Textalternatives ETH Examples
Are you looking for examples of a good text alternative for one of your exciting illustrations or graphics? Here you will find good examples from everyday teaching at ETH.
If you cannot find a suitable comparable example below, we will be happy to help you develop an optimal text alternative.
I look forward to hearing from you: anton.bolfing@let.ethz.ch
Many thanks to the departments who have made their best practice examples available to us for this page.
Consider context:
Especially when describing complex images, it is important to think carefully about what information is to be conveyed by them and to put this info into words.
Only you, as experts and authors, know with certainty what information you want to convey with an image.
- chevron_right Infographic (D-USYS / eduMedia@LET): Deposition of carbon 14 atoms into different ecosystems.
- chevron_right Illustration / Infographic (D-HEST): Differences between non-individualised and individualised therapy.
- chevron_right Illustration / Infographic (D-HEST): The muscle as an endocrine organ
- chevron_right v-t graph (D-PHYS) for movement with constant velocity
- chevron_right Diagram (D-PHYS): Lectures and examinations in the second bachelor year
- chevron_right Geometric situation in conditional optimization (D-MATH)
- chevron_right Geometric situation (in space) in conditional optimization (D-MATH)
- chevron_right Comic strip "Heading Structure" (LET)
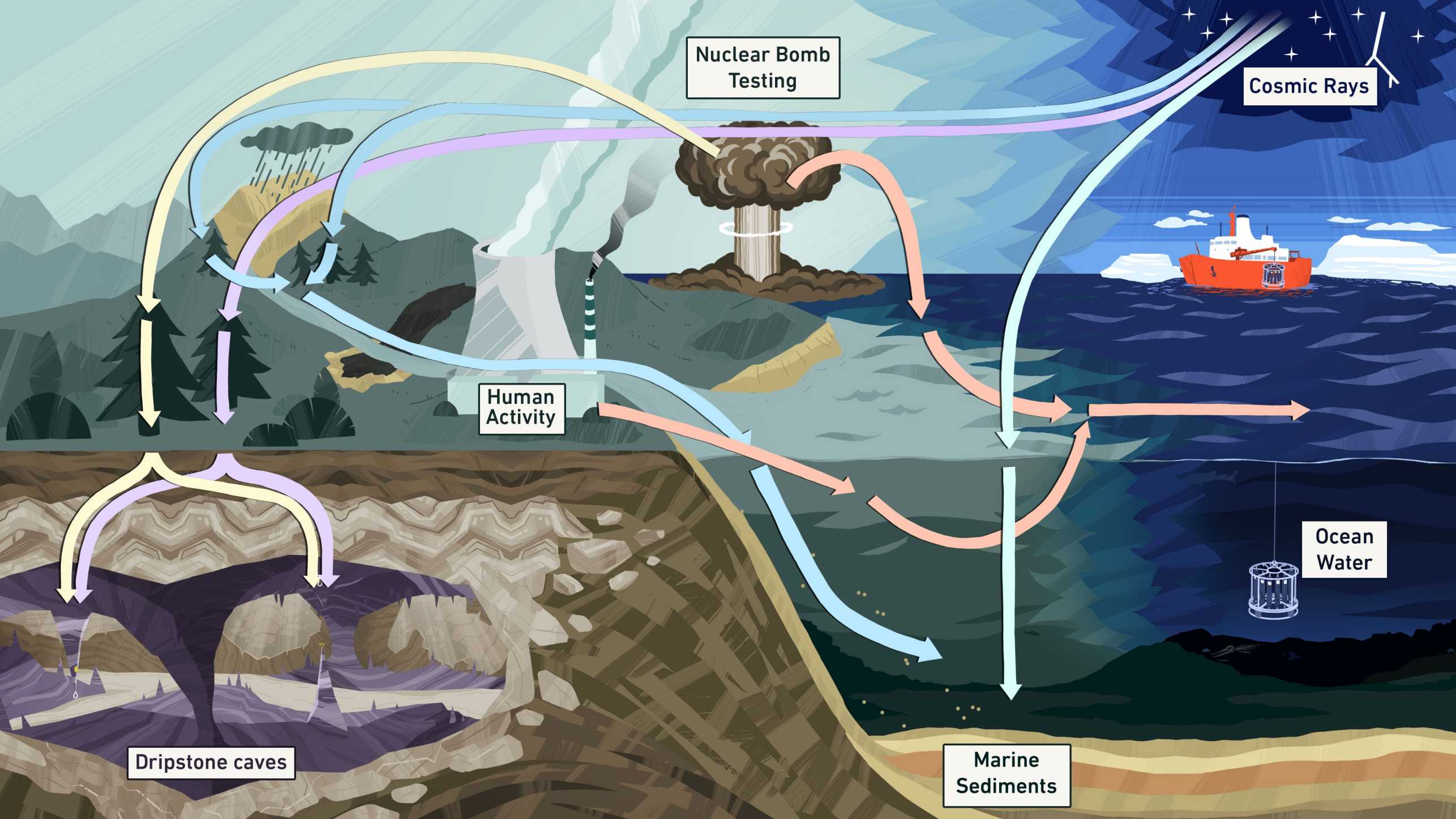
Infographic (D-USYS / eduMedia@LET):
Deposition of carbon 14 atoms into different ecosystems.

The graphic shows different ecosystems of planet earth. It is roughly split into four areas: top left are mountains top right is the sea and the arctic ocean. These are above surface systems in contact with the atmosphere.
In the bottom left there are Dripstone caves and in the bottom right there is underwater world of the Ocean and marine sediments. These are below surface systems not in direct contact with the atmosphere.
Above surface three sources of the radioactive carbon isotope Carbon 14 are shown:
- Human activity, shown with by atomic power plant,
- Nuclear bomb testing represented by an atomic mushroom cloud,
- and cosmic rays coming from outer space represented by a cascading particle ray.
In the top right there is also a research boat collecting water samples from the arctic ocean using a CTD rosette. This is an ocean water sampling device that is lowered into the sea till it reaches the ocean floor.
Another key element of the graphic are arrows, each showing a different way carbon 14 passes from the source through the different systems and where it ends up.
- There is a blue arrow that starts from cosmic rays, passes from the atmosphere into forests. From there it travels down the mountain river into the sea where it deposits as marine sediment.
- There is a purple arrow also starting from cosmic rays moving through the atmosphere into forests above a cave. From there it is washed into the soil, through limestone and crystalizes into a dripstone inside the cave.
- The third and green arrow with source from cosmic rays moves through the atmosphere into the sea water and deposits as marine sediment on the ocean floor.
- Then there is a yellow arrow starting from the nuclear bomb cloud passing into forests above the same cave as before. Just like with the purple arrow it is washed into the soil, through limestone and crystalizes into a dripstone inside the cave.
- The fifth and final arrow has two sources it starts from. The nuclear bomb cloud, which passes through the air into the sea, and the nuclear reactor, which passes through the river and meets up with the other radiocarbon in the ocean and is ends up in ocean currents from there.
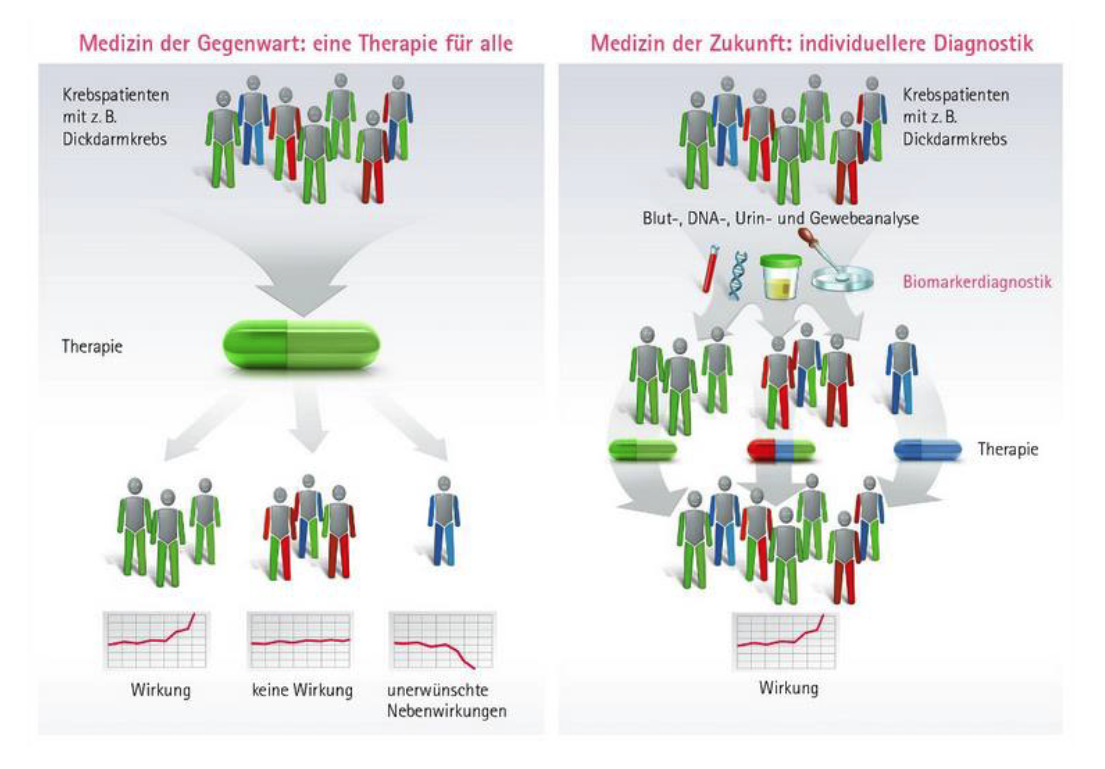
Illustration / Infographic (D-HEST):
Differences between non-individualised and individualised therapy.

In modern medicine, patients with colon cancer, for example, are all treated with the same therapy. However, since cancer has many different causes and people react differently to a therapy, this means that in addition to the desired positive effects of the therapy, there are also many patients for whom the therapy has no effect or even primarily shows undesirable side effects.
In the medicine of the future, attempts will therefore be made to use biomarkers, e.g. in blood, DNA, urine or tissue, to assign patients to therapy groups according to the cause of the disease and personal conditions, and then to prescribe the appropriate therapy for these groups. The aim is to ensure that the therapy has a positive effect on as many patients as possible.
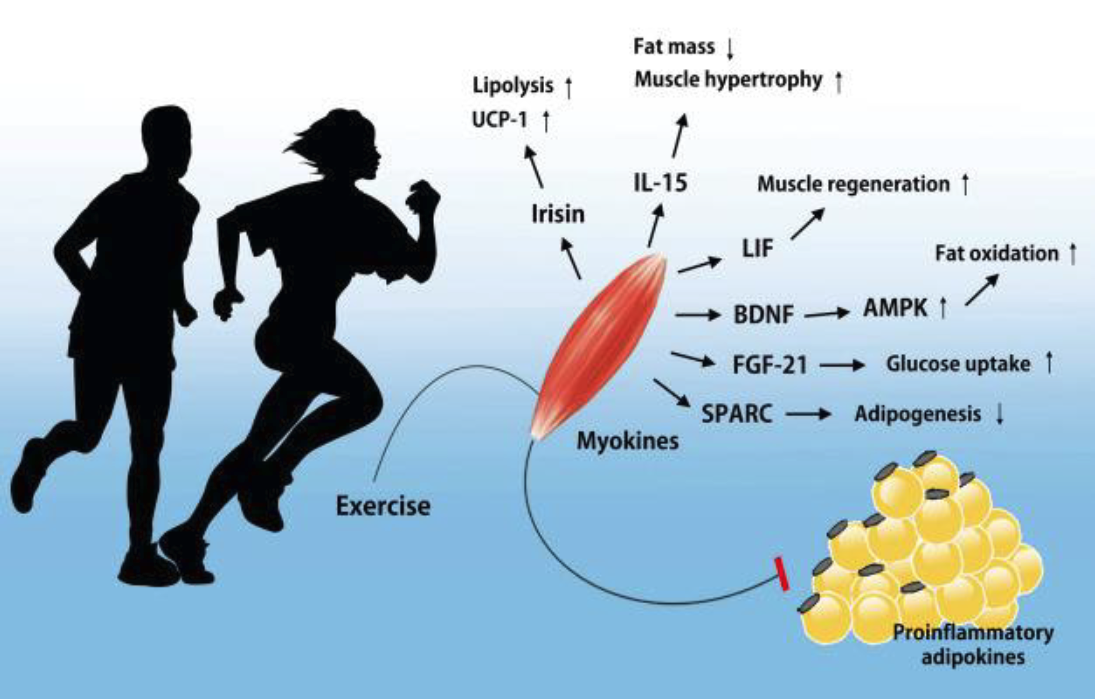
Illustration / Infographic (D-HEST):
The muscle as an endocrine organ

Our movement comes about through the activation of our muscles. However, this muscle activity also has other consequences for our body in that signal molecules, so-called myokines, are released when the skeletal muscles are activated. These myokines influence metabolism and different tissues in different ways and in different pathways. The figure "The muscle as an endocrine organ" gives examples:
- Irisin leads to an increase in lipolysis and thermogenin (UCP-1).
- IL-15 leads to a decrease in fat mass and an increase in muscle mass
- LIF leads to an improvement in muscle regeneration
- BDNF leads to an increase in fat burning via AMPK
- FGF-21 leads to an increase in glucose uptake
- SPARC leads to a decrease in the formation of new fat cells
Furthermore, inflammatory reactions in fat cells are inhibited.
At this point, however, these aspects should not be the focus of attention
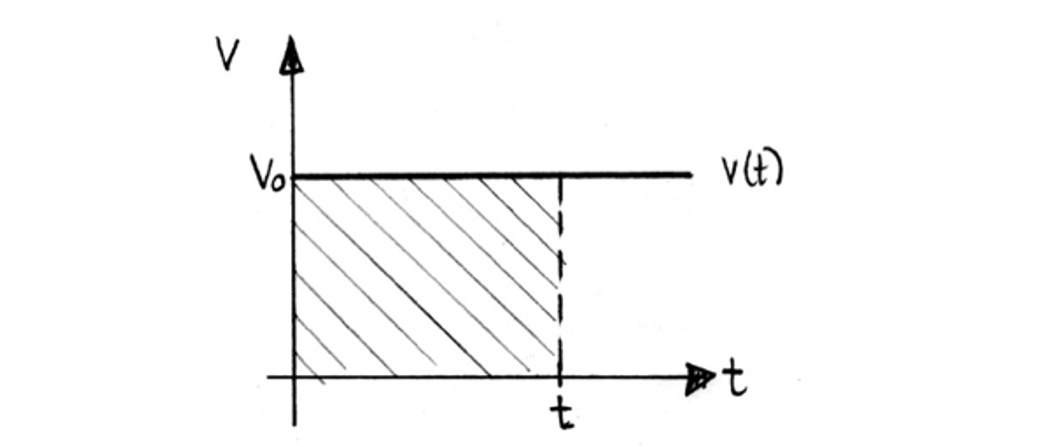
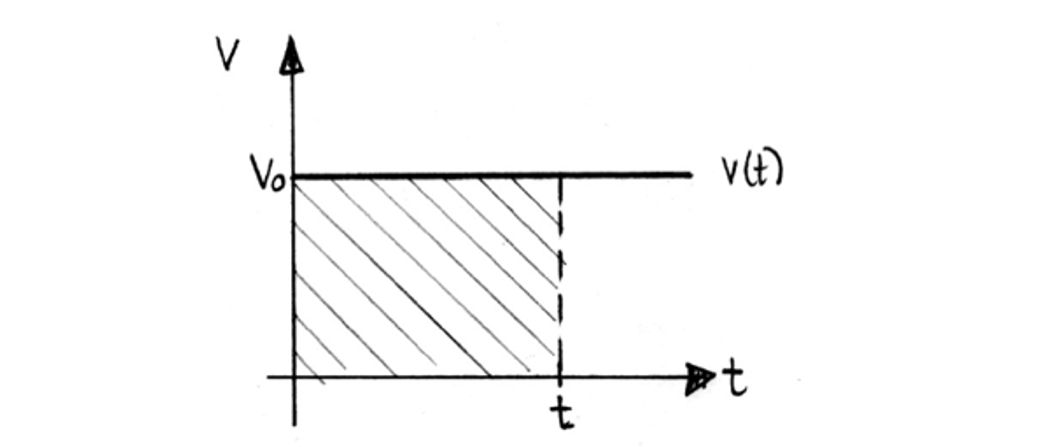
v-t graph (D-PHYS)
for movement with constant velocity

For a rectilinear motion with constant velocity, v(t) is a straight line parallel to the time axis.

We see the distance travelled between t = 0 and a time t (i.e.: x(t) - x(0)) in this figure as the area under the v(t) curve, because:
x(t) - x(0) = v0 * t
and if we solve for x(t) we get: x(t) = x(0) + v0 * t
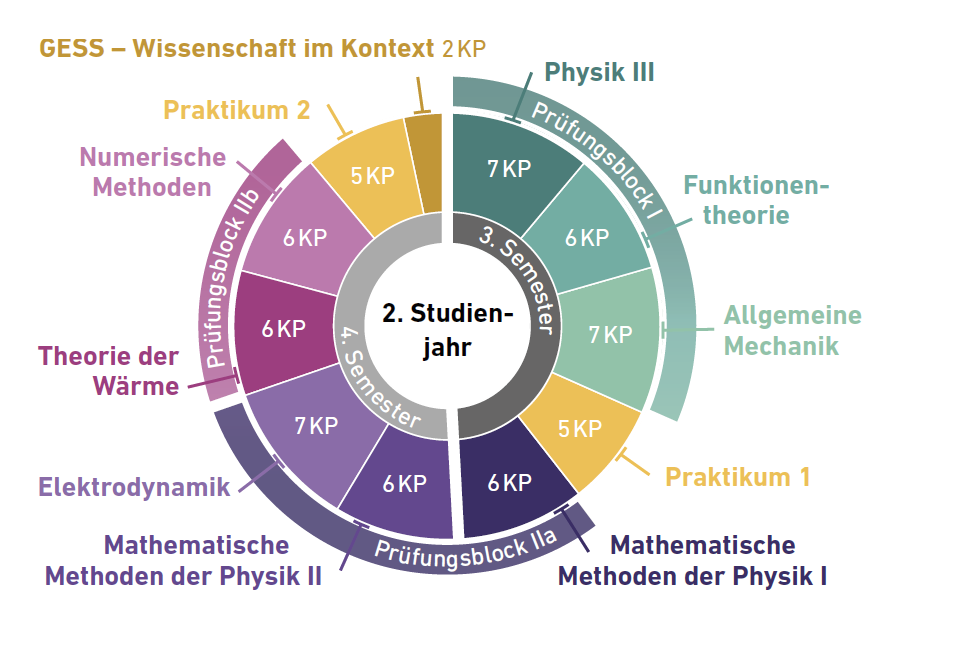
Diagram (D-PHYS):
Lectures and examinations in the second bachelor year

Geometric situation (in the domain of definition) in conditional optimization using the method of Lagrange multipliers (D-MATH).
Available in German only >
(Example of a) Geometric situation (in space) in conditional optimization (D-MATH)
Available in German only >
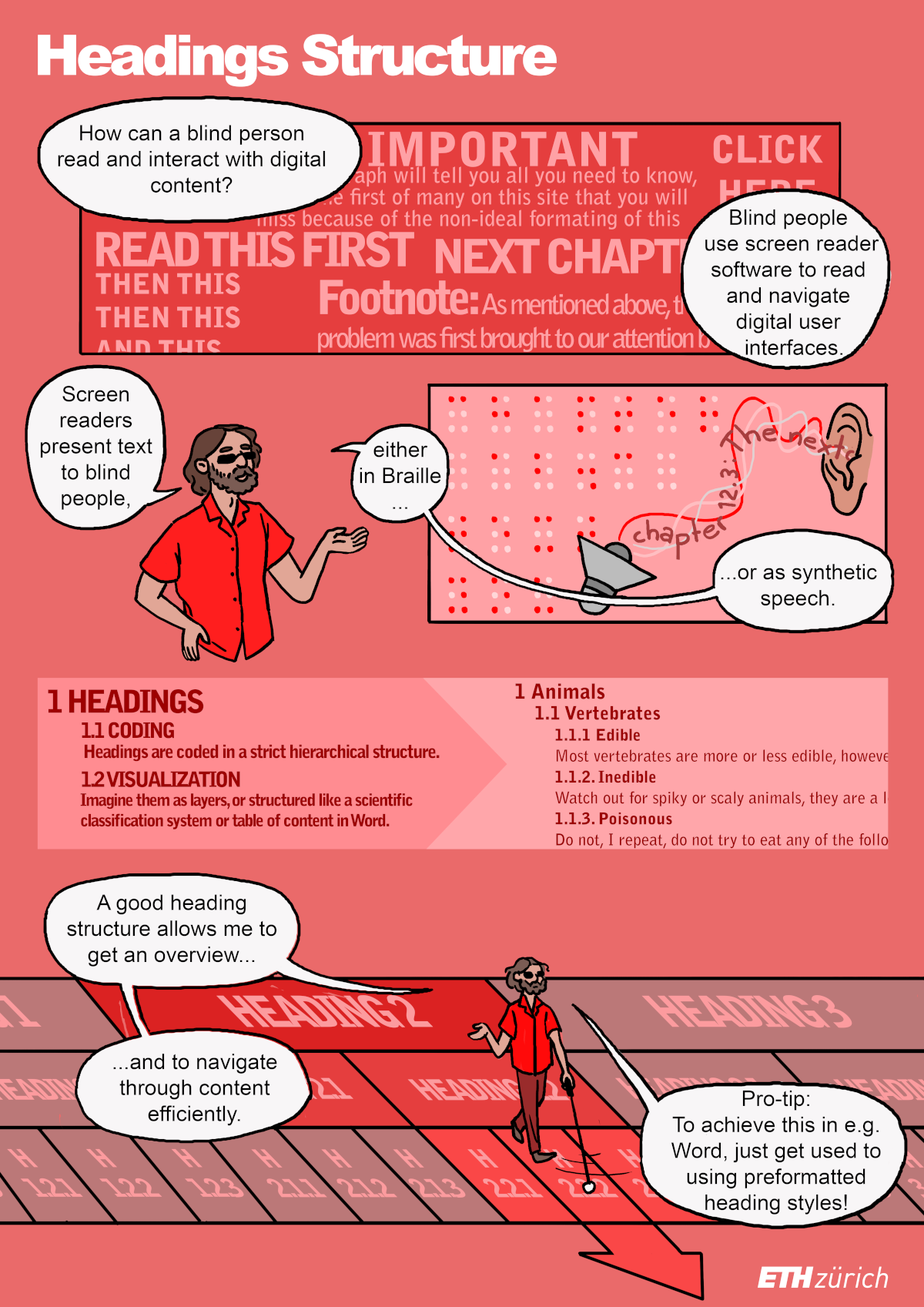
Comic strip "Heading Structure" (LET)

A one-page comic illustration in English on "Heading Structure". The comic, in different shades of red, begins with the question "How can a blind person read and interact with digital content?" and the answer "Blind people use screen reader software to read and navigate digital user interfaces". A blind person in a red shirt elaborates (in speech bubbles): "Screen readers present text to blind people, either in Braille or as synthetic speech." In the background, Braille letters and text ("Chapter 12.3: The next...") are visually represented, snaking out of a loudspeaker towards an ear. The third part of the comic shows examples of neat structuring of content with indented and numbered headings: 1 Animals, 1.1 Vertebrates, 1.1.1 Edible and so on. Finally, the good-humoured blind man, recognisable by his white cane, is shown moving through a schematic structure of headings on the floor. He expresses himself in speech bubbles "A good heading structure allows me to get an overview and to navigate through content efficiently" and adds: "Pro-tip: To achieve this in e.g. Word, just get used to using preformatted heading styles". The comic was developed at ETH Zurich and deals with one of seven central aspects for accessible learning materials.
As always, what information is considered relevant is highly dependent on the context and at the discretion of the authorship. A much shorter text alternative could read like this:
Comic illustration heading structures in digital learning content. Headings and their structure (hierarchical heading levels) are important for people who use assistive technologies to orientate themselves in digital content and to find relevant content quickly and efficiently. Screen readers, software that converts written content in synthetic spoken language or Braille, allow blind people to jump directly to headings of interest and quickly get an overview of the content. Therefore, use format templates for headings and ensure a hierarchically correct structure.