Risorse
Sotto forma di una raccolta commentata di link, vi forniamo le fonti e le risorse più preziose per costruire le conoscenze, le basi per test indipendenti e per ulteriori ricerche sul tema dell'accessibilità digitale.
Disclaimer
Raccomandiamo vivamente un
per un'introduzione individuale.
Il sito esternoIniziativa per l'accessibilità del Web (WAI) possono essere giustamente chiamati l'autorità mondiale in materia di e-accessibilità possono essere visualizzati. WAI è parte integrante del World Wide Web Consortium (W3C), che è responsabile dei più importanti standard web come HTML, XML, CSS, SVG, MathML, ma anche sito esternoWCAG, sito esternoATAG e sito esternoWAI-ARIA è responsabile.
Raccomandiamo il sito web WAI come primo punto di contatto per l'accessibilità a tutti i livelli. Qui troverete una panoramica iniziale dei punti di accesso più importanti. Le singole linee guida e gli standard sono collegati di seguito.
- sito esternoWAI - Home
- sito esternoWAI - Introduzione all'accessibilità del Web
- sito esternoWAI - Video sulle prospettive dell'accessibilità del Web:Esplora l'impatto e i vantaggi per tutti
- sito esternoWAI - Panoramica sulla valutazione dell'accessibilità del Web
- sito esternoWAI - Controlli facili - Un primo esame dell'accessibilità del Web
- sito esternoWAI - Guida alle pratiche di authoring ARIA (APG):Per gli sviluppatori web
- sito esternoWAI - Panoramica degli standard di accessibilità del W3C (sito esternoWCAG, sito esternoATAG, sito esternoWAI-ARIA e altro ancora)
Tutte le offerte sono gratuite.
Guida alle pratiche di authoring ARIA (APG)
Imparate a utilizzare la semantica definita nella specifica Accessible Rich Internet Application (ARIA) per migliorare l'accessibilità e creare applicazioni web accessibili. sito esternoQuesta guida descrive come gli attributi WAI-ARIA possono essere applicati in modo ottimale ai modelli di progettazione e ai widget più comuni.. Fornisce modelli di progettazione ed esempi funzionali integrati da una guida dettagliata sulle pratiche di base.
Università Deque
Il sito esternoUniversità Deque Deque Systems Inc. offre formazione e risorse in molte aree e a vari livelli nel campo dell'accessibilità digitale. L'Università Deque è conosciuta nell'universo dell'e-accessibilità soprattutto per i suoi corsi di preparazione per lo sito esternoCertificazioni IAAP (CPACC, WAS, CPWA e ADS) e per le sue risorse didattiche di alta qualità. Queste includono l'istruttivo sito esternoLibreria di modelli ARIA Javascript e il sito esternoGuide di riferimento per gli screen reader con i preziosi cheat sheet per le scorciatoie da tastiera.
L'Università Deque offre risorse sia a pagamento che gratuite. I corsi online consigliati per prepararsi alla certificazione IAAP sono a pagamento.
edX / W3C Introduzione all'accessibilità del Web
A sito esternocorso introduttivo completo online sulla piattaforma edX,sviluppato dal W3C per fornire una solida base per l'accessibilità digitale, in modo che i siti web e le applicazioni funzionino bene per le persone con disabilità, siano conformi agli standard internazionali e offrano una migliore esperienza d'uso per tutti.
A11Y-101
sito esternoA11Y-101 è una fonte altamente raccomandata per gli appassionati di tecnica e gli sviluppatori. A11Y-101 offre contenuti per progettisti e sviluppatori. Brevi, precisi e mirati.
Adrian Roselli
sito esternoAdrian Roselli è uno sviluppatore e consulente specializzato in interfacce utente accessibili senza barriere. Nei suoi blog tratta anche vari argomenti di accessibilità. Per esempio, abbiamo potuto trarre enormi benefici dalla sua esperienza con sito esternotabelle responsive accessibili senza barriere beneficio.
Apex 4X / Whatsock
sito esternoApex 4X è rivolta in particolare agli sviluppatori (avanzati) di componenti accessibili senza barriere. L'attenzione principale è rivolta all'uso di ARIA. Apex 4X offre una serie di strumenti per visualizzare e verificare gli attributi ARIA, sito esternocorsi di formazione su argomenti più approfonditi, come le API per l'accessibilità e l'albero dell'accessibilità, nonché una guida in formato HTML. sito esternoraccolta di modelli di widget accessibili senza barriere..
Il contenuto è disponibile gratuitamente.
Guida allo sviluppo dell'accessibilità - ADG
Il sito esternoADG è una piattaforma di conoscenza svizzera basata su una comunità che tratta diversi argomenti legati all'accessibilità. Particolarmente degni di nota sono il sito esternoSuggerimenti per le installazioni di computer come ambiente di test per l'accessibilità e i numerosi esempi di modelli di accessibilità. Particolarmente riusciti sono gli esempi di elementi nascosti visivamente corretti, tabelle e moduli accessibili senza barriere.
L'uso è gratuito. I contributi sono benvenuti.
Principi di progettazione inclusiva
sito esternoPrincipi di progettazione inclusiva trasmette i principi e lo spirito del design inclusivo in modo facilmente comprensibile. Gli esempi concreti sono molto utili. Si consiglia vivamente una lettura veloce.
Centro diagrammi
sito esternoCentro diagrammi è un'iniziativa che si occupa specificamente di accessibilità nell'insegnamento. Le offerte, i suggerimenti e gli strumenti per la scrittura sono particolarmente preziosi in questo contesto. sito esternoAlternative di testo adeguate per le immagini in un contesto educativo. Vale la pena di leggere anche i contenuti su Born Accessible Publishing e MathML.
Installazioni dell'ambiente di prova
La Accessibility Developer Guide ADG descrive in modo semplice e comprensibile come installare il proprio computer come comodo ambiente di test: sito esternoADG - Impostazione dell'ambiente di test dell'accessibilità
Una raccolta più mirata e aggiornata delle risorse più importanti si trova qui di seguito:
Strumenti per la verifica della struttura machine-readable/programmatica dei contenuti web.
- sito esternobookmarklet h123:Il bookmarklet h123 di Hinderling Volkart è ideale per verificare la struttura dei titoli all'interno dei siti web. In particolare, questo bookmarklet visualizza anche le intestazioni (nascoste) che non vengono mostrate da strumenti analoghi.
- sito esternoEstensione Landmarks:I siti web moderni non strutturano più le aree di contenuto (intestazione, navigazione, ricerca, area principale, colonne della pagina, piè di pagina, ecc.) con titoli, ma con punti di riferimento (regioni HTML o punti di riferimento ARIA). Questi punti di riferimento possono essere visualizzati facilmente e comodamente utilizzando l'estensione Landmarks di Matthew Tylee Atkinson e controllati per verificarne la correttezza e la significatività.
- Altri bookmarklet di accessibilità per gli sperimentatori:
Strumenti per verificare la flessibilità dei contenuti web
I seguenti strumenti sono utili per farsi un'idea della flessibilità dell'output dei contenuti web.
- Il sito esternoBookmarklet per la spaziatura del testo di Steve Faulkner modifica l'altezza delle linee e il carattere dell'intero sito web. Verificate se questo comporta problemi nella visualizzazione dei contenuti. Prestate particolare attenzione alle sovrapposizioni tra i componenti.
- La "Modalità ad alto contrasto di Windows" (WinHCM) può essere utilizzata come esempio per applicare una combinazione di colori alternativa, speciale e ad alto contrasto ai contenuti dello schermo. WinHCM può essere attivato e disattivato con la combinazione di tasti [Alt] + [Shift] + [PrtScn]. Assicurarsi che tutti gli elementi visivi, in particolare le icone, siano ben visibili in WinHCM.
- Testare le pagine web con i propri fogli di stile personalizzati utilizzando l'analizzatore di contrasto cromatico (CCA). sito esternoEstensione del browser Stylus.
Ispezione del codice e strumenti
Senza uno sguardo occasionale al codice sottostante, è quasi impossibile verificare l'accessibilità e tanto meno trovare soluzioni.
- In questo caso sono indispensabili i consueti strumenti di sviluppo dei browser:
[Ctrl] + [Shift] + [I]. - In questo contesto, vale la pena di citare in particolare la sezione sito esternoEstensione per sviluppatori web di Chris Pederick. Consente varie visualizzazioni del codice HTML sottostante. Particolarmente apprezzata nel contesto dei test di accessibilità è la possibilità di visualizzare testi alternativi direttamente accanto alle immagini:
"Immagini" -> "Visualizza attributi Alt".
Strumenti per verificare i requisiti minimi di contrasto
Le WCAG richiedono un rapporto di contrasto minimo di 4,5:1 tra i caratteri e lo sfondo o di 3:1 per i caratteri grandi o tra i bordi dei campi modulo e lo sfondo. È possibile verificare facilmente il contrasto per questi requisiti con i seguenti strumenti.
Raccomandiamo a chiunque voglia conoscere l'accessibilità digitale di eseguire autonomamente i test di accessibilità. Il contenuto della sezione Fondamenti di e-Accessibility con i (cinque grandi) aspetti facili da ricordare offre l'introduzione ideale. Nonostante i numerosi strumenti e ausili, nessuno potrà fare a meno di utilizzare uno screen reader. Ecco quindi gli screen reader più importanti in ordine decrescente:
NVDA (Windows)
NVDA è uno screen reader gratuito e open source ed è il punto di riferimento quando si tratta di test di screen reader di contenuti web. NVDA è caratterizzato da un'implementazione altamente conforme agli standard, che lo rende ideale per i test. NVDA è anche lo screen reader più utilizzato al mondo.
- Scarica: sito esternohttps://www.nvaccess.org/download/
- Foglio di istruzioni per le scorciatoie da tastiera: sito esternohttps://dequeuniversity.com/screenreaders/nvda-keyboard-shortcuts
- Vedere anche la modalità di scorrimento o di messa a fuoco (ADG): sito esternohttps://www.accessibility-developer-guide.com/knowledge/screen-readers/desktop/browse-focus-modes/
VoiceOver (iOS)
Sui dispositivi mobili, VoiceOver per iPhone e iPad è lo screen reader più utilizzato. VoiceOver è installato di default su tutti i dispositivi iOS.
- Avviare VoiceOver: Impostazioni > Generali > Accessibilità > VoiceOver
(Attenzione, familiarizzate per tempo con il funzionamento di VoiceOver, in modo da poterlo disattivare rapidamente). - Foglio di istruzioni per i gesti del touchscreen: sito esternohttps://dequeuniversity.com/screenreaders/voiceover-ios-shortcuts
Talkback (Android)
Sui dispositivi con sistema operativo (core) Android, il software di lettura dello schermo Talkback è solitamente preinstallato. Talkback funziona in modo molto simile a VoiceOver.
- Avviare TalkBack: Impostazioni > Accessibilità > TalkBack
(Attenzione! Familiarizzate per tempo con il funzionamento di TalkBack in modo da poterlo disattivare rapidamente). - Foglio di istruzioni per i gesti del touchscreen: sito esternohttps://dequeuniversity.com/screenreaders/talkback-shortcuts
VoiceOver (macOS)
Chi siamo, il 70% degli utenti di screen reader in tutto il mondo usa Windows, ma solo il 10% circa usa VoiceOver sui computer Apple. VoiceOver su macOS è preinstallato, ma segue un approccio operativo completamente diverso rispetto a NVDA e JAWS su Windows, con le loro modalità di navigazione e messa a fuoco.
- Avvio di VoiceOver: [Comando] + [F5]
- Foglio di istruzioni per le scorciatoie da tastiera: sito esternohttps://dequeuniversity.com/screenreaders/voiceover-keyboard-shortcuts
(purtroppo molte combinazioni di tasti funzionano solo con le tastiere americane). - I computer Apple non consentono l'uso della tastiera per impostazione predefinita, vedi anche: sito esternohttps://dequeuniversity.com/mac/keyboard-access-mac
JAWS (Windows)
JAWS è stato a lungo lo screen reader di Windows ed è ancora oggi molto utilizzato, soprattutto per le applicazioni di Office. Il funzionamento e i risultati dei test sono molto simili a quelli di NVDA.
- Download (versione demo gratuita: 40 minuti dopo il riavvio): sito esternohttps://www.freedomsci.de/serv01.htm
- Foglio di istruzioni per le scorciatoie da tastiera: sito esternohttps://dequeuniversity.com/screenreaders/jaws-keyboard-shortcuts
- Si veda anche la modalità Browse vs. focus (ADG): sito esternohttps://www.accessibility-developer-guide.com/knowledge/screen-readers/desktop/browse-focus-modes/
NarratorNarrator (Windows)
A partire da Windows 10, anche Windows è dotato di un lettore di schermo preinstallato. Tuttavia, questo narratore non è ancora molto diffuso tra gli utenti di screen reader.
- Avviare il narratore: [logo di Windows] + [Ctrl] + [N].
- Foglio di istruzioni per le scorciatoie da tastiera: sito esternohttps://dequeuniversity.com/screenreaders/narrator-keyboard-shortcuts
Statistiche sull'utilizzo degli screen reader a livello mondiale
Da oltre dieci anni WebAIM conduce studi regolari sul comportamento d'uso degli utenti di screen reader in tutto il mondo. L'ultimo studio è stato condotto nel settembre 2019. Di particolare interesse sono le sito esternoDistribuzione dei vari screen reader e il sito esternoDistribuzione delle combinazioni screen reader-browser utilizzate.
Supporto ARIA per le combinazioni screen reader-browser
sito esternoPowermapper.com consente una buona valutazione del supporto di vari attributi ARIA da parte di diverse combinazioni screen reader-browser.
In linea di principio, ai documenti accessibili senza barriere si applicano gli stessi requisiti di altre interfacce utente digitali (vedi Fondamenti di e-Accessibilità). Tuttavia, non tutti i formati dei documenti sono ugualmente adatti alla creazione di contenuti accessibili senza barriere. I formati digitali sono sempre preferibili a quelli analogici. La stampa non è nota! Osiamo classificare l'accessibilità dei formati di documento:
- HTML / Polybook
- EPUB
- Pacchetti Office
- LaTeX (molto indietro) -> ma vedi HTML / Polybook
HTML - prima scelta
Il linguaggio di marcatura ipertestuale HTML offre certamente le più ampie possibilità di etichettatura semantica dei contenuti. Inoltre, l'HTML offre possibilità quasi illimitate per la progettazione di contenuti interattivi e multimediali.
Libro polivalente
Con Libro polivalente L'ETH di Zurigo offre un'eccellente opportunità per convertire documenti LaTeX, comprese complesse formule matematiche, in HTML e metterli a disposizione degli studenti in una forma accessibile.
EPUB
EPUB è noto come il formato portatile per gli eBook. Tutti gli attuali lettori di eBook utilizzano la specifica EPUB2 in apertura o una sua variante proprietaria. EPUB2 è ideale per la visualizzazione di contenuti narrativi privi di multimedialità e interattività. La specifica EPUB3 è il successore di EPUB2 e consente l'inclusione di contenuti multimediali e interattivi; inoltre, EPUB3 pone l'accessibilità digitale in primo piano. Non c'è da stupirsi. Dopotutto, EPUB3 non è molto di più di uno zip di HTML/CSS /SVG/ JS/MathML/.....
EPUB3 sarebbe in realtà il formato preferito per i materiali didattici digitali. Purtroppo, il formato non è ancora riuscito ad affermarsi. Per chi è interessato a provarlo:
- sito esternoEPUB su Wikipedia
- sito esternoEsportare EPUB da InDesign
- sito esternoEsportazione di EPUB da Word / Libre Office
Il Portable Document Format PDF è probabilmente il formato di documento elettronico più diffuso e distribuito. Purtroppo, è ingrato per quanto riguarda l'accessibilità. Mentre le interruzioni di riga sono ormai una consuetudine quando si ingrandiscono i documenti HTML ed EPUB, la stragrande maggioranza dei documenti PDF non può essere ingrandita senza un noioso scorrimento orizzontale. Sebbene le specifiche PDF offrano un'ampia gamma di opzioni per l'etichettatura semantica, la creazione di PDF complessi accessibili senza barriere diventa rapidamente molto lunga e/o costosa.
- A pagamento, ma consigliati sito esternoCorso online della Deque University sulla creazione e sul post-editing accessibile senza barriere con Adobe Acrobat Pro
- sito esternoControllo dell'accessibilità dei PDF PAC:L'anteprima integrata per screen reader è particolarmente consigliata in questo caso. Ciò consente una valutazione efficiente della struttura semantica. Tuttavia, il PAC non controlla secondo le WCAG, ma secondo lo standard PDF/UA.
- Saremo lieti di supportarvi nella creazione di PDF accessibili con il nostro Servizi di formazione.
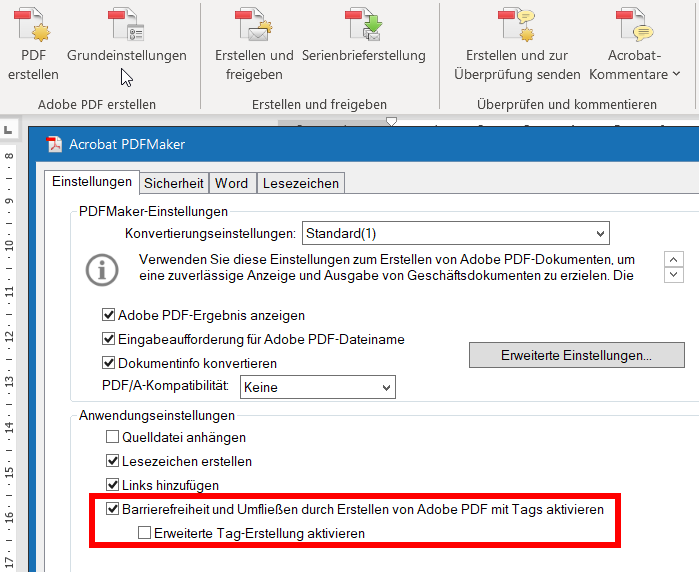
Fate attenzione quando esportate i PDF da Word:
Affinché il convertitore PDF da Word accetti i tag semantici, questa opzione deve essere selezionata esplicitamente in PDFMaker: File > Salva come Adobe PDF > Opzioni > Casella di controllo "Abilita l'accesso e il reflow creando Adobe con tag PDF" o "Abilita l'accesso e il reflow su Adobe PDF con tag".

Pacchetti Office
I pacchetti Office come MS Office o LibreOffice offrono la possibilità di migliorare l'accessibilità fino a un certo punto. Tuttavia, i documenti di Office sono per certi versi inferiori a tutti i formati di documento descritti sopra in termini di accessibilità. Per questo motivo, non è consigliabile distribuire direttamente agli studenti i propri documenti in formato Office.
D'altra parte, per la creazione di PDF è importante implementare sempre correttamente gli aspetti della struttura semantica nel documento di origine. Ciò include strutture di intestazione corrette, elenchi e tabelle corrette.
Oltre al corso PDF citato in precedenza, il corso sito esternoPacchetto curriculare sull'accessibilità dei documenti dell'Università Deque Una serie di altri corsi per la creazione di documenti accessibili senza barriere, anche per MS Word, PowerPoint ed Excel.
LaTeX
Le funzioni di esportazione e i convertitori PDF per i documenti LaTeX attualmente conosciuti generano tutti PDF completamente inutilizzabili in termini di accessibilità.
Si consiglia pertanto di leggere sempre i documenti LaTeX con l'ausilio di Libro polivalente come HTML e renderlo disponibile. Lo strumento di conversione "LaWeb" di LET converte i documenti LaTeX strutturati in modo pulito, comprese le formule matematiche complesse, in HTML strutturato in modo pulito.
Esistono molti strumenti automatizzati per verificare l'accessibilità digitale, alcuni dei quali sono fortemente candidati. Tali strumenti possono aiutare a farsi rapidamente un'idea approssimativa dell'accessibilità. Tuttavia, non raccomandiamo l'uso di strumenti di test automatici, ma facciamo piuttosto riferimento ai cinque aspetti più importanti dell'accessibilità digitale in Fondamenti di e-Accessibilità.
La maggior parte degli aspetti dell'accessibilità digitale riguarda il significato, cioè la semantica, dei singoli componenti o della loro interazione. Più tali componenti (solitamente interattivi) sono complessi, più è difficile valutarne automaticamente il significato. Le strutture di intestazione possono essere controllate automaticamente per verificare la corretta sequenza dei livelli di intestazione, ma non la loro significatività. Anche le immagini possono essere controllate automaticamente per vedere se sono disponibili testi alternativi, ma non se questi descrivono adeguatamente ciò che l'autore vuole trasmettere con l'immagine.
Vanno comunque menzionati due validi strumenti di test con un elevato grado di automazione.
- Il sito esternostrumenti axe deque offre una raccolta di strumenti diversi per il controllo dei siti web. Il sito esternoEstensione Chrome di axe DevTools guida i tester nel processo di verifica.
- sito esternoControllo dell'accessibilità dei PDF PAC - Il verificatore di accessibilità PDF gratuito. Verifica istantaneamente la conformità dei vostri file PDF alle WCAG e PDF/UA.
Il sito esternoLinee guida per l'accessibilità dei contenuti web (WCAG) del W3C sono indiscutibilmente al centro dei moderni sforzi per l'accessibilità digitale in tutto il mondo. In nessun caso l'inclusione del termine contenuto web deve dare l'impressione che le WCAG possano essere applicate solo al contenuto web. Le WCAG sono state deliberatamente formulate in modo così indipendente dalla tecnologia da poter essere applicate facilmente a qualsiasi interfaccia utente digitale possono essere applicate.
Il sito esternoIniziativa per l'accessibilità del Web WAI il W3C è responsabile del sito esternoLinee guida per l'accessibilità degli strumenti di authoring ATAG e il sito esternoLinee guida per l'accessibilità dell'agente utente UAAG e il sito esternoStandard WAI-ARIA per le applicazioni Internet ricche accessibili,La panoramica degli standard di accessibilità del W3C fornisce ulteriori linee guida e standard rilevanti per organizzazioni complesse come l'ETHZ.
WCAG
Il sito esternoLinee guida per l'accessibilità dei contenuti web (WCAG) definiscono i requisiti per l'accessibilità dei contenuti web come testo, immagini, multimedia, struttura e presentazione.
Le WCAG sono supportate da linee guida tecniche non normative (informative). Queste non sono standard web del W3C e possono quindi essere aggiornate più regolarmente, ad esempio per riflettere i cambiamenti tecnologici in corso. I materiali tecnici di supporto delle WCAG 2 comprendono:
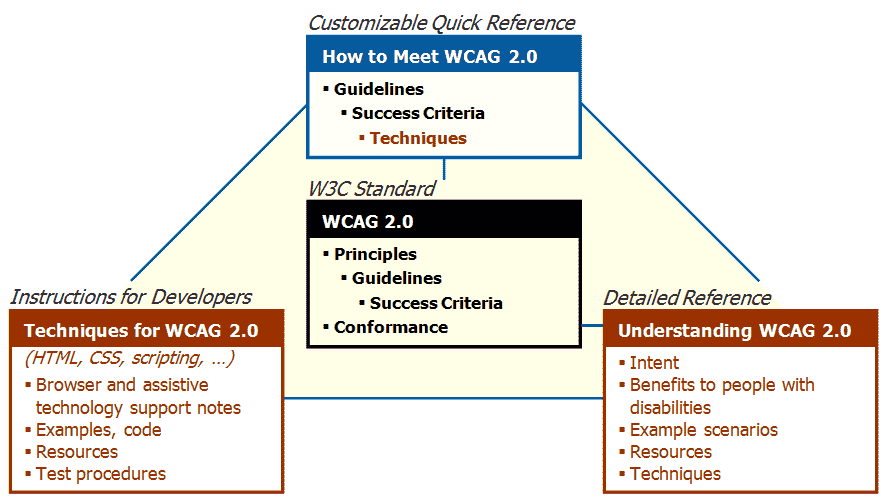
- sito esternoCome soddisfare le WCAG 2:Un riferimento rapido e personalizzabile ai requisiti (criteri di successo) e alle tecniche delle Linee guida per l'accessibilità dei contenuti web 2 è essenzialmente la sito esternoLista di controllo WCAG 2. La maggior parte degli utenti utilizza questa guida rapida come fonte principale per lavorare con le WCAG.
- Tecniche per WCAG 2 (sito esterno2.1 Tecniche, sito esternoTecniche 2.0) contiene dettagli specifici sullo sviluppo di contenuti web accessibili senza barriere, ad esempio esempi di codice HTML. Le tecniche sono "informative", cioè non è necessario applicarle. La base per determinare la conformità alle WCAG 2 sono i criteri di successo dello standard WCAG 2, non le tecniche. Per saperne di più sito esternoTecniche nelle FAQ.
- Comprendere le WCAG 2 (sito esterno2.1 Comprensione, sito esterno2.0 Comprensione) contiene una guida aggiuntiva sull'apprendimento e l'implementazione delle WCAG 2 per coloro che desiderano comprendere più a fondo le linee guida e i criteri di successo.

Per ulteriori dettagli su come questi documenti si relazionano tra di loro e su come sono collegati, vedere sito esternoDocumenti WCAG 2.
Versioni
L'attuale versione delle WCAG 2.1 è stata pubblicata nel giugno 2018 ed è completamente retrocompatibile con le WCAG 2.0, vale a dire che se i contenuti soddisfano le WCAG 2.1, soddisfano anche le WCAG 2.0. Le WCAG 2.1 definiscono 13 linee guida e 78 criteri di successo. Le prossime versioni WCAG 2.2 e WCAG 3.0 sono attualmente in fase di sviluppo.
ATAG e UAAG
Le Authoring Tool Accessibility Guidelines (ATAG) definiscono i requisiti di accessibilità per gli strumenti di authoring stessi, in modo che le persone con disabilità possano creare contenuti web. Definiscono inoltre i requisiti per la creazione di contenuti web accessibili e conformi alle WCAG.
Le Linee guida per l'accessibilità degli agenti utente (UAAG) forniscono indicazioni su come rendere gli agenti utente accessibili alle persone con disabilità. Gli interpreti includono browser, estensioni del browser, lettori multimediali, lettori e altre applicazioni che visualizzano i contenuti web.
WAI-ARIA
Il testo che segue (orig. EN) proviene dal sito sito esternoPagina panoramica di WAI-ARIA:
WAI-ARIA (Accessible Rich Internet Applications) offre aggiunte semantiche con cui gli autori possono trasmettere il comportamento dell'interfaccia utente e le informazioni strutturali alle tecnologie assistive (come gli screen reader). La specifica WAI-ARIA fornisce un'ontologia di ruoli, stati e proprietà che definiscono gli elementi accessibili senza barriere dell'interfaccia utente.
In altre parole, WAI-ARIA definisce una serie di attributi che aiutano a modificare il markup interrotto e a colmare le lacune dell'HTML per migliorare l'accessibilità per gli utenti di tecnologie assistive. Incorporare correttamente gli attributi WAI-ARIA nel codice (HTML) assicura che gli utenti di tecnologie assistive ottengano tutte le informazioni necessarie per utilizzare il sito web o l'applicazione. WAI-ARIA non modifica l'aspetto del sito web, a meno che non si aggiunga al CSS uno stile specifico per WAI-ARIA. Ciò significa che nessuno, tranne gli strumenti (e le persone che li utilizzano), noterà alcuna differenza tra un sito web o un'applicazione con o senza WAI-ARIA.
WAI-ARIA comprende specifiche per la mappatura delle API che forniscono una guida per l'implementazione degli user agent. Include anche moduli per la grafica e l'editoria digitale.
Esempio: pannello di tabulazione e tabulazione)
Utilizzare gli attributi di ruolo per riutilizzare gli elementi HTML utilizzati per i controlli e i pannelli delle schede.
- role="tablist"
- role="tab"
- role="tabpanel"
Utilizzare gli attributi selezionati da aria per mostrare lo stato dei controlli e dei pannelli delle schede.
- aria-selected="true" indica che il controllo scheda è attivato e che il pannello corrispondente è visualizzato.
Utilizzare gli altri attributi aria-* e implementare il supporto per la tastiera richiesto.
Consente di rendere l'interfaccia utente delle schede e dei pannelli di schede leggibile dagli agenti utente (browser e AT) e accessibile agli screen reader e agli utenti di tastiere vedenti.
PDF/UA
Oltre alle WCAG, lo standard ISO 14289 o PDF/UA (PDF/Universal Accessibility) viene spesso citato in relazione ai PDF accessibili senza barriere. Questo standard è rivolto principalmente agli sviluppatori di software che generano automaticamente PDF. Tuttavia, va notato che lo standard PDF/UA differisce dallo standard WCAG in alcuni aspetti e dà priorità a diversi aspetti in modo diverso. sito esternoWikipedia su PDF/UA