Comics - Accessibility in Education

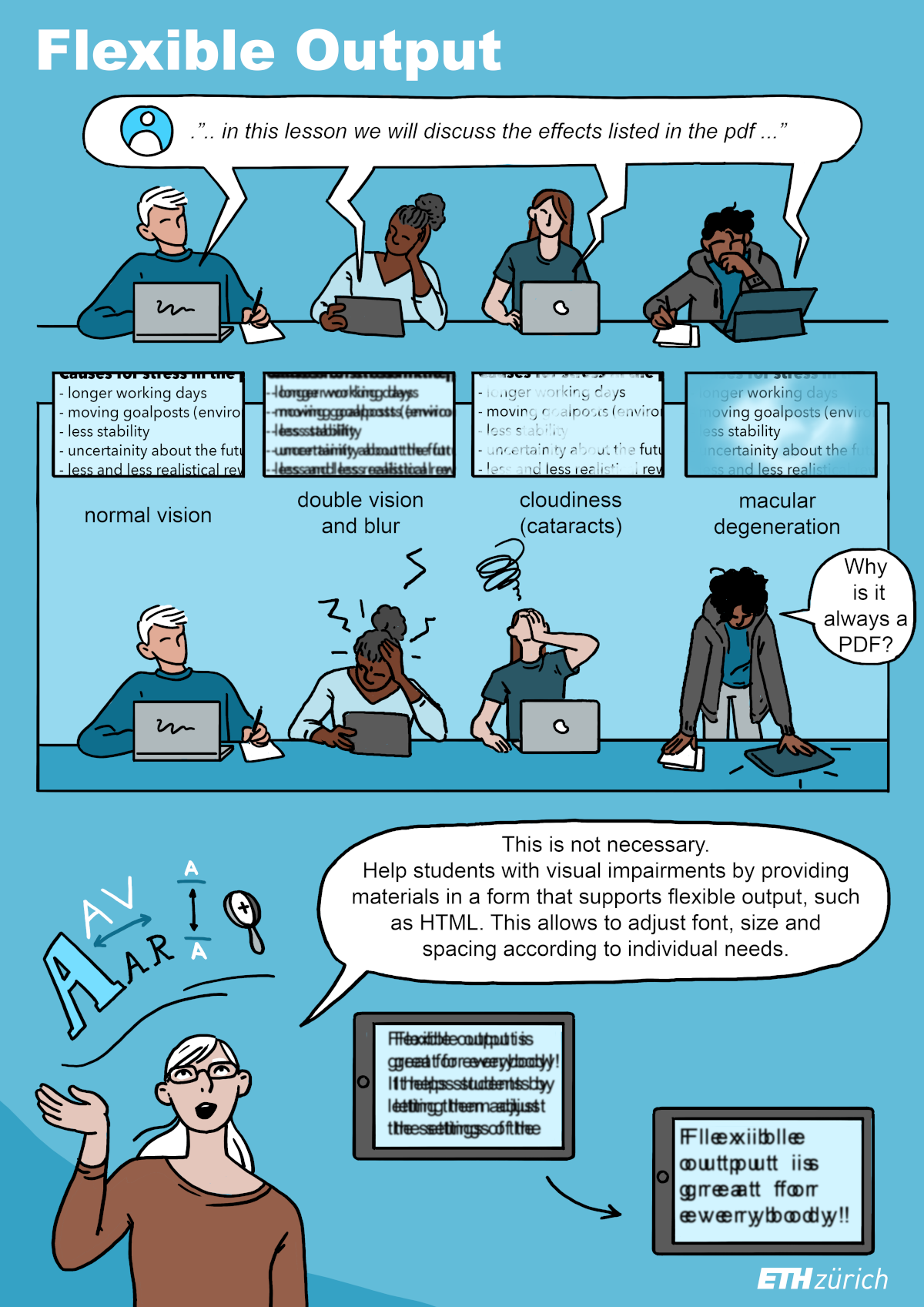
Comic-Illustration zum Thema Flexible Output (Flexibilität der Anzeige): Menschen mit sensorischen Behinderungen, z.B. Menschen mit verschiedenen visuellen Einschränkungen sind darauf angewiesen, dass sich die Inhalte am Monitor entsprechend ihren individuellen Bedürfnissen anpassen lassen: Schriftvergrösserung, Anpassung von Schrift- und Hintergrundfarben, Zeilenhöhe und Buchstabenabständen uvm. All dies lässt sich mit klassischen Webtechnologien wesentlich leichter bewerkstelligen als z.B. im PDF-Format. Stichwort Responsive Design.

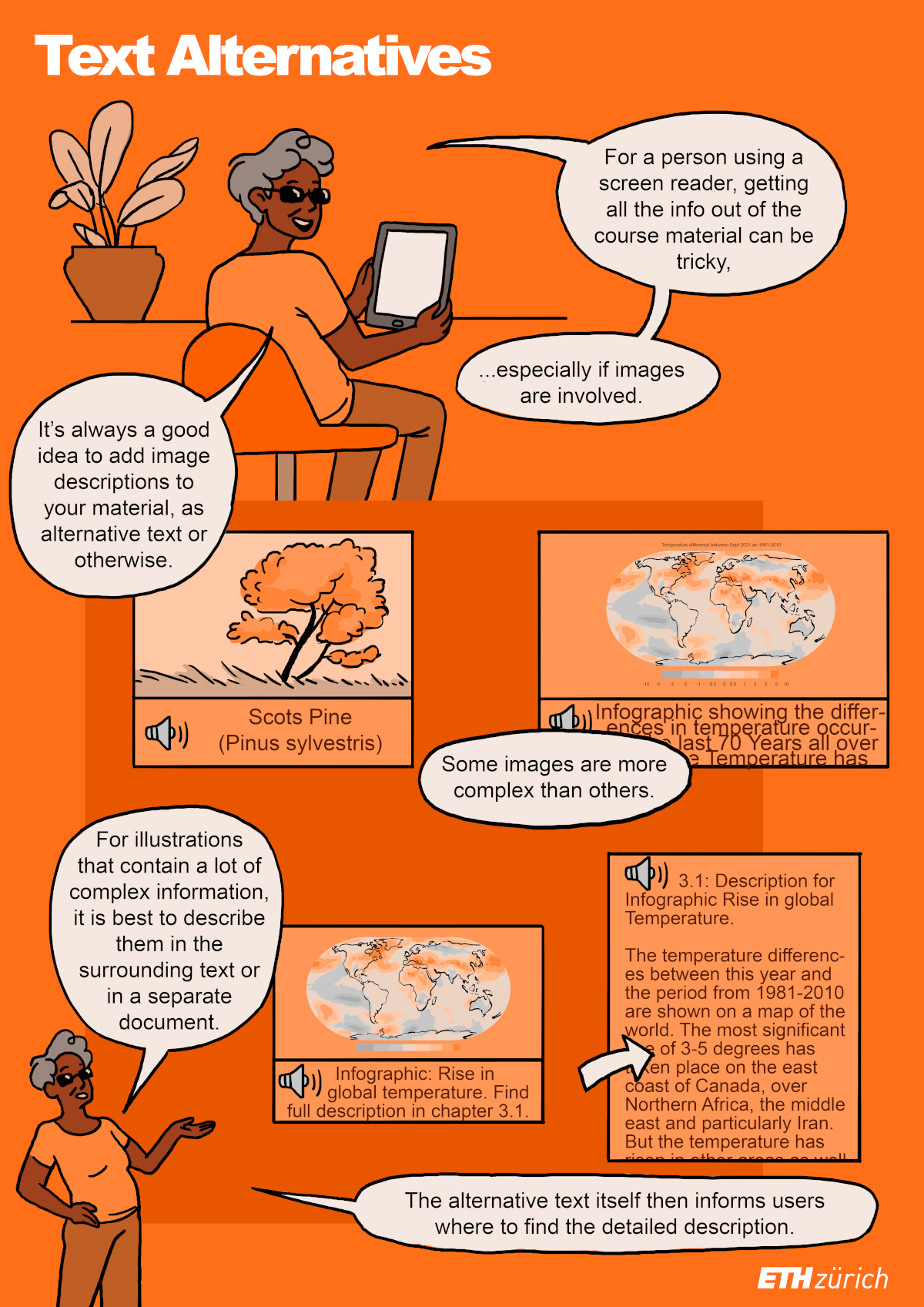
Comic-Illustration zum Thema Textalternativen in digitalen Lerninhalten: Visuelle Darstellungen von Sachverhalten, Zusammenhängen und Prozessen sind in der Lehre omnipräsent. Für Blinde oder Menschen mit starken Sehbehinderungen ist es wichtig, dass diese Informationen zusätzlich auch in Textform vorhanden sind. Autorinnen und Autoren sind also angehalten, sich bei der Verwendung von Bildmaterial immer gut zu überlegen, welche zentralen Informationen damit vermittelt werden wollen und diese Informationen in Textform mitzuliefern.

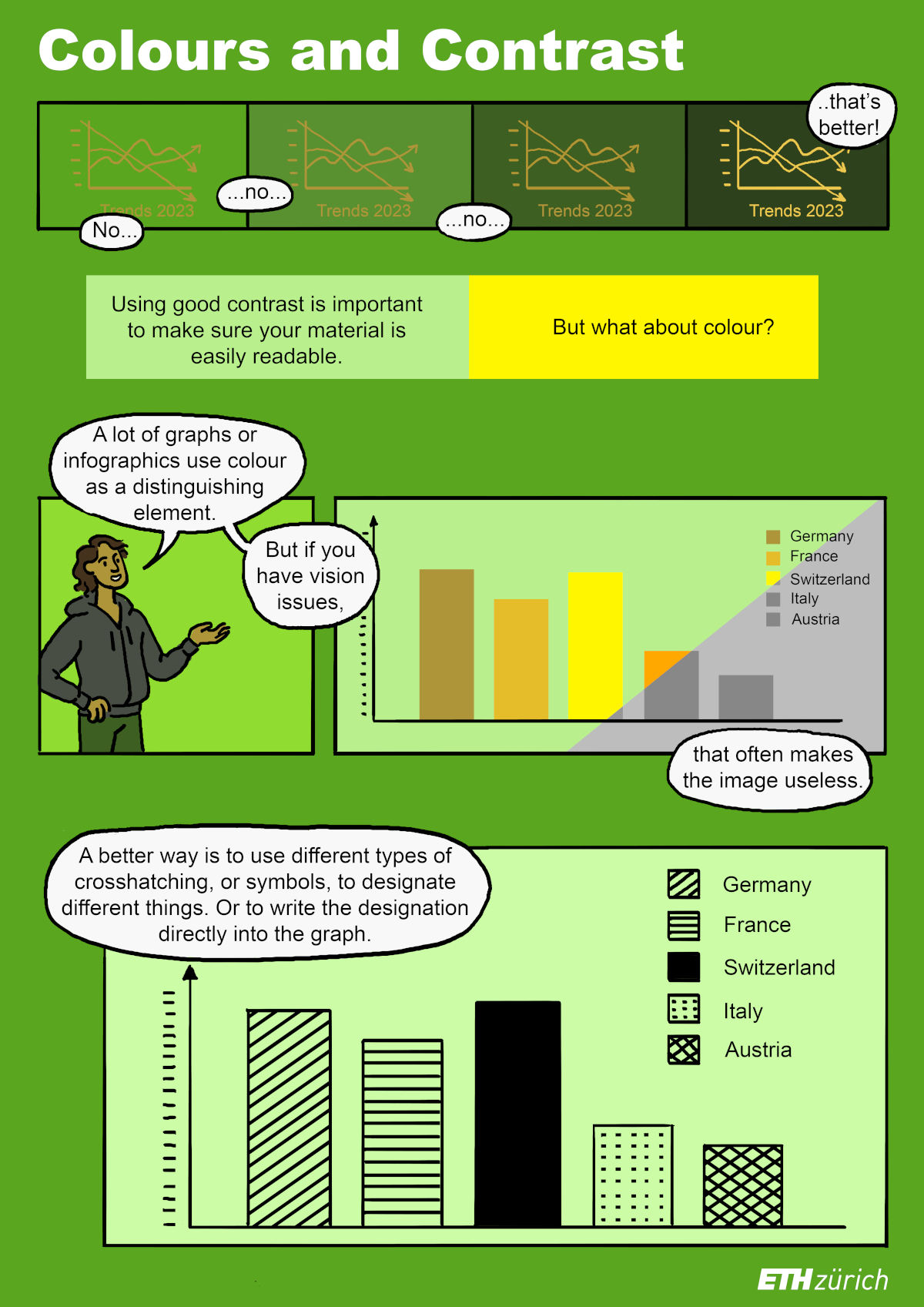
Comic-Illustration zum Thema Farben und Kontraste: Verschiedene Sehbehinderungen führen zu Einschränkungen in der Wahrnehmung von Farben und Kontrasten. Es ist daher wichtig sicherzustellen, dass Texte und Grafiken immer hohe Kontrastwerte zwischen Vorder- und Hintergrundfarben aufweisen. Ausserdem gilt es zu verhindern, dass Informationen über Farbe allein vermittelt werden, zum Beispiel mittels farblich codierten Legenden in Graphen. Alternativen bilden hier Symbole, Schraffierungen oder ganz einfach die direkte Beschriftung der jeweiligen Daten.

Comic-Illustration zum Thema Integrierte Audiodeskriptionen: Von Visualisierungen von Zusammenhängen und komplexen Sachverhalten durch Bilder, Videos, Animationen und Simulationen profitieren alle. In der Vorlesung wie auch als Video in den Lernmaterialien. Für Menschen mit Seheinschränkungen ist es aber unabdingbar, dass die dargestellten Szenen und visuellen Inhalte immer auch sprachlich kommentiert und ausreichend beschrieben werden. Wo dies nicht möglich ist, werden zusätzliche Tonspuren mit aufwändigen Audiodeskriptionen notwendig.

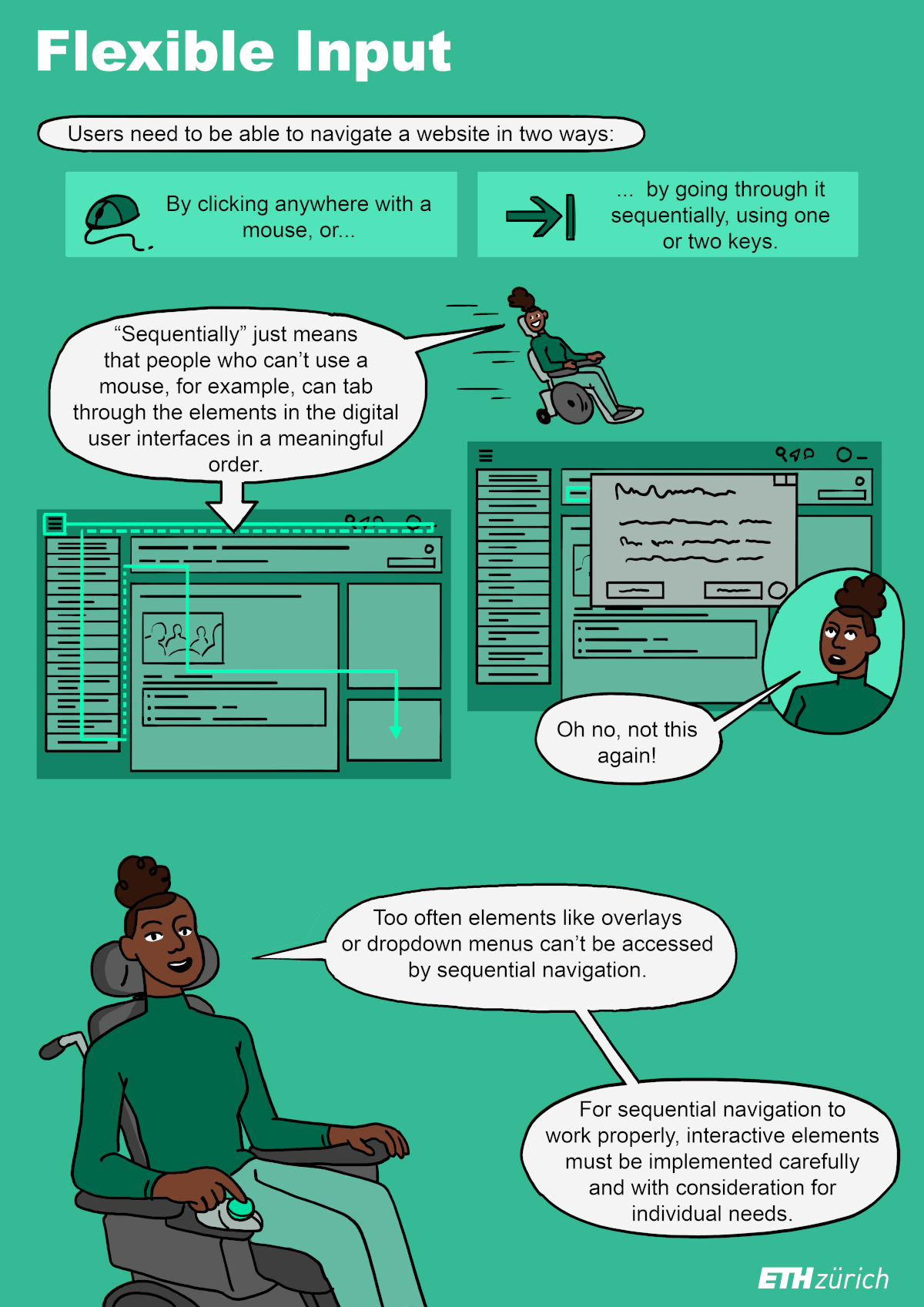
Comic-Illustration zum Thema Flexible Input (Flexibilität der Eingabemöglichkeiten): Digitale Medien lassen sich auf verschiedene Arten bedienen. Wir alle kennen dazu die Computermaus oder Touchscreens. Für Menschen, welche diese Geräte nicht oder nur schlecht bedienen können, ist es wichtig, dass sie alle interaktiven Elemente auch seriell ansteuern und wieder verlassen können, z.B. mit der Tabulatortaste der Tastatur. Für sie ist es wichtig, dass die einzelnen Elemente in einer vorhersehbaren Reihenfolge angeordnet sind und dass immer sichtbar ist, wo sich der Fokus gerade befindet.

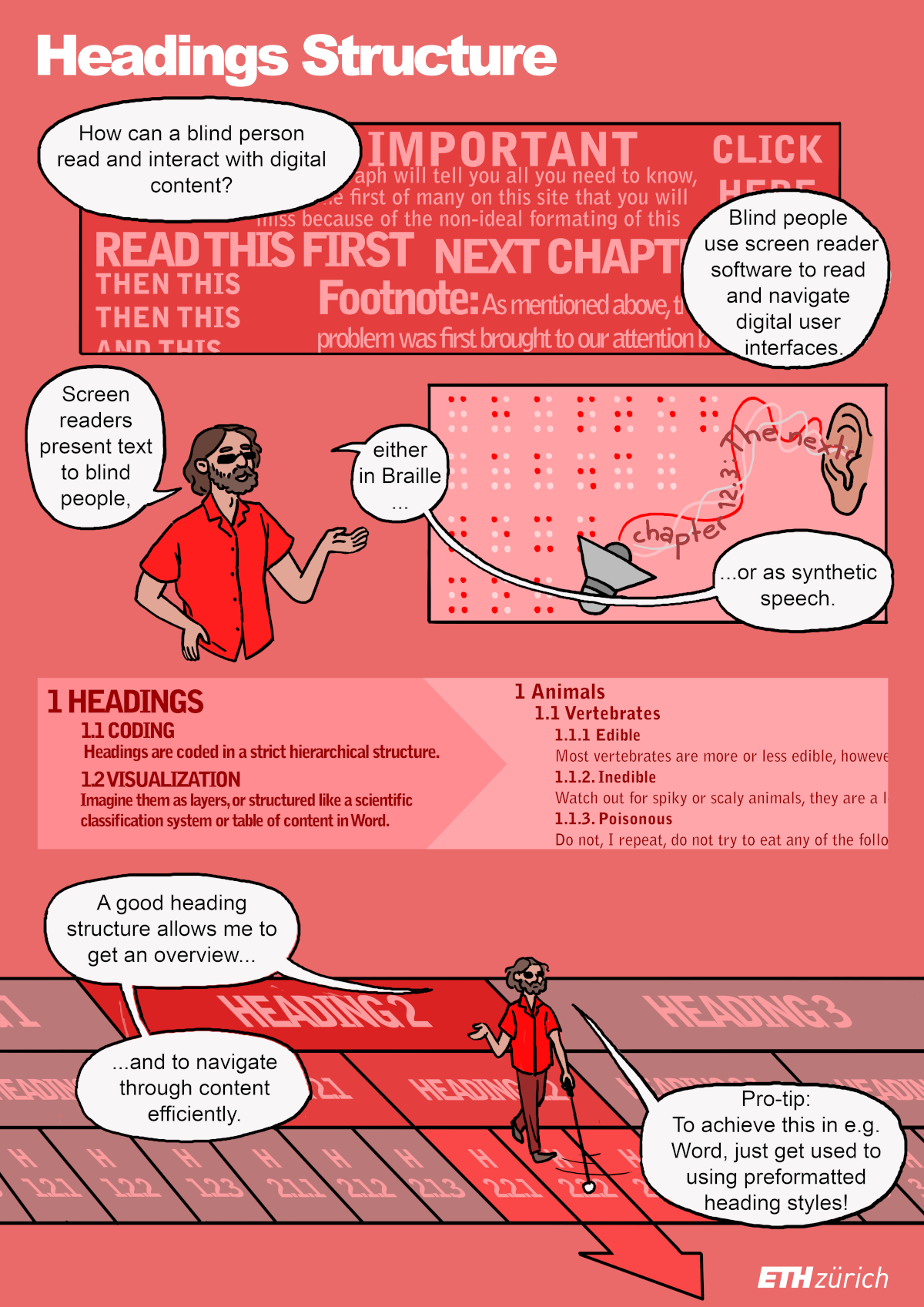
Comic-Illustration zum Thema Überschriften-Struktur in digitalen Lerninhalten: Überschriften und deren Struktur (Überschriftenebenen) sind für Menschen, welche assistive Technologien nutzen, wichtig um sich in digitalen Inhalten zu orientieren und um relevante Inhalte schnell und effizient zu finden. Screenreader, Software, welche geschriebene Inhalte in synthetischer gesprochener Sprache oder in Braille (aka Punkt- oder Blindenschrift) ausgeben, erlauben blinden Personen Überschriften direkt anzuspringen und sich so schnell einen Überblick über die Inhalte zu verschaffen. Nutzen Sie deshalb Formatvorlagen für Überschriften und achten Sie auf eine hierarchisch korrekte Struktur.

Comic-Illustration zum Thema Untertitelung von Videos: Menschen mit Hörbehinderungen sind darauf angewiesen, dass Audio- und Videoinhalte immer auch als Text verfügbar sind. Lernvideos und Vorlesungsaufzeichnungen sollten also immer mit Untertiteln versehen werden. Glücklicherweise wird die Qualität von automatisch generierten Untertiteln immer besser. Trotz diesen Fortschritten gilt es Untertitel auf deren Qualität zu überprüfen und entsprechend zu korrigieren.