Web colours
Basic rules for using colours in your design
A black and white colour scheme is the basis of ETH Zurich’s digital identity. An ample amount of white space and the strategic use of our corporate design colours can help to visually structure your content. For the web, it is also possible to use various shades of grey and other lighter colours.
Understated design
Colours should be used subtly and with restraint. Avoid creating a rainbow-coloured mishmash: ideally, no more than two corporate design colours should be combined.
Interaction design
Colours and colour changes help highlight interactive elements such as links and buttons. Coloured or gray interactive elements turn black when a user hovers over them; black elements take on colour.
Make content stand out
Colours can be used to draw attention to certain elements like teasers, quotes and text boxes. Avoid using colours for headlines.
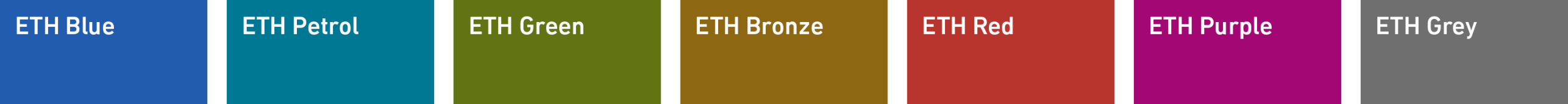
Seven colour schemes
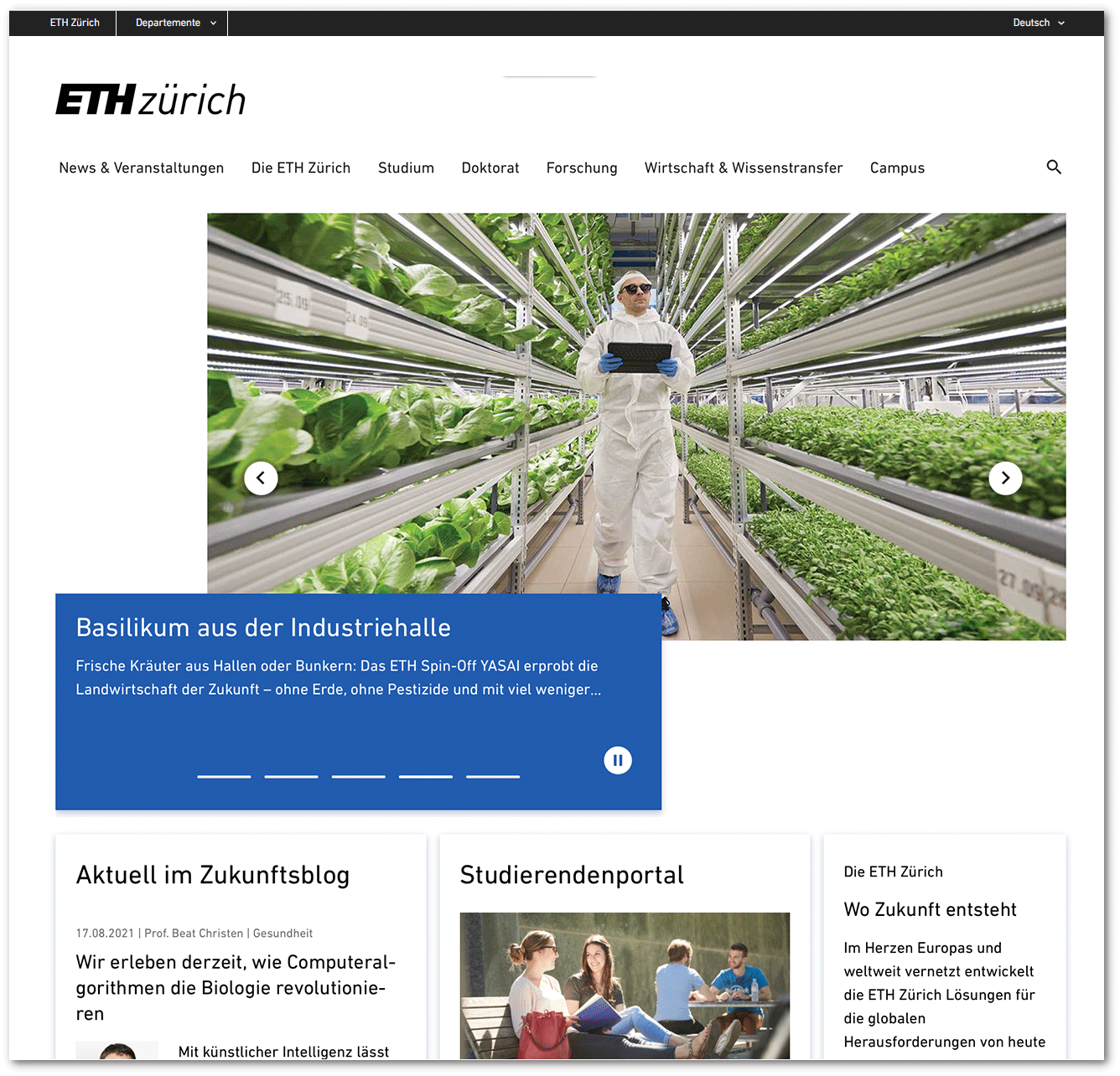
There are seven colour schemes used in digital media at ETH. On the ETH website, the colour schemes are applied as follows:
- The colour scheme can be defined in the website settings. The default setting is ETH blue.
- The selected colour also applies to all existing subpages and will be used for newly created subpages as well.
- Despite this, you can change the colour scheme individually for each subpage.
Certain website elements are automatically assigned a colour (e.g. lists of links or quotes). Here you can also change some of the colours individually. Colours are not used for context columns (less important information).

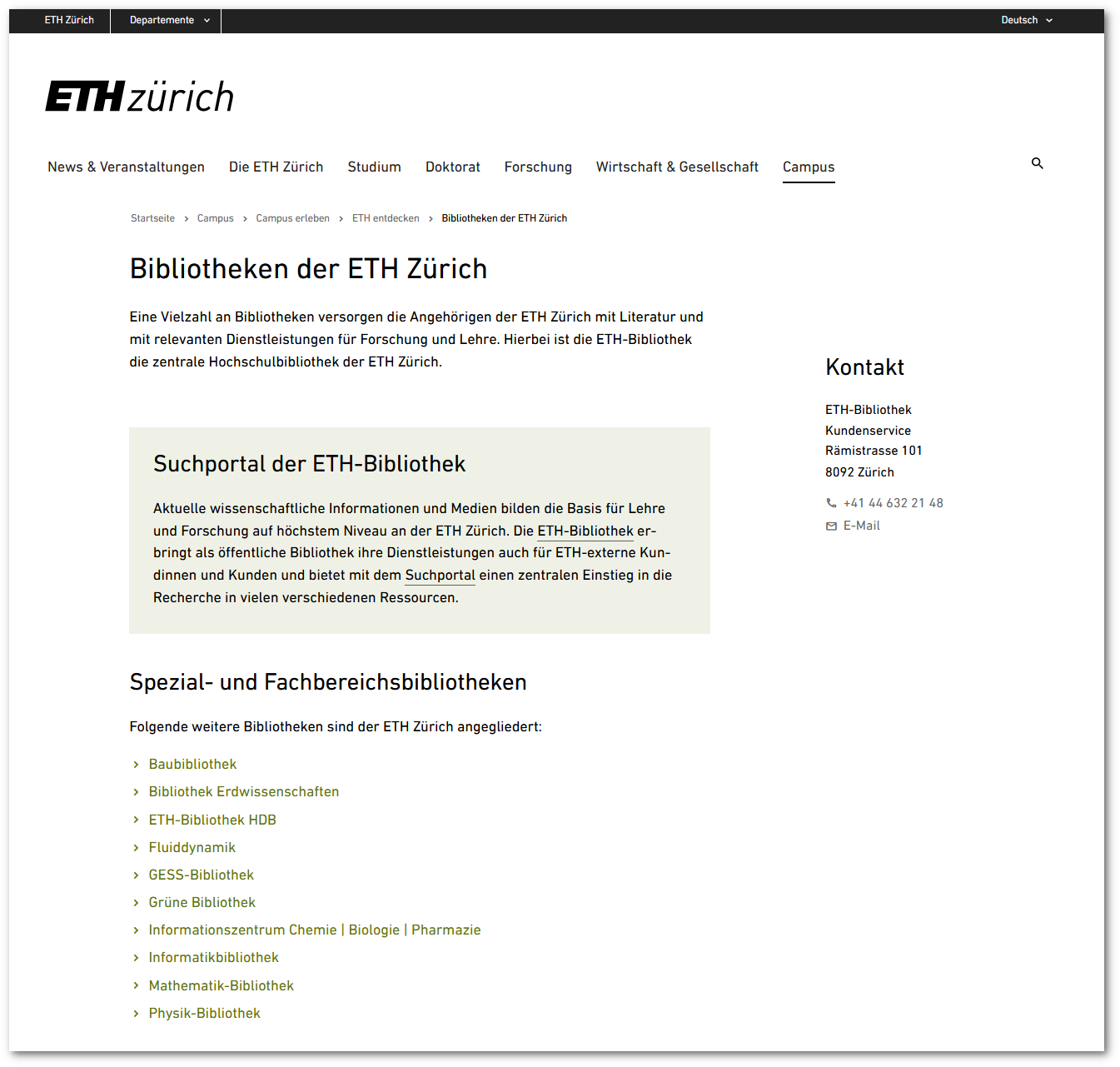
Lighter shades
Light colours are also available and can be used to make certain elements (like text boxes) stand out. Black text must be used on light-coloured backgrounds for accessibility reasons.

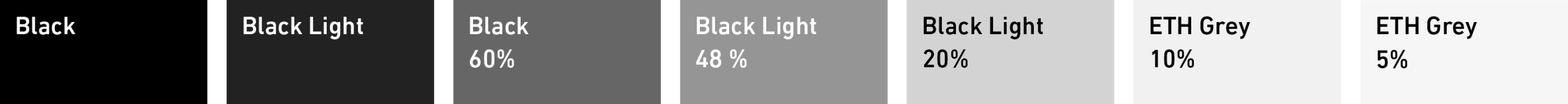
Using black and shades of grey
Shades of grey can be used to visually structure content and delineate different elements. The following shades of gray are used on the ETH website:
- Black: ETH logo, text colour
- Black light: black backgrounds such as meta-navigation and buttons
- Black, 60% opacity: standard interactive colour
- Black, 48% opacity, contrast 3:1: icon colour
- Black, 20% opacity, contrast 1.5:1: line colour
- ETH grey 5%: standard background colour for flyout menus, related content (navigation), highlight container, table borders, keyword lists, etc.
- White: backgrounds, text colour on dark backgrounds
- Black, 80% opacity: hover colour for links