Darstellungsoptionen im breiten Template
Navigation Unterseiten
Die breite Seite beinhaltet viel Weissraum, was der allgemeinen Leserlichkeit und der Barrierefreiheit dient. Zudem ist diese Darstellung so optimiert, dass der Inhalt auf der Desktop-Ansicht gleich gewichtet wird wie auf dem Smartphone.
Aus Gründen der Barrierefreiheit und Nutzungsfreundlichkeit beinhaltet jede Zeile maximal 80 bis 100 Zeichen. Hiermit soll die Lesbarkeit des Textes visuell optimiert werden. Ein Text wird nie in voller Breite dargestellt.
Insgesamt werden Komponenten in Textbreite, gross und/oder voller Breite dargestellt.
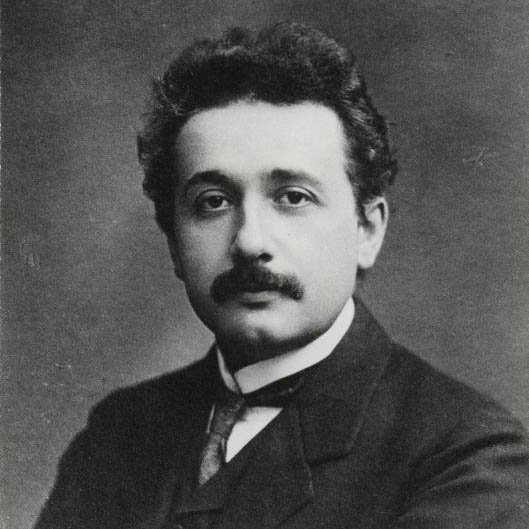
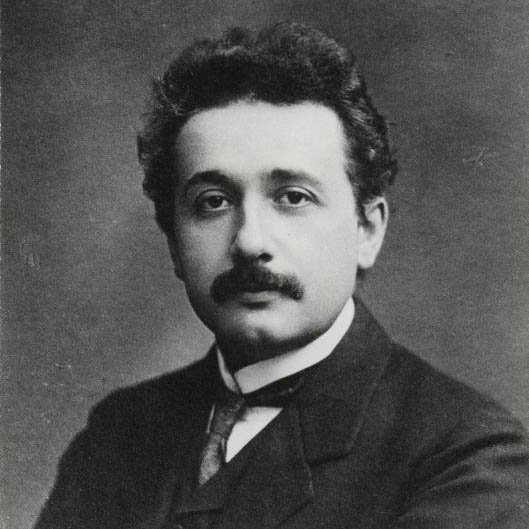
Mit der Bild-Komponente können Bilder in vier Darstellungsgrössen gezeigt werden: klein, Text-breit, gross und in voller Breite. Beim Upload der Bilder, beachten Sie bitte die entsprechenden Bildgrössen. Die Bilder können mit der Komponente zugeschnitten werden. Wichtig ist aber, dass die Bilder ausreichend hoch aufgelöst sind, aber die Maximalgrösse (1.0-1.5 Mb) nicht überschreiten. Siehe dazu die entsprechenden Informationen im Manual.
Die Verwendung von Bildern in Kombination mit Text ist weiterhin über die «Text-Bild-Komponente» möglich. Bei dieser Komponente können auch Bilder in kleinerer Darstellung eingesetzt werden.




Um einen längeren Text-Block zu unterbrechen und/oder einzelne Aussagen hervorzuheben, kann die Zitat-Komponente verwendet werden. Diese funktioniert sowohl mit Bild als auch ohne.

«Das Zitat kann in den bekannten CD-Farben angepasst und mit oder ohne Foto eingesetzt werden.»Design Weiterentwicklung
Hier die Variante ohne Bild:
«Pro Webseite empfehlen wir jedoch die Verwendung von nur einer Farbe.»Design Weiterentwicklung
Text/Bild-Komponente

Wurden die Inhalte der Text/Bild-Komponente bislang in der Reihenfolge Bild, Titel (Heading 2), Text dargestellt, befinden sich die Inhalte neu in folgender Reihenfolge:
- Titel (Kein obligatorischer Teil in der Komponente. Wenn es das erste Textelement in der Komponente ist, wird es über dem Bild angezeigt.)
- Bild
- Text (Wird ein Bild genutzt, verläuft der Text weiterhin neben dem Bild.)
Diese Reihenfolge ist insbesondere für Screenreader wichtig. Wenn die Überschrift erst nach den ersten Informationen folgt, stimmt die inhaltlich-logische Anordnung nicht. Screenreader-Nutzende springen zudem häufig von Überschrift zu Überschrift. Bisher übersprang man damit Informationen, die inhaltlich zu dem Teil gehörten, den man sich vorlesen lassen wollte. Man verpasste die Infos also. Die vorgenommene Anpassung verbessert damit die Barrierefreiheit. Es ist wichtig, dass der Screenreade User:innen den Titel zuerst nennt und dann Bild (bzw. dessen Alternativtext) und Text folgen. So ist der Zusammenhang von Titel und Bild auch für Screenreader gewährleistet.
Probleme mit der Anordnung von Titeln und Bildern Bildern in der Text/Bild-Komponente
Titel 3 (nur zu Anzeigezwecken - kein semantischer Zweck)

Titel 4 (nur zu Anzeigezwecken - kein semantischer Zweck)
Diese Darstellung entsteht, wenn Sie zwei Titel und ein Bild in derselben Tex/Bild-Komponente einsetzen.
Titel 3 (nur zu Anzeigezwecken - kein semantischer Zweck)
Titel 4 (nur zu Anzeigezwecken - kein semantischer Zweck)

Um eine korrekte Darstellung zu erzeugen, setzen Sie die erste Überschrift in eine weitere Text-Bild-Komponente darüber und formatieren sie als Überschrift. Es ist nicht möglich, zwei H2-Titel hintereinander einzufügen, da sonst die Barrierefreiheit nicht eingehalten ist. Weiterführende Informationen zur Titel-Hierarchie.
Mit der 2 Spalten-Komponente lassen sich ausgewählte Inhalte nebeneinander platzieren. Die Komponente kann in Textbreite und in voller Breite angezeigt werden. Auch wenn die Benutzerführung beim breiten Seitentemplate grundsätzlich von oben nach unten erfolgt, gibt es doch Inhalte, die angenehmer nebeneinander platziert werden wie zum Beispiel Hinweise auf weitere Inhaltsseiten. Beachten Sie jedoch bei der Verwendung dieser Komponente die Neuordnung der Inhalte, wenn diese auf mobilen Geräten angezeigt wird. Je nachdem kann es notwendig sein, mehrere zweispaltige Komponenten zu verwenden, um eine korrekte Reihenfolge und Anzeige zu erreichen. Informationen dazu finden Sie im geschützte Seite AEM Manual.
Linkliste - vertikal in zwei Spalten
3 Bilder (4:3) volle Breite
-

For images in a series or gallery, all images should be cropped. (Image: ETH Zürich / Gian Marco Castelberg) -

(Image: ETH Zürich / Gian Marco Castelberg) -

ETH main building inside. (Image: ETH Zürich / Gian Marco Castelberg)
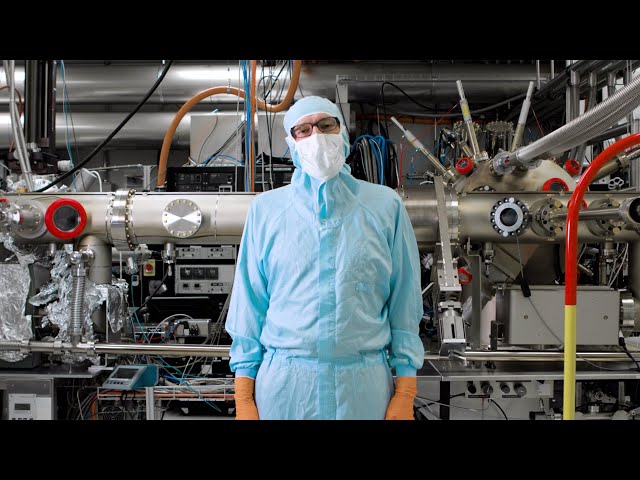
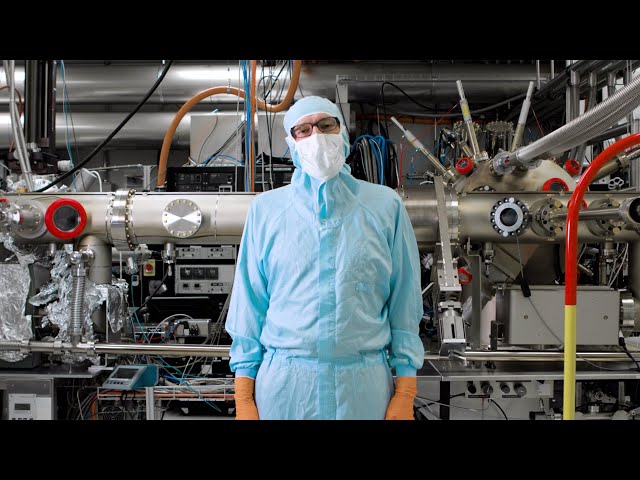
5 Bilder (4:3) volle Breite
-

For images in a series or gallery, all images should be cropped. (Image: ETH Zürich / Gian Marco Castelberg) -

(Image: ETH Zürich / Gian Marco Castelberg) -

ETH main building inside. (Image: ETH Zürich / Gian Marco Castelberg) -

Visit the ETH main building. (Image: ETH Zürich / Gian Marco Castelberg) -

ETH main building in Zurich. (Image: ETH Zürich / Marco Carocari)
Bildergalerie







Newsfeed 2.0
Der Newsfeed 2.0 hat verschiedene Anzeigeoptionen: Klein, Mittel und Gross. Klein und Mittel können auch mit einer «Top Story» dargestellt werden, bei der die ersten beiden Nachrichten auf dem Desktop grösser angezeigt werden. Ein Newsfeed kann einerseits so konfiguriert werden, dass er News automatisch und direkt von einem Kanal anzeigt oder so, dass nur ausgewählte News angezeigt werden.
Beispiel: Newsfeed 2.0 «Gross»
Beispiel: Newsfeed 2.0 «Mittel mit Topstory»
Beispiel: Newsfeed 2.0 «Klein mit Topstory»
Wohin mit dem Inhalt aus der Kontextspalte?
Diese Frage ist nicht generell zu beantworten. Es gibt unterschiedliche Zwecke, für die die Inhalte in der Kontextspalte eingesetzt wurden. Schauen Sie sich Beispiele an, wie sie die Inhalte aus der Kontextspalte im Inhaltsbereich einbinden können.

