Alternative texts and text alternatives
Childpage navigation
Blind people and people with severe low vision are mainly confronted with two challenges: That the interactive digital user interfaces can be operated with their screen readers (see Info, Semantics & Feedback and Flexible Input in the e-Accessibility Basics section) and that any visually presented information is also available in text form and machine readable by assistive technologies such as screen readers.
In a nutshell
- Simple images, such as portraits, simple photos or logos, are given short and concise captions in typical alt attributes.
- In linked images, e.g. logos or icons, the link targets/functions are the focus of attention (e.g. alt="print view").
- Decorative images are provided with empty alt attributes (alt="", the alt attribute must not be omitted). This way they will be ignored by assistive technologies.
- Complex images are described in detail outside their alt attributes. The alt attributes inform the reader where to find the detailed image description. Preferably in the continuous texts immediately surrounding the images.
How to implement alternative texts in images
To this end, most document formats and editing systems such as Content Management Systems, MS Word or Adobe InDesign have the ability to tag images with alternative text. Some examples are here:
HTML / EPUB
In HTML and EPUB, these are alt attributes of image elements (<img>):
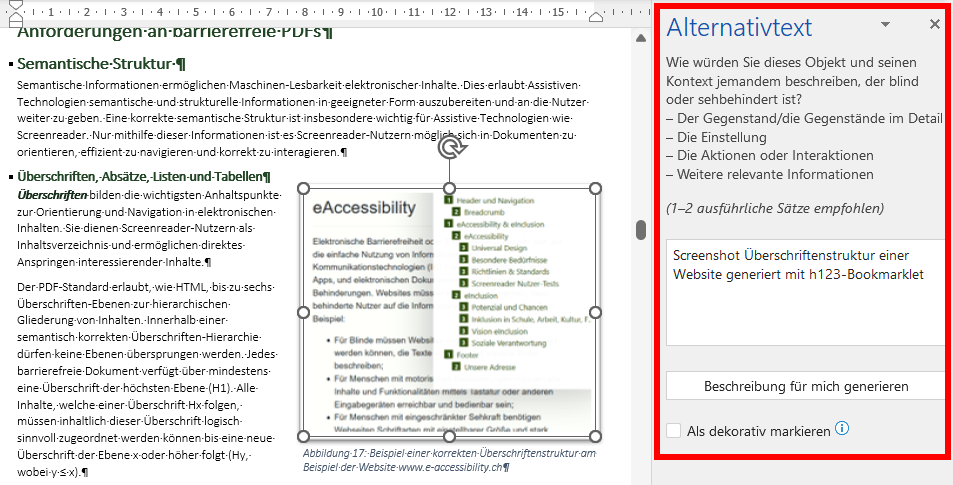
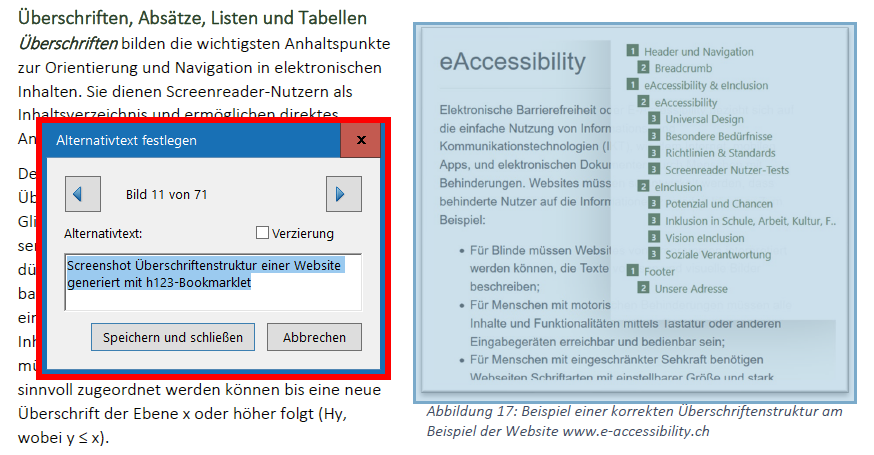
MS Office
PDFs (Adobe)
LaTeX
In LaTeX, alternative texts are assigned to images via the \alt{} command. See the following example:
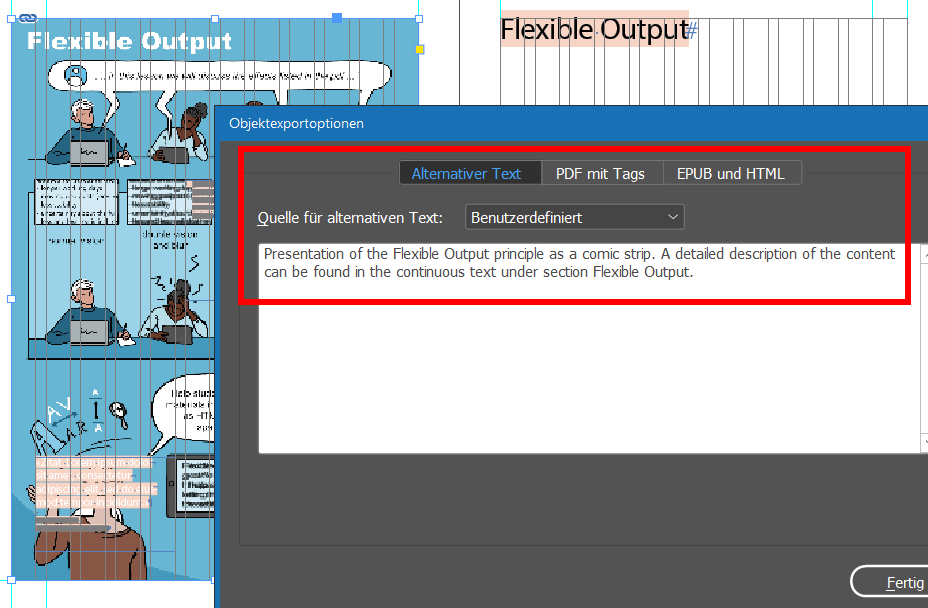
InDesign
The four types of images
To ensure that those who rely on text alternatives receive the information that is relevant to them, attention should be paid to the following distinction between different types of images. What the relevant information consists of in detail is always highly dependent on the context. The assessment of what information is relevant for understanding in a particular context is up to the authors. Only they know with certainty what they want to convey with an image. When using images, it is therefore always important to consider exactly what information is to be conveyed and to put this information into words.
1. Simple images (e.g. portrait, logo)

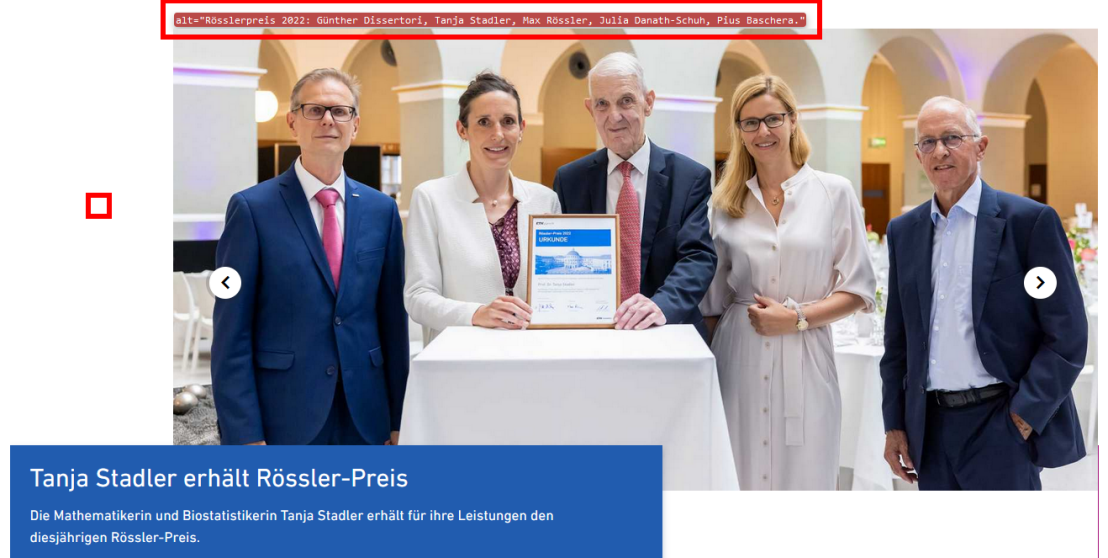
The alternative text briefly and concisely describes the intended message of the image. The picture shows the ladies and gentlemen present at the award ceremony. The alternative text mentions the occasion and the names of the persons depicted.
alt="Rösslerpreis 2022: Günther Dissertori, Tanja Stadler, Max Rössler, Julia Danath-Schuh, Pius Baschera."
2. Linked images and symbolically marked interactive buttons

For links, the alt attribute describes the link destination. For buttons, it is their function.
3. Mood images / Decorative images without meaning
It is not uncommon to use images in documents that are not intended to convey any specific information but serve exclusively decorative purposes. In these cases, images can be "hidden" for screen reader users by explicitly setting empty alternative texts:

alt="": The alt attribute is set, but with an "empty" value.
The image is completely ignored by screen readers.
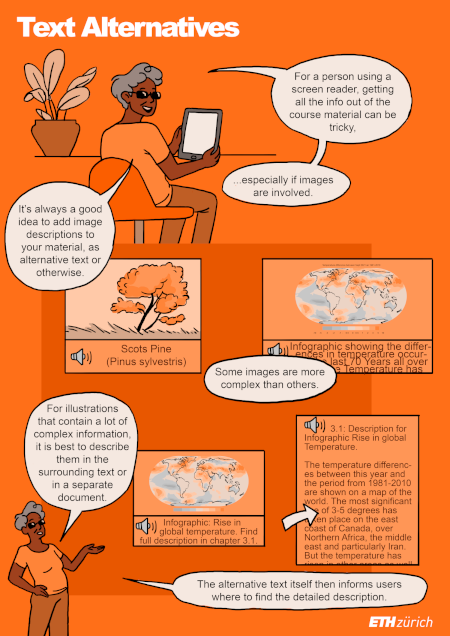
4. Text alternatives for complex illustrations

Complex illustrations as well as graphics with statistical analysis require more complex text alternatives of larger size. Since the alt attributes are not suitable for longer and semantically more complex information, this information must be provided outside. Ideally in the normal text of the article visible to all or in a expandable element immediately before or after the illustration. Alternatively, the text alternative can be linked in external files or, for example, in the appendix of a document.
The alternative text refers to the detailed text passage describing the content of the graphic, where it is located, and how the reader gets there and back.
In schematic images (e.g. illustrating the structure of a human cell) all elements and their relations to each other are described. In diagrams, axes with units, progressions of data, obvious relationships, interactions, etc. are described.
Detailed guidelines with references to typical examples from the scientific field can be found on the recommendable website of external page diagramcenter.org: