Ressourcen
Wir stellen Ihnen die wertvollsten Quellen und Ressourcen für den Aufbau des Wissens, die Grundlagen für eigenständiges Testen und für weitere Recherchen zum Thema digitale Barrierefreiheit in Form einer kommentierten Linksammlung zur Verfügung
Disclaimer
Wir empfehlen dringend eine Einführung ins Thema. Es wird Ihnen wesentlich leichter fallen, sich in der nachfolgenden kommentierten Linksammlung zurechtzufinden, wenn Sie sich vorher einen Überblick über das komplexe Thema verschaffen. Besuchen Sie einen unserer Trainingskurse oder Workshops oder wenden Sie sich direkt an Dr. Anton Bolfing (LET) für eine individuelle Einführung.
Die externe Seite Web Accessibility Initiative (WAI) kann zu Recht als die weltweite Autorität in Sachen e-Accessibility angesehen werden. WAI ist integraler Bestandteil des World Wide Web Consortiums (W3C), das für die wichtigsten Webstandards wie HTML, XML, CSS, SVG, MathML, aber auch externe Seite WCAG, externe Seite ATAG und externe Seite WAI-ARIA verantwortlich ist.
Wir empfehlen das Webangebot der WAI als erste Anlaufstelle zum Thema Barrierefreiheit auf allen Ebenen. Hier finden Sie einen ersten Überblick über die wichtigsten Einstiegspunkte. Die einzelnen Richtlinien und Standards sind unten verlinkt.
- externe Seite WAI - Home
- externe Seite WAI - Introduction to Web Accessibility
- externe Seite WAI - Web Accessibility Perspectives Videos: Explore the Impact and Benefits for Everyone
- externe Seite WAI - Evaluating Web Accessibility Overview
- externe Seite WAI - Easy Checks - A First Review of Web Accessibility
- externe Seite WAI - ARIA Authoring Practices Guide (APG): Für Webentwickler
- externe Seite WAI - W3C Accessibility Standards Overview (externe Seite WCAG, externe Seite ATAG, externe Seite WAI-ARIA and more)
Alle Angebote sind kostenlos.
ARIA Authoring Practices Guide (APG)
Lernen Sie, wie Sie die in der ARIA-Spezifikation (Accessible Rich Internet Application) definierte Semantik zur Verbesserung der Zugänglichkeit nutzen können, um zugängliche Webanwendungen zu erstellen. externe Seite Dieser Guide beschreibt, wie die WAI-ARIA Attribute optimal auf gängige Design Patterns und Widgets angewendet werden können. Er bietet Design Patterns und funktionale Beispiele, die durch ausführliche Anleitungen für grundlegende Praktiken ergänzt werden.
Deque-Universität
Die externe Seite Deque University des US-amerikanischen Unternehmens Deque Systems Inc. bietet Schulungen und Ressourcen in vielen Bereichen und auf verschiedenen Ebenen im Bereich der digitalen Barrierefreiheit an. Die Deque University ist im e-Accessibility-Universum vor allem für ihre Vorbereitungskurse für die externe Seite IAAP-Zertifizierungen (CPACC, WAS, CPWA und ADS) sowie für ihre hochwertigen Lernressourcen bekannt. Dazu gehören die lehrreiche externe Seite ARIA Javascript Pattern Library und die externe Seite Screen Reader Reference Guides mit den wertvollen Spickzetteln für Tastenkombinationen.
Die Deque University bietet sowohl kostenpflichtige als auch kostenlose Ressourcen an. Die empfohlenen Online-Kurse zur Vorbereitung auf die IAAP-Zertifizierung sind kostenpflichtig.
edX / W3C Introduction to Web Accessibility
Ein externe Seite umfassender Online-Einführungskurs auf der edX-Plattform, der vom W3C entwickelt wurde, um eine solide Grundlage für die digitale Zugänglichkeit zu schaffen, damit Websites und Anwendungen für Menschen mit Behinderungen gut funktionieren, internationalen Standards entsprechen und allen eine bessere Benutzererfahrung bieten.
A11Y-101
externe Seite A11Y-101 ist eine empfehlenswerte Quelle zum Einstieg ins Thema für technisch Interessierte und Entwickler. A11Y-101 bietet Inhalte für Designer und Entwickler. Kurz, präzise und auf den Punkt.
Adrian Roselli
externe Seite Adrian Roselli ist Entwickler und Berater mit Fokus auf barrierefreie Benutzeroberflächen. In seinen Blogs behandelt er verschiedene Themen auch zu Accessibility. Wir konnten beispielsweise enorm von seinen Erfahrungen zu externe Seite barrierefreien responsiven Tabellen profitieren.
Apex 4X / Whatsock
externe Seite Apex 4X richtet sich speziell an (fortgeschrittene) Entwickler von barrierefreien Komponenten. Das Hauptaugenmerk liegt auf der Verwendung von ARIA. Apex 4X bietet eine Reihe von Tools zur Visualisierung und Überprüfung von ARIA-Attributen, externe Seite lehrreiche Schulungen zu tiefer gehenden Themen wie der Accessibility API und dem Accessibility Tree sowie eine externe Seite Sammlung von barrierefreien Widget-Vorlagen.
Die Inhalte sind kostenlos verfügbar.
Accessibility Developer Guide - ADG
Der externe Seite ADG ist eine Community-basierte Schweizer Wissensplattform zu einer Vielzahl von Accessibility-Themen. Besonders hervorzuheben sind die externe Seite Tipps zum Einrichten von Computern als Testumgebung für Barrierefreiheit und die vielen Beispiele für Barrierefreiheitsmuster. Besonders gelungen sind die Beispiele für visuell korrekt ausgeblendete Elemente, barrierefreie Tabellen und Formulare.
Die Nutzung ist kostenlos. Beiträge sind willkommen.
Inclusive Design Principles
externe Seite Inclusive Design Principles vermittelt die Prinzipien und den Geist von Inclusive Design auf leicht verständliche Weise. Die konkreten Beispiele sind sehr hilfreich. Sehr empfehlenswert als kurze Begleitlektüre.
Diagram Center
externe Seite Diagram Center ist eine Initiative, die sich speziell mit Barrierefreiheit in der Lehre beschäftigt. Besonders wertvoll sind in diesem Zusammenhang die Angebote, Anregungen und Werkzeuge zum Schreiben externe Seite geeigneter Textalternativen für Bilder im Bildungskontext. Lesenswert sind auch die Inhalte zu Born Accessible Publishing und MathML.
Testumgebung einrichten
Der Accessibility Developer Guide ADG beschreibt unter Setup auf leicht verständliche Weise, wie Sie Ihren eigenen Computer als komfortable Testumgebung einrichten können: externe Seite ADG - Accessibility Testing Environment Setup
Eine konzentriertere und aktualisierte Zusammenstellung der wichtigsten Ressourcen finden Sie im Folgenden:
Tools zur Überprüfung der maschinenlesbaren / programmatischen Struktur von Webinhalten.
- externe Seite h123 bookmarklet: Das Bookmarklet h123 von Hinderling Volkart ist ideal für die Überprüfung von Überschriftenstrukturen innerhalb von Webseiten. Insbesondere zeigt dieses Bookmarklet auch (versteckte) Überschriften an, die von vergleichbaren Tools nicht angezeigt werden.
- externe Seite Landmarks Extension: Moderne Webseiten strukturieren ihre Inhaltsbereiche (Header, Navigation, Suche, Hauptbereich, Seitenspalten, Footer, etc.) nicht mehr mit Überschriften, sondern mit Landmarks (HTML-Regionen oder ARIA-Landmarks). Diese Landmarken können mit Hilfe der Landmarks Extension von Matthew Tylee Atkinson einfach und bequem dargestellt und auf Richtigkeit und Sinnhaftigkeit überprüft werden.
- Weitere Accessibility Bookmarklets für Experimentierfreudige:
Werkzeuge zur Überprüfung der flexiblen Ausgabe von Webinhalten
Die folgenden Tools sind nützlich, um einen Eindruck der Flexibilität der Ausgabe von Webinhalten zu gewinnen.
- Das externe Seite Text Spacing Bookmarklet von Steve Faulkner ändert die Zeilenhöhe und Schriftart auf der gesamten Webseite. Prüfen Sie, ob dies zu Problemen bei der Darstellung des Inhalts führt. Achten Sie besonders auf Überlappungen zwischen Komponenten.
- Der "Windows High Contrast Mode" (WinHCM) kann als Beispiel verwendet werden, um ein alternatives, spezielles, kontrastreiches Farbschema auf Bildschirminhalte anzuwenden. WinHCM kann mit der Tastenkombination [Alt] + [Shift] + [PrtScn] ein- und ausgeschaltet werden. Achten Sie darauf, dass alle visuellen Elemente, insbesondere Icons, auch in WinHCM gut sichtbar bleiben.
- Testen Sie Webseiten mit Ihren eigenen individuellen Stylesheets mit der externe Seite Stylus Browser Extension.
Code-Inspektion und Werkzeuge
Ohne einen gelegentlichen Blick auf den zugrundeliegenden Code ist eine Prüfung der Barrierefreiheit kaum möglich und schon gar nicht, um Lösungen zu finden.
- Unverzichtbar sind hier die üblichen Browser-Entwicklerwerkzeuge:
[Strg] + [Shift] + [I]. - Besonders erwähnenswert ist in diesem Zusammenhang die externe Seite Web Developer Extension von Chris Pederick. Sie ermöglicht verschiedene Visualisierungen des zugrunde liegenden HTML-Codes. Besonders beliebt im Zusammenhang mit Zugänglichkeitstests ist die Möglichkeit, alternative Texte direkt neben den Bildern anzuzeigen:
"Images" -> "Display Alt Attributes".
Tools zur Überprüfung der Mindestkontrastanforderungen
Die WCAG verlangen ein Mindestkontrastverhältnis von 4,5:1 zwischen Schrift und Hintergrund bzw. 3:1 für grosse Schrift oder zwischen Formularfeldrändern und Hintergrund. Mit den folgenden Tools können Sie den Kontrast leicht auf diese Anforderungen hin überprüfen.
Wir empfehlen allen, die sich mit digitaler Barrierefreiheit beschäftigen wollen, sich selbst mit der Prüfung der Barrierefreiheit zu beschäftigen. Die Inhalte unter e-Accessibility Basics mit den (grossen) fünf leicht zu merkenden Aspekten bieten den idealen Einstieg. Trotz der vielen Tools und Hilfsmittel wird niemand umhin kommen, selbst einen Screenreader zu benutzen. Deshalb hier die wichtigsten Screenreader in absteigender Reihenfolge:
NVDA (Windows)
NVDA ist ein kostenloser Open-Source-Screenreader und das Maß aller Dinge, wenn es um Screenreader-Tests von Webinhalten geht. NVDA zeichnet sich durch seine sehr standardkonforme Implementierung aus, was ihn für Testzwecke geradezu prädestiniert. NVDA ist auch der weltweit am häufigsten verwendete Screenreader.
- Herunterladen: externe Seite https://www.nvaccess.org/download/
- Spickzettel für Tastaturkürzel: externe Seite https://dequeuniversity.com/screenreaders/nvda-keyboard-shortcuts
- Siehe auch Blättern- vs. Fokus-Modus (ADG): externe Seite https://www.accessibility-developer-guide.com/knowledge/screen-readers/desktop/browse-focus-modes/
VoiceOver (iOS)
Auf mobilen Geräten ist VoiceOver für iPhones und iPads der am häufigsten verwendete Screenreader. VoiceOver ist standardmäßig auf allen iOS-Geräten installiert.
- Starten Sie VoiceOver: Einstellungen > Allgemein > Eingabehilfen > VoiceOver
(Achtung, machen Sie sich rechtzeitig mit der Bedienung von VoiceOver vertraut, damit Sie VoiceOver schnell wieder ausschalten können). - Spickzettel für Touchscreen-Gesten: externe Seite https://dequeuniversity.com/screenreaders/voiceover-ios-shortcuts
Talkback (Android)
Auf Geräten mit (Kern-)Android-Betriebssystemen ist in der Regel die Bildschirmlesesoftware Talkback vorinstalliert. TalkBack funktioniert sehr ähnlich wie VoiceOver.
- Starten Sie TalkBack: Einstellungen > Eingabehilfen > TalkBack
(Achtung! Machen Sie sich rechtzeitig mit der Bedienung von TalkBack vertraut, damit Sie TalkBack schnell wieder ausschalten können). - Spickzettel für Touchscreen-Gesten: externe Seite https://dequeuniversity.com/screenreaders/talkback-shortcuts
VoiceOver (macOS)
Während über 70 % der Bildschirmleser-Nutzer weltweit Windows verwenden, nutzen nur etwa 10 % VoiceOver auf Apple-Computern. VoiceOver auf macOS ist vorinstalliert, verfolgt aber einen völlig anderen Bedienungsansatz als NVDA und JAWS auf Windows mit ihren Browse- und Focus-Modi.
- Starten Sie VoiceOver: [Befehl] + [F5]
- Spickzettel für Tastaturkürzel: externe Seite https://dequeuniversity.com/screenreaders/voiceover-keyboard-shortcuts
(leider funktionieren viele Tastenkombinationen nur mit amerikanischen Tastaturlayouts). - Apple Computer erlauben standardmäßig keine Tastaturbedienung, siehe auch: externe Seite https://dequeuniversity.com/mac/keyboard-access-mac
JAWS (Windows)
JAWS war lange Zeit der Bildschirmleser unter Windows und ist auch heute noch weit verbreitet, insbesondere für Office-Anwendungen. Die Bedienung und die Testergebnisse sind denen von NVDA sehr ähnlich.
- Download (kostenlose Demoversion: 40 Minuten nach Neustart): externe Seite https://www.freedomsci.de/serv01.htm
- Spickzettel für Tastaturkürzel: externe Seite https://dequeuniversity.com/screenreaders/jaws-keyboard-shortcuts
- Siehe auch Browse- vs. Focus-Mode (ADG): externe Seite https://www.accessibility-developer-guide.com/knowledge/screen-readers/desktop/browse-focus-modes/
NarratorErzähler (Windows)
Seit Windows 10 verfügt auch Windows über einen vorinstallierten Bildschirmleser. Allerdings ist dieser Narrator unter Screenreadernutzern noch nicht sehr verbreitet.
- Narrator starten: [Windows-Logo] + [Strg] + [N].
- Spickzettel für Tastaturkürzel: externe Seite https://dequeuniversity.com/screenreaders/narrator-keyboard-shortcuts
Statistiken zur weltweiten Nutzung von Screenreadern
WebAIM führt seit über zehn Jahren regelmäßig Studien über das Nutzungsverhalten von Screenreadernutzern weltweit durch. Die letzte Studie wurde im September 2019 durchgeführt. Von besonderem Interesse sind die externe Seite Verteilung der verschiedenen Screenreader sowie die externe Seite Verteilung der genutzten Screenreader-Browser-Kombinationen.
ARIA-Unterstützung von Screenreader-Browser-Kombinationen
externe Seite Powermapper.com ermöglicht eine gute Abschätzung der Unterstützung verschiedener ARIA-Attribute durch verschiedene Screenreader-Browser-Kombinationen
Im Prinzip gelten für barrierefreie Dokumente die gleichen Anforderungen wie für andere digitale Benutzeroberflächen (siehe e-Accessibility Grundlagen). Allerdings sind nicht alle Dokumentformate gleichermaßen für die Erstellung barrierefreier Inhalte geeignet. Digitale Formate sind analogen Formaten immer vorzuziehen. Print is not accessible! Wir wagen Ranking der Zugänglichkeit von Dokumentenformaten:
- HTML / Polybook
- EPUB
- Office-Pakete
- LaTeX (weit abgeschlagen) -> siehe jedoch HTML / Polybook
HTML - Erste Wahl
Die Hypertext Markup Language HTML bietet sicherlich die umfangreichsten Möglichkeiten zur semantischen Auszeichnung von Inhalten. Darüber hinaus bietet HTML nahezu unbegrenzte Möglichkeiten, Inhalte interaktiv und multimedial zu gestalten.
Polybook
Mit Polybook bietet die ETH Zürich eine hervorragende Möglichkeit, LaTeX-Dokumente inklusive komplexer mathematischer Formeln in HTML zu konvertieren und den Studierenden in zugänglicher Form zur Verfügung zu stellen.
EPUB
EPUB ist bekannt als das portable Format für eBooks. Alle aktuellen eBook-Reader verwenden die offene Spezifikation EPUB2 oder eine proprietäre Variante davon. EPUB2 ist ideal für die Darstellung von belletristischen Inhalten, denen es an Multimedia und Interaktivität fehlt. Die EPUB3-Spezifikation ist der Nachfolger von EPUB2 und ermöglicht die Einbindung von Multimedia und Interaktivität, und EPUB3 stellt die digitale Zugänglichkeit in den Mittelpunkt. Kein Wunder. Schließlich ist EPUB3 nicht viel mehr als gezipptes HTML/CSS /SVG/ JS/MathML/.....
EPUB3 wäre also eigentlich das Format der Wahl für digitale Lernmaterialien. Leider konnte sich das Format aber bisher nicht durchsetzen. Für Interessierte, die es ausprobieren möchten:
- externe Seite EPUB auf Wikipedia
- externe Seite EPUB aus InDesign exportieren
- externe Seite EPUB aus Word / Libre Office exportieren
Das Portable Document Format PDF ist wahrscheinlich das am meisten verbreitete und verschickte elektronische Dokumentenformat. Leider ist es für die Barrierefreiheit undankbar. Während der Zeilenumbruch bei der Vergrösserung von HTML- und EPUB-Dokumenten heute eine Selbstverständlichkeit ist, kann die überwiegende Mehrheit der PDF-Dokumente nicht ohne mühsames horizontales Scrollen vergrössert werden. Obwohl die PDF-Spezifikation eine Vielzahl von Möglichkeiten zur semantischen Kennzeichnung bietet, wird die Erstellung komplexer barrierefreier PDFs schnell sehr zeitaufwändig und/oder teuer.
- Kostenpflichtiger, aber empfehlenswerter externe Seite Online-Kurs der Deque University zur Erstellung und barrierefreien Nachbearbeitung mit Adobe Acrobat Pro
- externe Seite PDF Accessibility Checker PAC: Besonders empfehlenswert ist hier die integrierte Screenreader-Vorschau. Diese ermöglicht eine effiziente Beurteilung der semantischen Struktur. PAC prüft allerdings nicht nach den WCAG, sondern nach dem PDF/UA-Standard.
- Bei der Erstellung barrierefreier PDFs unterstützen wir Sie gerne mit unseren Schulungsangeboten.
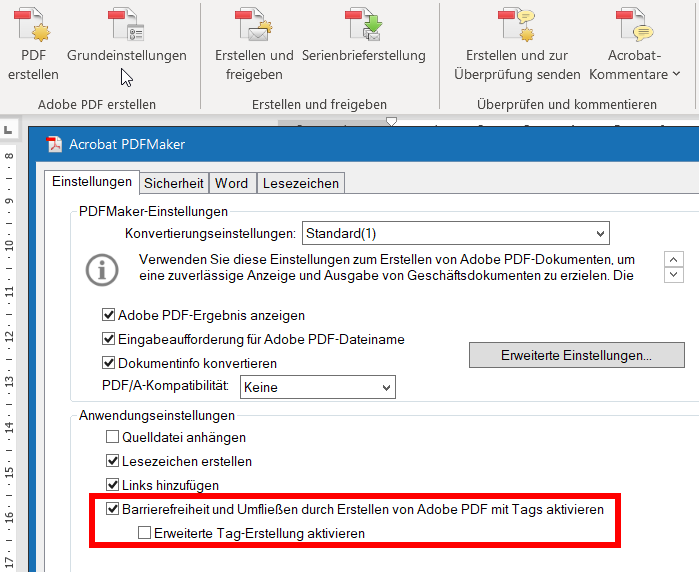
Achtung beim Exportieren von PDFs aus Word:
Damit der PDF-Konverter aus Word semantische Tags überhaupt akzeptiert, muss diese Option in PDFMaker explizit ausgewählt werden: Datei > Als Adobe PDF speichern > Optionen > Checkbox "Zugriff und Umfliessen durch Erstellen von Adobe mit PDF-Tags aktivieren" oder "Barrierefreiheit und Reflow bei getaggtem Adobe PDF aktivieren".

Office-Pakete
Office-Pakete wie MS Office oder LibreOffice bieten bis zu einem gewissen Grad Möglichkeiten für verbesserte Barrierefreiheit. Allerdings sind Office-Dokumente in mancher Hinsicht allen oben beschriebenen Dokumentenformaten in Bezug auf die Barrierefreiheit unterlegen. Aus diesem Grund ist es nicht ratsam, eigene Dokumente in Office-Formaten direkt an Studierende auszuhändigen.
Andererseits ist es für die Erstellung von PDFs wichtig, Aspekte der semantischen Struktur immer schon im Ausgangsdokument korrekt umzusetzen. Dazu gehören korrekte Überschriftenstrukturen, korrekte Listen und Tabellen.
Neben dem oben erwähnten PDF-Kurs bietet das externe Seite Document Accessibility Curriculum Package der Deque University eine Reihe weiterer Kurse zur Erstellung barrierefreier Dokumente, unter anderem für MS Word, PowerPoint und Excel.
LaTeX
Die uns bekannten Exportfunktionen und PDF-Konverter für LaTeX-Dokumente erzeugen derzeit durchweg PDFs, die unter dem Aspekt der Barrierefreiheit völlig unbrauchbar sind.
Wir empfehlen daher, LaTeX-Dokumente immer mit Hilfe von Polybook als HTML zu erstellen und zur Verfügung zu stellen. Das LET-eigene Konvertierungswerkzeug "LaWeb" wandelt Ihre sauber strukturierten LaTeX-Dokumente inklusive komplexer mathematischer Formeln in sauber strukturiertes HTML um.
Es gibt viele automatische Tools zur Prüfung der digitalen Barrierefreiheit, von denen einige stark beworben werden. Solche Tools können helfen, schnell einen groben Eindruck von der Barrierefreiheit zu bekommen. Wir empfehlen die Verwendung automatischer Testwerkzeuge jedoch nicht, sondern verweisen lieber auf die fünf wichtigsten Aspekte der digitalen Zugänglichkeit unter e-Accessibility Grundlagen.
Die meisten Aspekte der digitalen Zugänglichkeit betreffen die Bedeutung, d.h. die Semantik, einzelner Komponenten oder deren Interaktion. Je komplexer solche (meist interaktiven) Komponenten sind, desto schwieriger ist es, ihre Bedeutung automatisch zu beurteilen. Überschriftenstrukturen können automatisch auf die korrekte Abfolge der Überschriftsebenen geprüft werden, nicht aber auf ihre Sinnhaftigkeit. Auch Bilder können automatisch daraufhin überprüft werden, ob Alternativtexte zur Verfügung stehen, nicht aber, ob diese adäquat beschreiben, was der Autor mit dem Bild vermitteln will.
Zwei wertvolle Prüfwerkzeuge mit hohem Automatisierungsgrad sollen hier dennoch erwähnt werden.
- Die externe Seite axe Tools von deque bieten eine Sammlung verschiedener Tools zur Überprüfung von Websites. Die externe Seite axe DevTools Chrome Extension führt die Tester durch den Prüfprozess.
- externe Seite PDF Accessibility Checker PAC - Der kostenlose PDF-Zugänglichkeits-Checker. Prüfen Sie Ihre PDF-Dateien sofort auf WCAG- und PDF/UA-Konformität.
Die externe Seite Web Content Accessibility Guidelines (WCAG) des W3C stehen unbestritten im Zentrum der modernen Bemühungen um digitale Barrierefreiheit weltweit. Keinesfalls sollte der Bestandteil des Begriffs Webinhalt den Eindruck erwecken, dass die WCAG nur auf Webinhalte angewendet werden können. Die WCAG sind bewusst so technologieunabhängig formuliert, dass sie problemlos auf jegliche digitale Benutzeroberflächen angewendet werden können.
Die externe Seite Web Accessibility Initiative WAI des W3C ist verantwortlich für die externe Seite Authoring Tool Accessibility Guidelines ATAG und die externe Seite User Agent Accessibility Guidelines UAAG sowie den externe Seite WAI-ARIA Standard for Accessible Rich Internet Applications, weitere Richtlinien und Standards, die für komplexe Organisationen wie die ETHZ relevant sind.
WCAG
Die externe Seite Web Content Accessibility Guidelines (WCAG) definieren Anforderungen für die Zugänglichkeit von Webinhalten wie Text, Bilder, Multimedia, Struktur und Präsentation.
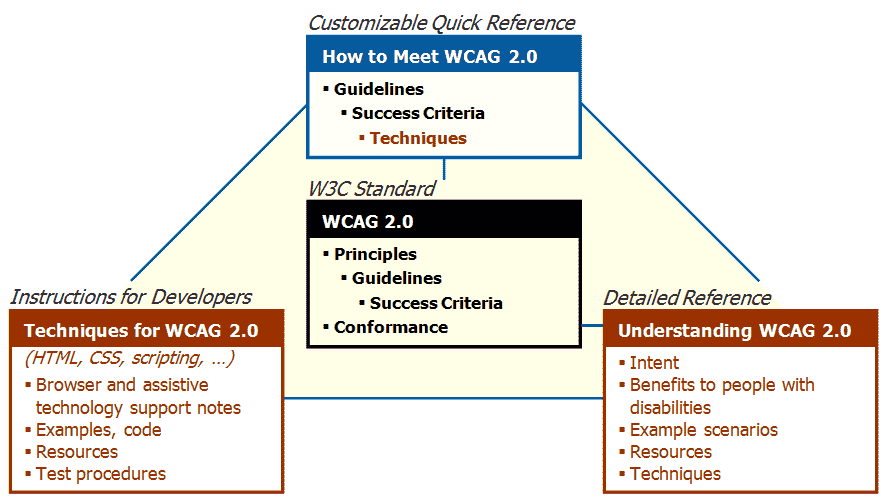
Die WCAG werden durch nicht-normative (informative) technische Anleitungen unterstützt. Diese sind keine W3C-Webstandards und können daher regelmäßiger aktualisiert werden, um z. B. aktuelle technologische Veränderungen zu berücksichtigen. Zu den unterstützenden technischen Materialien der WCAG 2 gehören:
- externe Seite How to Meet WCAG 2: Eine anpassbare Kurzreferenz zu den Anforderungen (Erfolgskriterien) und Techniken der Web Content Accessibility Guidelines 2 ist im Wesentlichen die externe Seite WCAG 2-Checkliste. Die meisten Benutzer verwenden diese Kurzreferenz als Hauptquelle für die Arbeit mit den WCAG.
- Techniques for WCAG 2 (externe Seite 2.1-Techniques, externe Seite 2.0-Techniques) enthält spezifische Details zur Entwicklung barrierefreier Webinhalte, z. B. HTML-Code-Beispiele. Die Techniken sind "informativ", d.h. Sie müssen sie nicht anwenden. Die Grundlage für die Feststellung der Konformität mit den WCAG 2 sind die Erfolgskriterien der WCAG 2-Norm, nicht die Techniken. Lesen Sie mehr unter externe Seite Techniques in the FAQ.
- Understanding WCAG 2 (externe Seite 2.1 Understanding, externe Seite 2.0 Understanding) enthält zusätzliche Anleitungen zum Erlernen und Umsetzen der WCAG 2 für Personen, die die Richtlinien und Erfolgskriterien gründlicher verstehen möchten.

Weitere Einzelheiten darüber, wie diese Dokumente zusammenhängen und wie sie miteinander verknüpft sind, finden Sie unter externe Seite WCAG 2 Documents.
Versionen
Die aktuelle Version der WCAG 2.1 wurde im Juni 2018 veröffentlicht und ist vollständig rückwärtskompatibel mit WCAG 2.0, d. h., wenn Ihre Inhalte WCAG 2.1 erfüllen, erfüllen sie auch WCAG 2.0. WCAG 2.1 definiert 13 Richtlinien und 78 Erfolgskriterien. Derzeit werden die nächsten Versionen WCAG 2.2 und WCAG 3.0 entwickelt.
ATAG und UAAG
Die Authoring Tool Accessibility Guidelines (ATAG) definieren Anforderungen für die Zugänglichkeit der Autorenwerkzeuge selbst, damit Menschen mit Behinderungen Webinhalte erstellen können. Sie definieren auch Anforderungen, wie Autoren zugängliche Webinhalte erstellen und die WCAG einhalten können.
Die Accessibility-Richtlinien für Benutzeragenten (User Agent Accessibility Guidelines, UAAG) bieten eine Anleitung, wie man Benutzeragenten für Menschen mit Behinderungen zugänglich macht. Zu den Benutzeragenten (User Agents) gehören Browser, Browser-Erweiterungen, Media Player, Reader und andere Anwendungen, die Webinhalte wiedergeben.
WAI-ARIA
Der folgende Text (orig. EN) stammt von der externe Seite WAI-ARIA Overview page:
WAI-ARIA (Accessible Rich Internet Applications) bietet semantische Ergäzungen, mit der Autoren das Verhalten der Benutzeroberfläche und strukturelle Informationen an assistiven Technologien (wie Screenreader) übermitteln können. Die WAI-ARIA-Spezifikation bietet eine Ontologie von Rollen, Zuständen und Eigenschaften, die barrierefreie Elemente der Benutzeroberfläche definieren.
Anders ausgedrückt: WAI-ARIA definiert eine Sammlung von Attributen, die dabei helfen, fehlerhaftes Markup zu modifizieren und Lücken in HTML zu schließen, um die Zugänglichkeit für Benutzer von assistiven Technologien zu verbessern. Durch die korrekte Einbindung von WAI-ARIA-Attributen in Ihren (HTML)-Code wird sichergestellt, dass Benutzer von Hilfsmitteln alle Informationen erhalten, die sie zur Nutzung Ihrer Website oder Anwendung benötigen. WAI-ARIA verändert das Erscheinungsbild Ihrer Webseite nicht, es sei denn, Sie fügen Ihrem CSS ein Styling hinzu, das speziell auf WAI-ARIA ausgerichtet ist. Das bedeutet, dass niemand außer Hilfsmitteln (und den Menschen, die sie benutzen) einen Unterschied zwischen einer Webseite oder Anwendung mit oder ohne WAI-ARIA feststellen wird.
WAI-ARIA umfasst Spezifikationen für die API-Zuordnung, die eine Anleitung für die Implementierung von Benutzeragenten bieten. Sie umfasst auch Module für Grafiken und digitales Publizieren.
Beispiel: Registerkarte und Registerfeld (tab and tab panel)
Verwenden Sie Rollenattribute, um HTML-Elemente, die für Registerkarten-Steuerelemente und Registerkarten-Panels verwendet werden, wiederzuverwenden
- role=”tablist”
- role=”tab”
- role=”tabpanel”
Verwenden Sie aria-selected-Attribute, um den Status der Registerkarten-Steuerelemente und Registerkarten-Panels zu zeigen.
- aria-selected="true" zeigt an, dass das Registersteuerelement aktiviert ist und das zugehörige Panel angezeigt wird.
Verwenden Sie die anderen aria-* Attribute und implementieren Sie die benötigte Tastaturunterstützung.
Auf diese Weise können Sie die Benutzeroberfläche der Registerkarten und Tabpanels für User Agents (Browser und ATs) maschinenlesbar und für Screenreader und sehende Tastaturbenutzer zugänglich machen.
PDF/UA
Im Zusammenhang mit barrierefreien PDFs wird neben den WCAG oft auch die ISO-Norm 14289 oder PDF/UA (PDF/Universal Accessibility) genannt. Dieser Standard richtet sich vor allem an Entwickler von Software, die automatisch PDFs erzeugt. Es ist jedoch zu beachten, dass sich die PDF/UA-Norm in einigen Aspekten von der WCAG-Norm unterscheidet und unterschiedliche Aspekte unterschiedlich gewichtet. externe Seite Wikipedia über PDF/UA