Raster und Abstände

Spaltensystem für alle Bildschirmgrössen
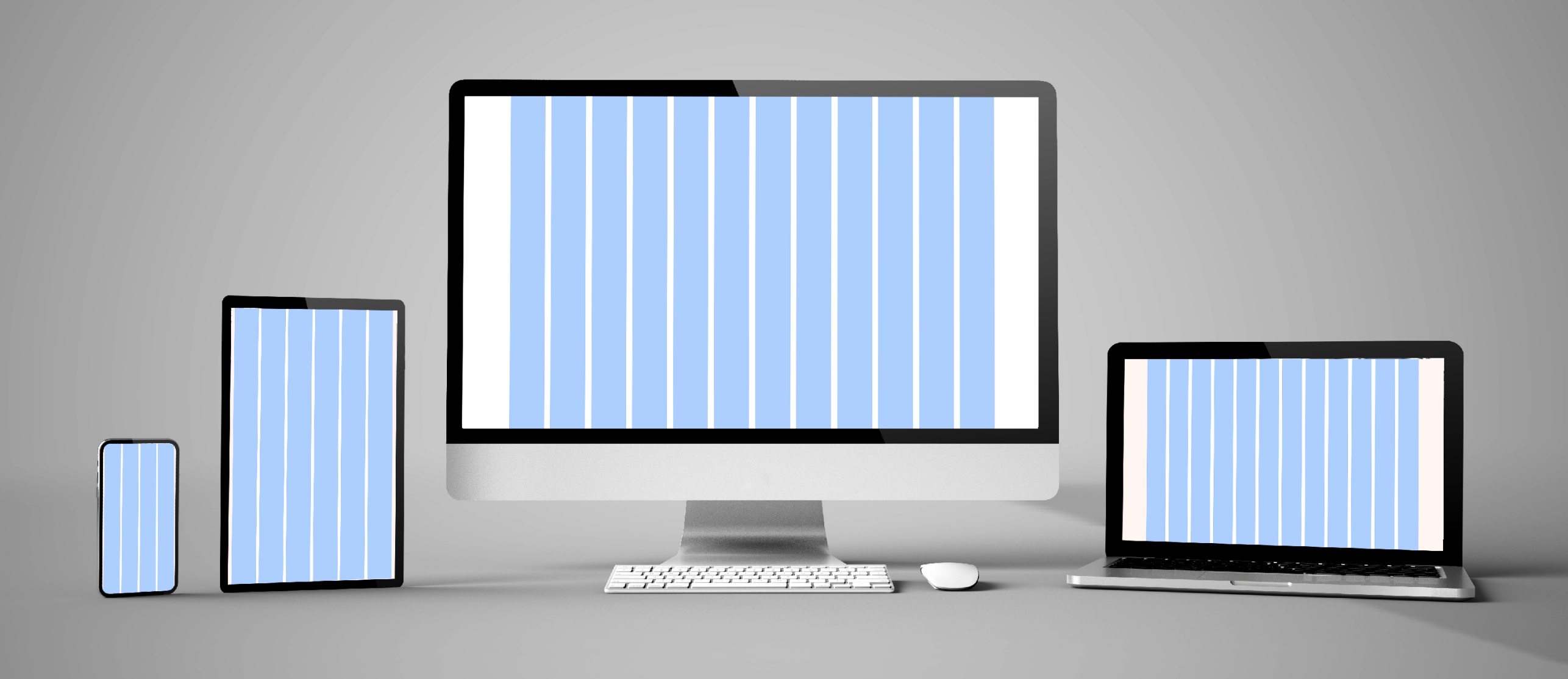
Der ETH-Webseite liegt ein flexibles Gestaltungsraster zugrunde. Mithilfe dieses Rasters werden die Layouts auf allen Bildschirmgrössen korrekt dargestellt.
Das Gestaltungsraster ist auf einem 12-Spalten-System aufgebaut. Auf Tablets im Hochformat werden sechs Spalten verwendet, auf Mobile vier.
Das Raster ist zentriert im Inhaltsbereich und verfügt über einen variablen Einzug, abhängig von der Viewport-Breite. Die maximale Ausdehnung beträgt 1348 Pixel, danach werden nur noch die Hintergrundelemente auf die volle Breite hinausgezogen.
Rasterdefinition pro Breakpoint
Raster für Mobile: 320 – 480 Pixel
Raster für Tablet oder kleines Notebooks (13"): 768 – 1439 Pixel
Raster für Notebook (15") and Desktop: 1440 – 1600 Pixel
Einheitliche Abstände zwischen Design-Elementen
Um einheitliche Abstände innerhalb einer Applikation zu gewährleisten, werden nachfolgende Grundgrössen definiert. In der Gestaltung und Umsetzung ist darauf zu achten, jeweils diese Grunddefinitionen zu verwenden. Diese Grössen sind im Frontend als Variablen definiert. Aus diesen Grundgrössen ergeben sich dann auch die Kurven. Projekte dürfen generell mit diesen Grundgrössen arbeiten
Fixe Abstände
Responsives Verhalten der Abstände
Abstände zwischen Elementen wachsen mit der Grösse des Viewports. Wie sich einzelne Abstände über die verschiedenen Breakpoints hinweg verhalten, ist in Abstandskurven definiert. Diese Kurven geben vor, wie stark sich ein Abstand verändert. Eine Komponente hat also nicht einfach eine fixen Abstand zum nächsten, sondern wird einer dieser Abstandskurven zugewiesen und skaliert dann entsprechend auf den unterschiedlichen Geräten.