legenden durch Farbe allein.
Schlecht zugängliches Beispiel

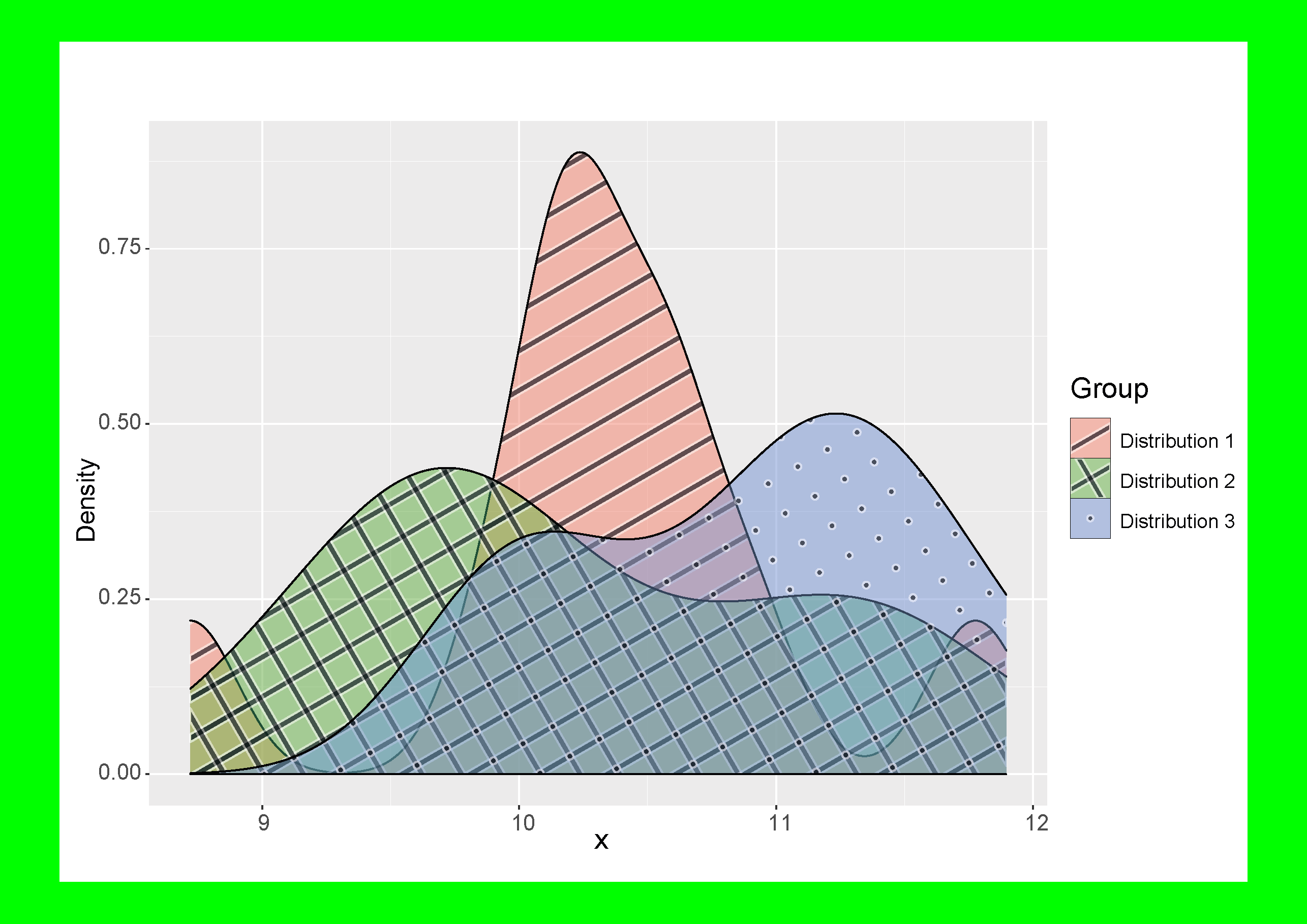
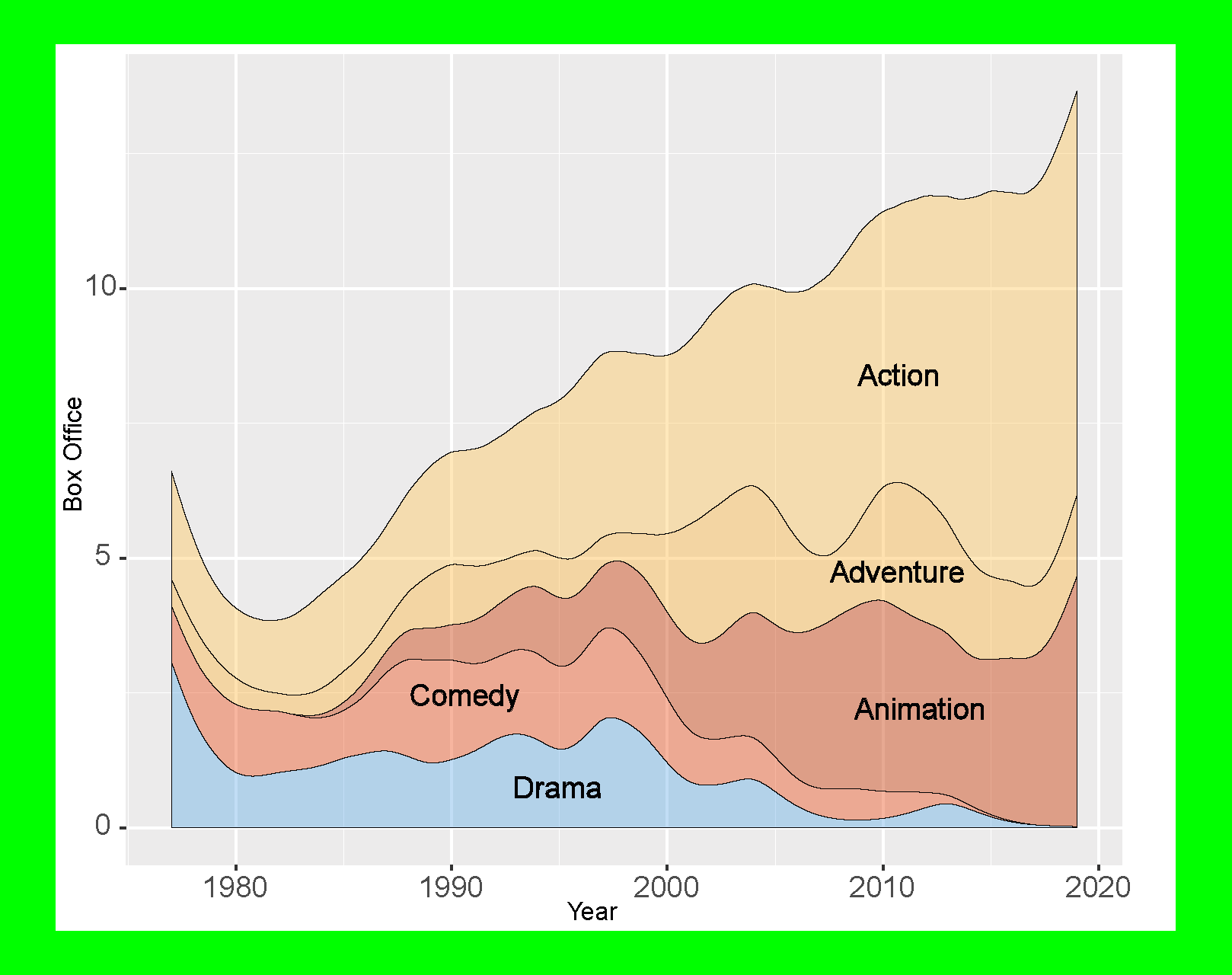
Zugänglichere Beispiele
Eine Technik, wie diese typischen Barrieren vermeiden werden können, ist die Verwendung von Mustern zur Kennzeichnung der verschiedenen Flächen.

Andere Techniken bestehen darin, die Beschriftung der unterschiedlichen Flächen direkt in der Zeichnungsfläche zu platzieren.
Zusätzlich ist darauf zu achten, dass die unterschiedlichen Flächen durch kontrastreiche Linien voneinander abgegrenzt sind und so auch für Menschen mit reduzierter Sehschärfe erkennbar bleiben.

Selbstredend sind auch druckfreundliche Versionen in Grautönen im Sinne der Zugänglichkeit erlaubt.

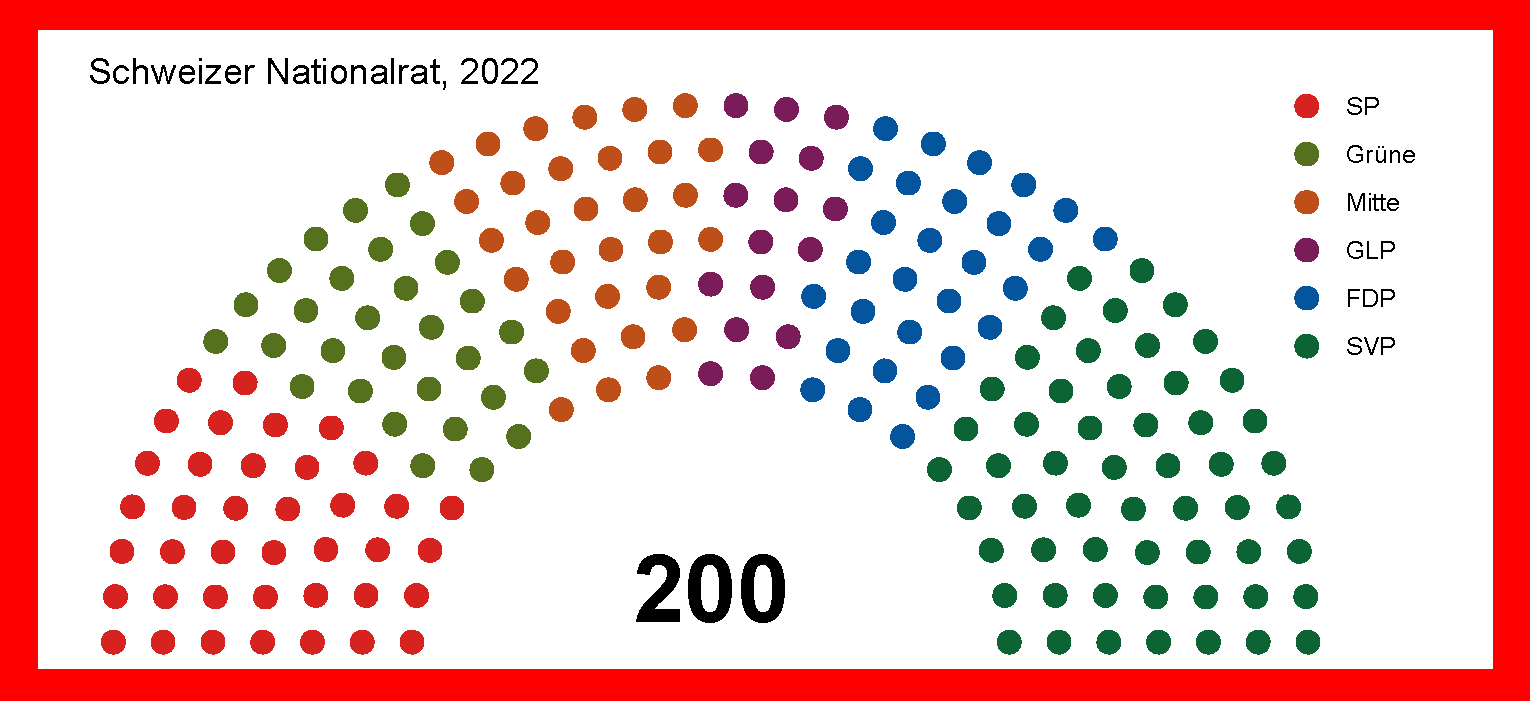
Schematische Zuordnungen
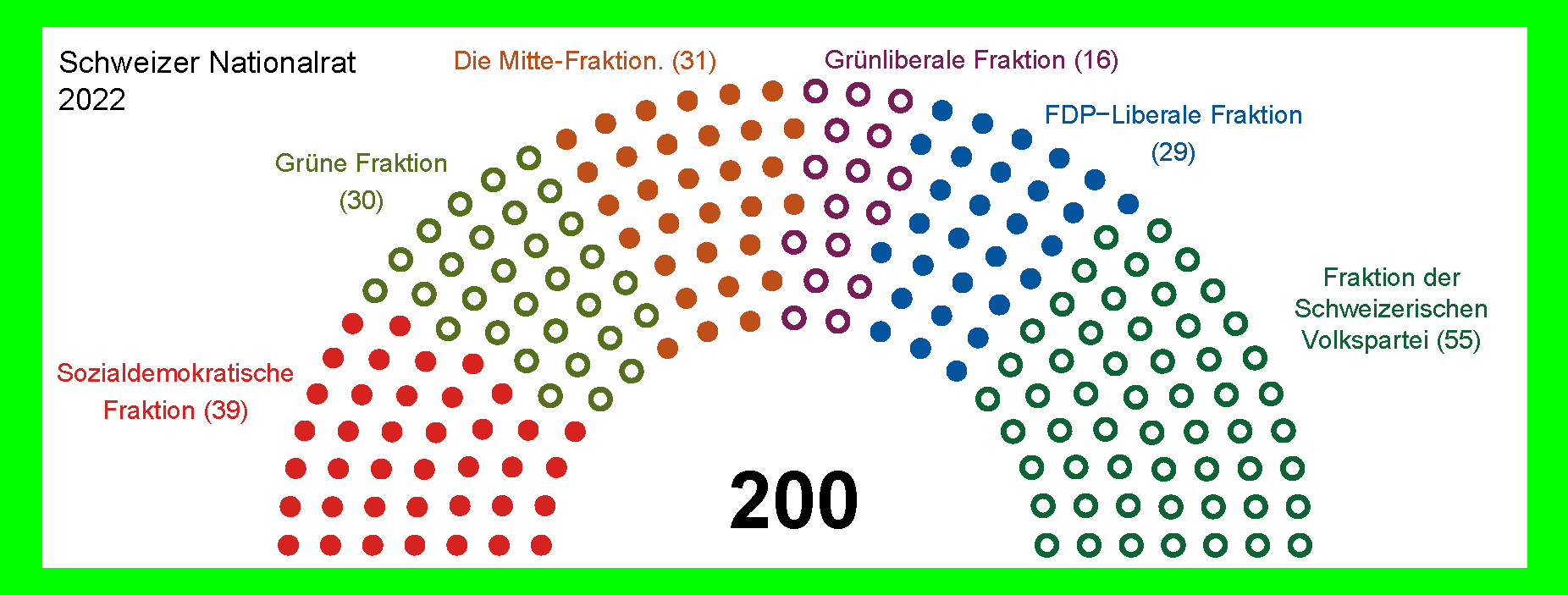
Eine spezielle Art von grafischen Diagrammen bilden schematische Darstellungen von Sitz- oder Platzzuweisungen. Oft im Rahmen von Reservationssystemen, wo beispielsweise noch freie Plätze grün gekennzeichnet sind und verkaufte rot. Oder Preiskategorien. Untenstehend als Beispiel die Zusammensetzung des Schweizer Nationalrats nach politischen Fraktionen.
Schlecht zugängliches Beispiel
Die politischen Fraktionen sind nur durch die Farben der einzelnen Sitze (Kreisscheiben) mit den jeweiligen Fraktionsnamen verbunden. Die Kontraste zwischen den Farben sind teilweise zu schlecht, um sie auseinander zu halten.

Zugänglicheres Beispiel
Benachbarte Fraktionen unterscheiden sich nicht nur durch Farbe, sondern auch dadurch, dass die einen Sitze als gefüllte Kreisscheiben dargestellt sind und die anderen als Kreise mit weisser Füllung. Die Zuordnung zur Bezeichnung der jeweiligen Fraktionen geschieht nicht durch eine Legende, sondern durch Beschriftung in der unmittelbaren Nähe der jeweils abgebildeten Sitze.