Recommended reading
Much has been written about accessibility. We recommend reading the following articles, which we’ve found to be informative and helpful. This list is updated regularly. We would be happy to receive your suggestions.
I thought title text improved accessibility. I was wrong.
Author: David Ball. The title tag can help when the link text isn’t terribly descriptive, right? Wrong. HTML expert Jeffrey Zeldman confirms that the title tag doesn’t provide any value in terms of accessibility.
external pageBlog post: “I thought title text improved accessibility. I was wrong.”call_made
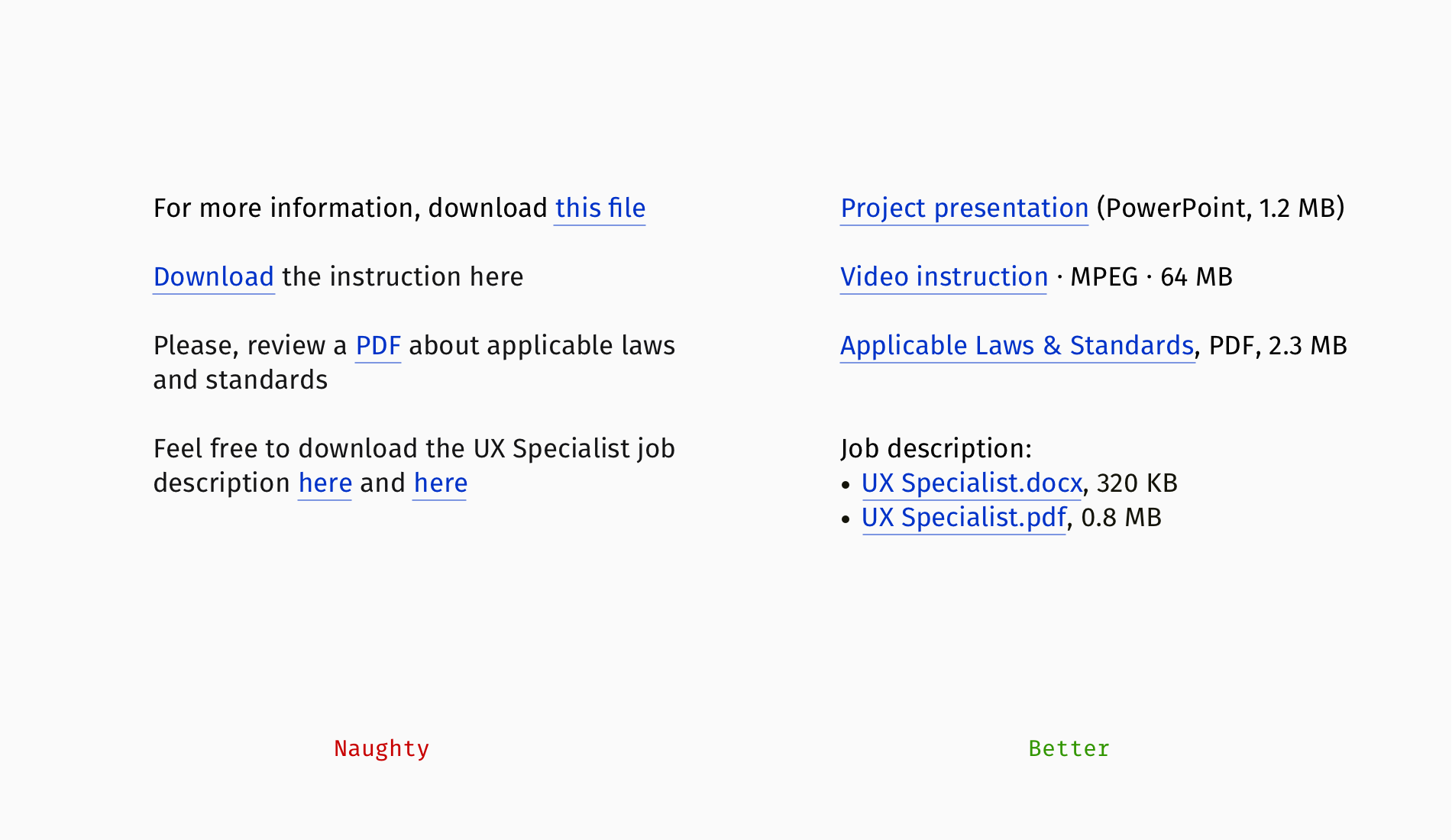
Designing Better Links For Websites And Emails: A Guideline
Author: Slava Shestopalov. “Here”, “more”, “continue” – these links aren’t very descriptive. Many screen reader users like to call up all links at once or skim through a page. If links aren’t sufficiently descriptive, they lose their orientation on the page. This article provides various examples of how to formulate better, more informative links.
external pageArticle: “Designing Better Links For Websites And Emails: A Guideline”call_made
#barrierefreiPosten
German only: The #barrierefreiPosten initiative was launched in part by instructors at the University of Hildesheim’s Research Centre for Easy Language and the President of the Association of the Blind and Visually Impaired Hamburg. The posts show in a nutshell how to create accessible content on the main social media channels.
Contact
Digital & Medien
Rämistrasse 101
8092
Zürich
Switzerland