Accessibilité de Moodle
En bref
Le choix de Moodle comme plateforme centrale pour la présentation et la distribution de votre matériel d'apprentissage est explicitement recommandé dans l'optique de l'accessibilité et de l'inclusion des personnes handicapées. Pour de nombreux étudiants, la recherche de contenus d'apprentissage à partir de différentes sources constitue en soi un premier obstacle de taille. Moodle, en tant que support pour les contenus d'apprentissage, a tout ce qu'il faut pour garantir une bonne accessibilité dans le sens de la conception universelle. Mais même dans Moodle, il faut tenir compte des aspects d'accessibilité habituels de la préparation du contenu :
- Structuration des contenus à l'aide de titres
- Alternative textuelle pour les images
- En-têtes de tableaux pour les tableaux
- Listes sous forme de listes
- Textes de liens auto-référencés
- Utilisation des couleurs et des contrastes
- Vidéo et contenu audio
De nombreux aspects concernent la lisibilité des contenus par les machines pour assurer la compatibilité avec les technologies d'assistance, comme les logiciels de lecture d'écran ou de saisie vocale.
Bien que Moodle, comme nous l'avons affirmé plus haut, ait tout pour garantir une bonne accessibilité en tant que support de contenus d'apprentissage, il convient de prêter une attention toute particulière à deux éléments :
- HTML vs. PDF : Moodle déploie son plus grand potentiel lorsque les contenus sont présentés directement sous forme de contenu web (HTML) (voir Cours Moodle sur le TeachingLab).
- PDF : si, contrairement à cette recommandation, Moodle est utilisé en premier lieu pour mettre à disposition des documents à télécharger dans d'autres formats, il faut veiller à ce que ces documents soient eux-mêmes préparés de manière accessible (voir PDF accessibles).
- Attention aux plugins Moodle comme H5P et autres Composants et modules Moodle de tierces parties.
Attention aux plugins et composants Moodle
Avec ses composants de base, Moodle promet de créer les conditions nécessaires à la production de contenus facilement accessibles. Le paragraphe suivant décrit les principaux aspects à prendre en compte.
Attention est de rigueur pour les innombrables modules et composants disponibles en plus, comme les quiz H5P, les lecteurs vidéo, etc.
Nous sommes actuellement en train de rassembler des expériences sur l'accessibilité des composants et plugins fréquemment utilisés et de les tenir à jour. Aidez-nous à le faire !
Vous travaillez actuellement à la révision de votre contenu Moodle ou vous êtes en train de créer un nouveau cours dans Moodle ? Faites-vous connaître auprès de pour une estimation des composants/modules prévus. Nous vous aidons volontiers à développer des configurations optimales ou à trouver des solutions alternatives et profitons de votre expérience.
Contenu HTML accessible dans Moodle
Dans cette partie principale du présent article, vous trouverez des instructions étape par étape pour la mise en œuvre des aspects essentiels d'un contenu HTML accessible dans Moodle.
Structure des titres
Pour les contenus numériques plus complexes, il est également valable dans Moodle que les contenus accessibles soient intégrés dans une structure de titres claire et propre qui organise les contenus de manière hiérarchique. Il faut notamment veiller à ce que, que les titres décrivent à chaque fois les contenus suivants de manière brève et concise et que la structure hiérarchique se reflète dans les niveaux de titres choisis. Dans les structures de titres correctement imbriquées, aucun niveau de titre n'est sauté.

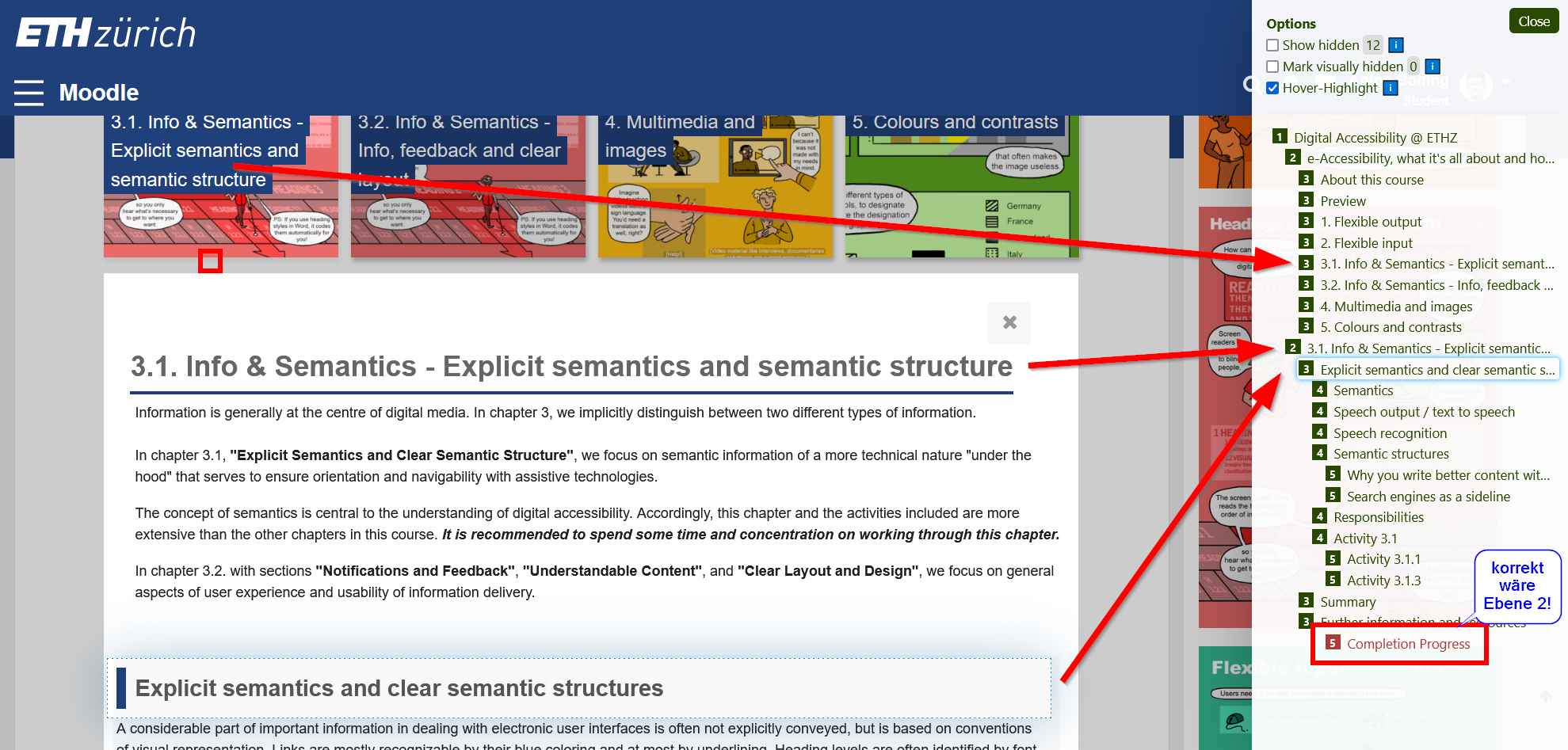
Ce n'est pas toujours facile à mettre en œuvre dans Moodle. Premièrement, Moodle définit de son propre chef des (niveaux de) titres pour certains composants (bien visible dans l'illustration avec l'exemple du composant "Completion Process" au niveau 5 au lieu du niveau 2). Deuxièmement, l'éditeur visuel de Moodle ne propose que trois niveaux de titres : Heading (large), Heading (medium) et Heading (small).
Titres dans l'éditeur Moodle
L'éditeur visuel de Moodle permet d'attribuer trois niveaux de titres au sein d'un composant : Large, Medium et Small. Dans notre exemple, le cours complet porte correctement le titre de niveau 1 "Digital Accessibility @ ETHZ" et le contenu du premier chapitre le titre "3.1. Info & Semantics - Explicit semantics and semantic structure" au niveau 2. En conséquence, les trois modèles de format de titre "Heading (large)", "Heading (medium)" et "Heading (small)" correspondent aux titres des niveaux 3, 4 et 5.

Attribuer des titres
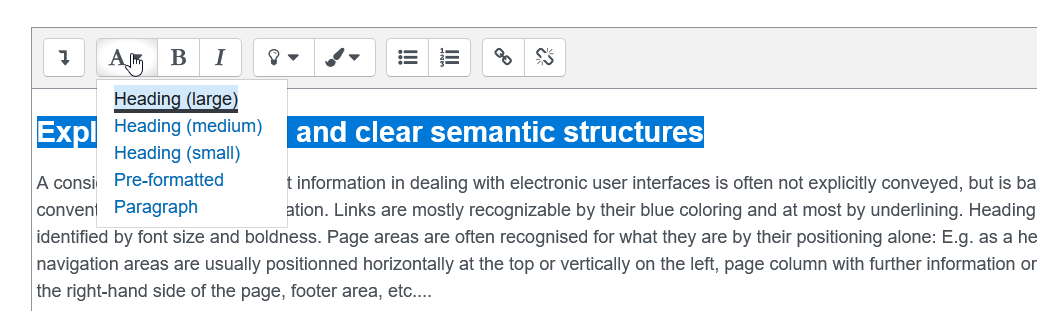
Sélectionnez le texte que vous souhaitez marquer comme titre d'un niveau particulier, cliquez sur l'item déroulant avec le symbole A et choisissez Heading (large) pour le niveau 3, Heading (medium) pour le niveau 4 ou Heading (small) pour le niveau 5.
Vérifier la structure des titres
Comme la structure globale des titres dans Moodle devient assez vite confuse, nous recommandons d'utiliser le bookmarklet h123 de Hinderling Volkart pour (attention : dans le rôle d'"étudiant") vérifier et retravailler la structure des titres avant la publication de votre cours.
Le bookmarklet peut être facilement glissé dans la barre de favoris de la plupart des navigateurs et utilisé pour tout contenu web. Des instructions détaillées sont disponibles dans le Cours Moodle sur le TeachingLab.
Vue HTML dans l'éditeur Moodle
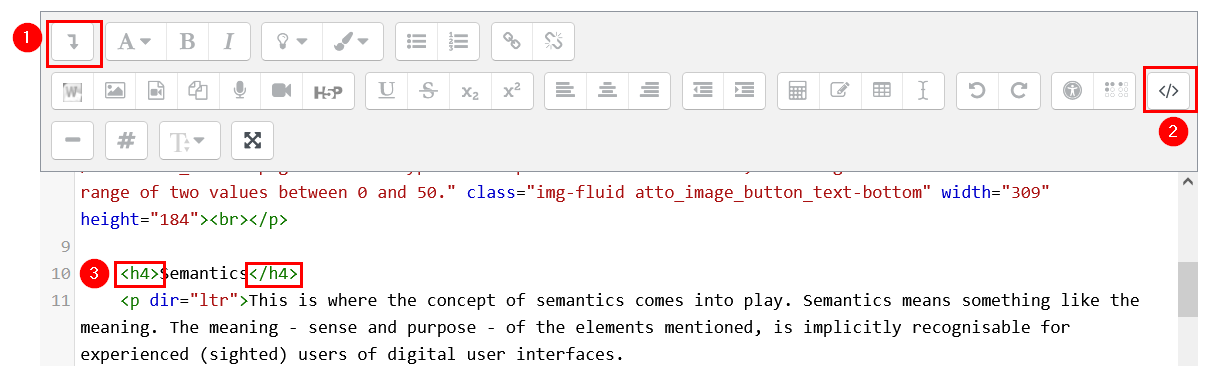
Il est souvent plus simple et plus clair de retravailler manuellement les marquages sémantiques (balises, comme h1-h6) dans l'affichage HTML de l'éditeur. Pour ce faire, développez les options de l'éditeur en cliquant sur le premier symbole (show/hide advanced buttons) dans la barre et activez ensuite l'affichage HTML de l'éditeur en cliquant sur le symbole HTML (</>).

Textes alternatifs
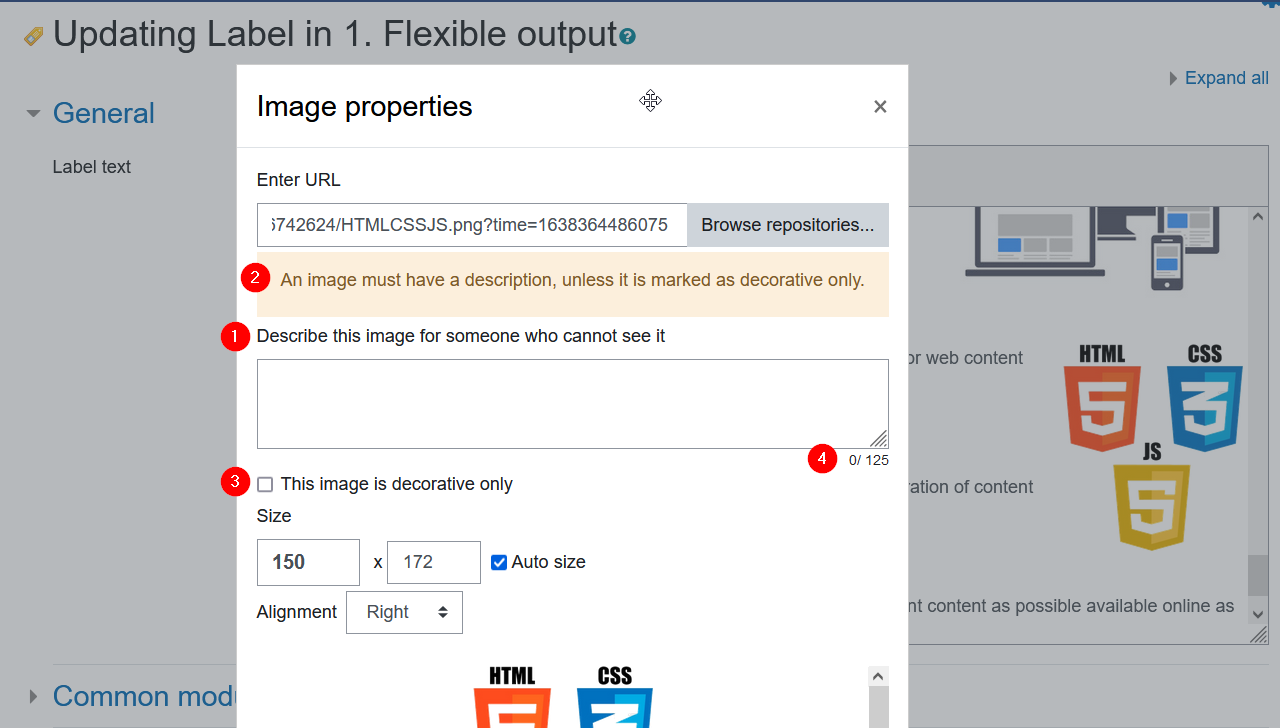
Lorsque des images sont téléchargées et intégrées dans Moodle, Moodle demande explicitement une alternative textuelle : "Describe this image for someone who cannot see it" (pt. 1 dans l'illustration ci-dessous). Si l'on souhaite enregistrer l'image sans avoir saisi d'alternative textuelle, un message d'erreur apparaît : "An image must have a description, unless it is marked as decorative only" (2).

L'image ne peut être enregistrée que si vous saisissez une alternative textuelle ou si vous déclarez l'image comme étant décorative à l'aide de la case à cocher "This image is decorative only" (3).
Rédigez des alternatives textuelles judicieuses et pertinentes. En général, cela s'applique à :
- Graphiques simples : une brève description précise de ce que l'image veut transmettre. Dans le cas présent, ce serait par exemple "Les logos : HTML, CSS, JS".
- Graphiques liés : Décrire la cible du lien
- Graphiques décoratifs : case à cocher "This image is decorative only" (3)
- Graphiques complexes : si les 125 lettres (4) ne suffisent pas pour une description précise, renvoyez dans l'alternative textuelle à l'endroit du contenu où se trouve une description détaillée du contenu.
Sous Textes alternatifs et alternatives textuelles vous trouverez des instructions détaillées qui vous aideront à décider ce qui pourrait être une alternative textuelle pertinente dans un cas concret, ainsi qu'une série d'exemples de bonnes pratiques pour des alternatives textuelles pour des graphiques complexes, tirés de l'enseignement quotidien à l'ETH.
Tableaux et listes
Tables

Lorsque les tableaux sont utilisés correctement d'un point de vue sémantique, il s'agit dans la plupart des cas de données qui sont classées selon au moins deux dimensions. Dans les tableaux, cette classification se reflète sous forme de colonnes et de lignes. C'est pourquoi les tableaux accessibles doivent généralement être munis d'en-têtes de colonnes et de lignes.
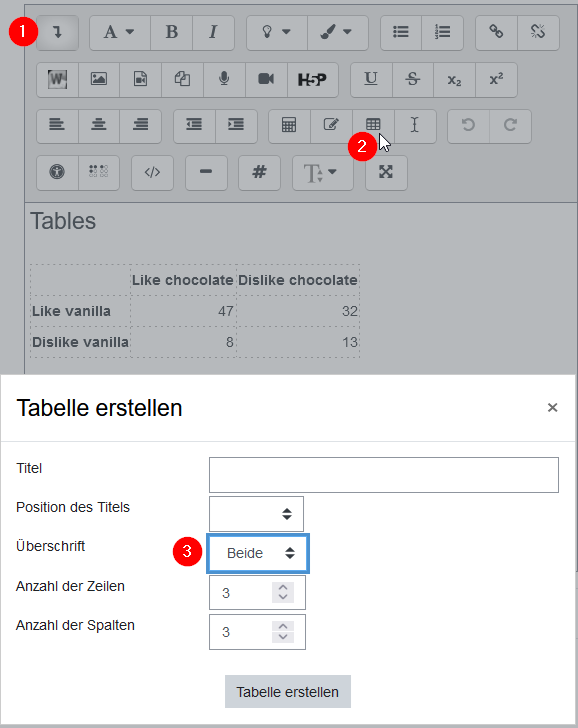
L'éditeur de tableaux visuels de Moodle dispose de la possibilité de créer des tableaux avec des colonnes, des lignes ou des Titres de tableaux dans les deux dimensions à fournir. Choisir là Les deux dans le menu déroulant (3).

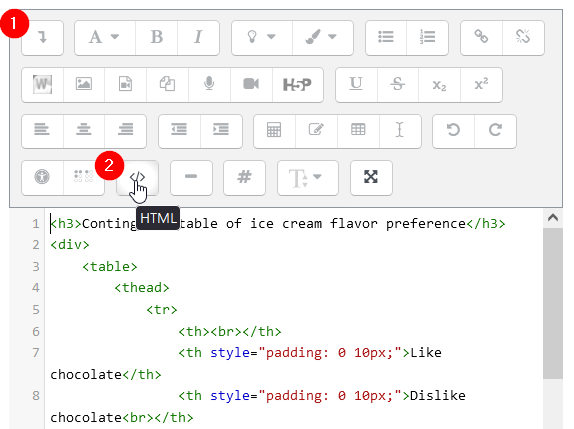
Remarque : Les premières colonnes ou lignes ne contiennent pas toujours les informations les plus pertinentes (p. ex. pour les numéros d'ordre dans la première colonne). C'est pourquoi HTML autorise également des en-têtes de tableau (éléments <th>) dans des cellules autres que la première colonne/ligne, voire plusieurs <th>. Dans ces cas, ou pour embellir le tableau, utilisez l'affichage HTML de l'éditeur.

Vous trouverez des instructions détaillées sur les tableaux accessibles, même très complexes, sur la page page externe"Règles de bienséance pour les tableaux de données". de l'Aktion Mensch.
Listes
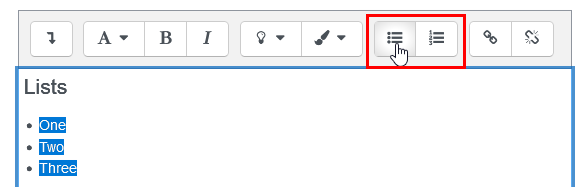
Les listes accessibles d'objets de toute nature doivent toujours être explicitement identifiées comme des listes.. Moodle ne formate pas automatiquement les listes comme des listes, même si elles sont précédées du signe moins ou de l'astérisque. Utilisez à cet effet les options de formatage de l'éditeur Moodle.

Écrivez les éléments de la liste, sélectionnez-les et choisissez "Liste ordonnée" ou "Liste non ordonnée" dans l'éditeur Moodle.
Textes de liens
Des textes de liens accessibles vont de soi en ce qui concerne la cible du lien. Évitez donc les textes de liens tels que "ici" ou "suivant".,surtout si plusieurs liens sur la page sont désignés ainsi.
Pour chaque lien, réfléchissez plutôt brièvement à ce que pourrait être une légende précise et néanmoins courte.
D'autres aspects importants de l'accessibilité
Comme pour tous les formats et technologies numériques, les aspects généraux suivants doivent être respectés dans Moodle :
- Accessibilité du PDF
- Textes Alt et bonnes alternatives de texte
- Manipulation des couleurs et des contrastes (voir Accessibility Basics)
- Légendes et descriptions intégrées dans les vidéos (Accessibility Basics)
Approfondissez votre savoir-faire en participant à l'un de nos ateliers TeachingLab.
L'utilisation habile de Moodle, et l'accoutumance aux mesures décrites ci-dessus pour garantir une bonne accessibilité de vos contenus, nécessitent de la pratique.
Nous vous recommandons volontiers l'un de nos ateliers TeachingLab ou un atelier sur mesure pour répondre à vos questions actuelles.
- TeachingLab
- Bases de l'accessibilité (Arrière-plans, pourquoi et wozus)
- Des ateliers sur mesure pour votre équipe ? Inscrivez-vous à